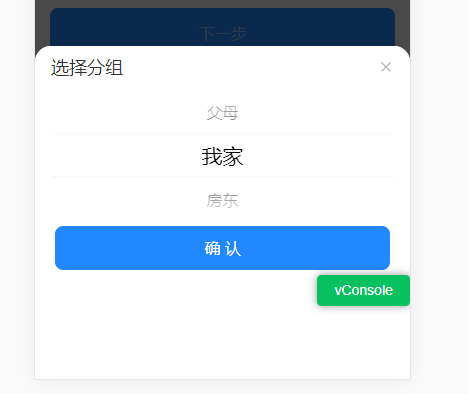
<!-- 选择分组 ‘我家‘, ‘父母‘, ‘朋友‘, ‘房东‘, ‘其他‘-->
<div id="groups">
<van-popup
get-container="#groups"
v-model="groupShow"
round
position="bottom"
:style="{ height: ‘50%‘ }"
>
<van-picker
show-toolbar
:columns="groupColumns"
:visible-item-count="3"
ref="groupPicker"
:default-index="positionDefaultIndex"
>
<template #confirm
><img
@click="groupShow = false"
class="close"
src="~assets/img/close.png"
/>
</template>
<template #cancel><span class="confirm">选择分组</span></template>
<template #columns-bottom>
<div class="confirm-button" @click="onGroupConfirm">确 认</div>
</template>
</van-picker>
</van-popup>
</div>

原文:https://www.cnblogs.com/xiaoliziaaa/p/14544401.html