先描述问题:

我要监听店铺名跟选择头像是否发生了变化,意思是我有没有做更改,比如现在是店小网 如果我改为店小王,或者我选择第一张图片 我下面的提交按钮就应该能点击 否则就处于不能点击状态

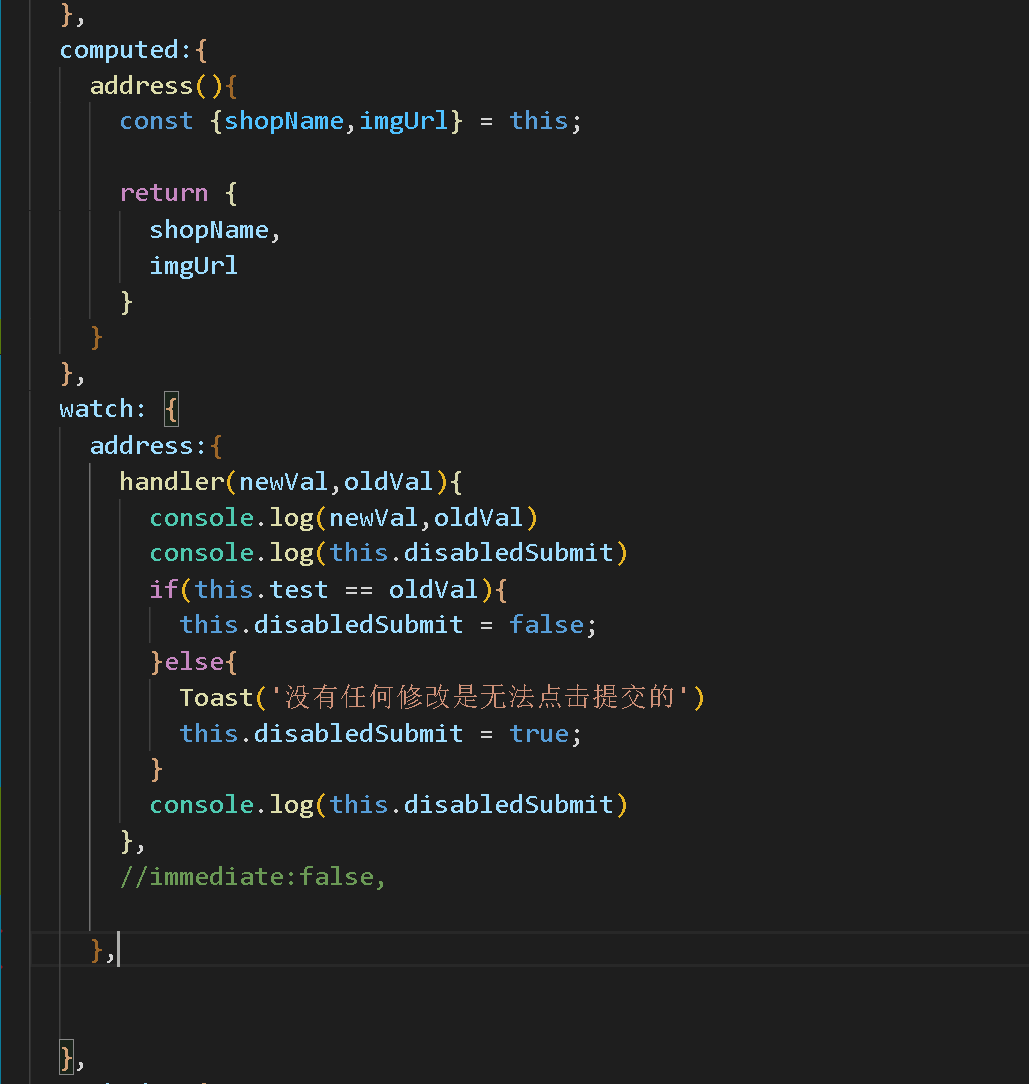
因为要监听两个值,所以搭配计算属性,然后我这么写watch,无论如何都达不到效果即使我把imediate开启true和false都不行,
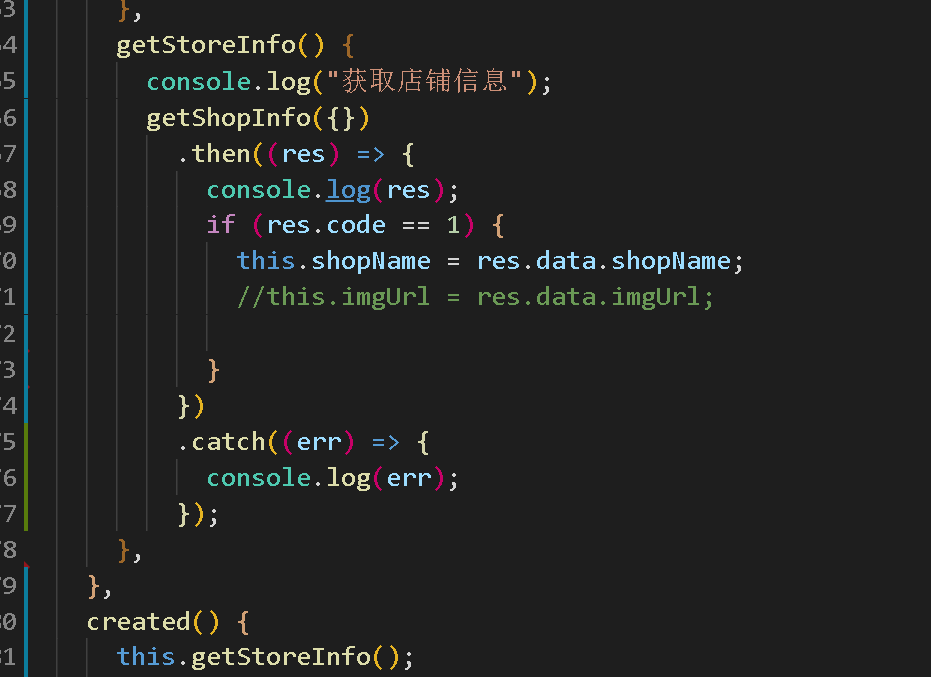
后来一顿查找还问了我姐夫,说是不是别的地方写错了,于是去找找,发现我在created中调取了后台接口

给店铺名赋值了,也就是页面一进来就监听到了数据更改了,

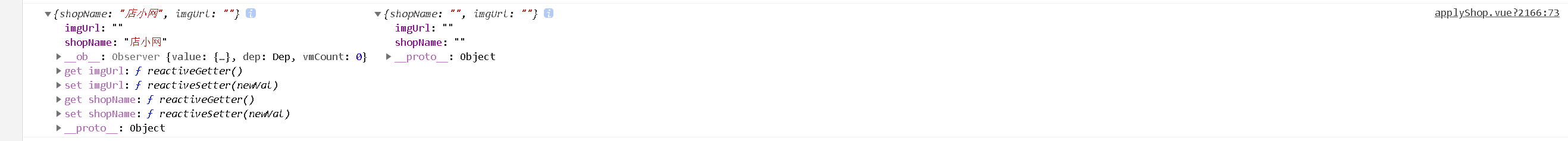
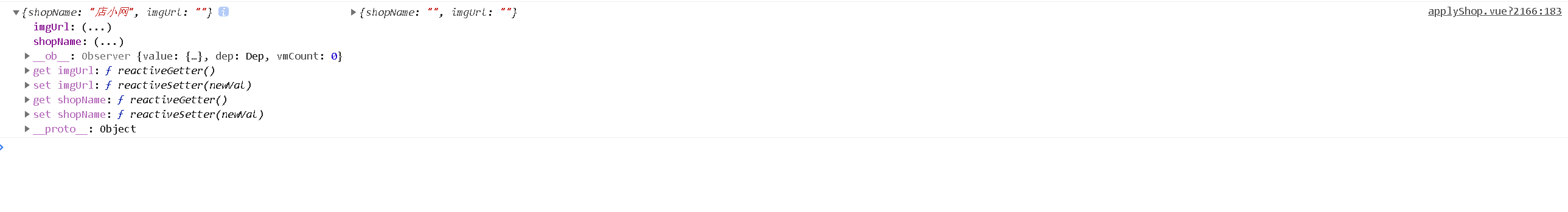
这是watch打印的结果,我原本以为,我没做数据更改就不会有newVal,所以watch里if(newVal)这么判断,但是没用根本不会走else里,
也就是说页面一加载即使我没做任何操作,created里赋值了,其实已经数据更改了,watch也就触发了,可这不是我想要的结果,我想要的是页面一加载 我没手动做数据变化,就不能点击按钮,按钮应该处于不可点击状态,但现在是我没做操作也发生了数据的更改,怎么办呢,
看其他的人的博客还有$watch这个玩意,于是我在created里在操作,


下面是打印的结果,一样拿到了newVal,所以我就把第一次的newVal保存起来,在监听里判断if(oldVal==this.test){}else{}这样页面一进来走的是else 后续数据变化走if,
感慨太菜了,只能用这种方式,我很想知道是不是有其他方式。不知你们能否看懂没。如果有其他的方式,真心希望你们不吝赐教,万分万分感谢。
原文:https://www.cnblogs.com/pfybk/p/14542799.html