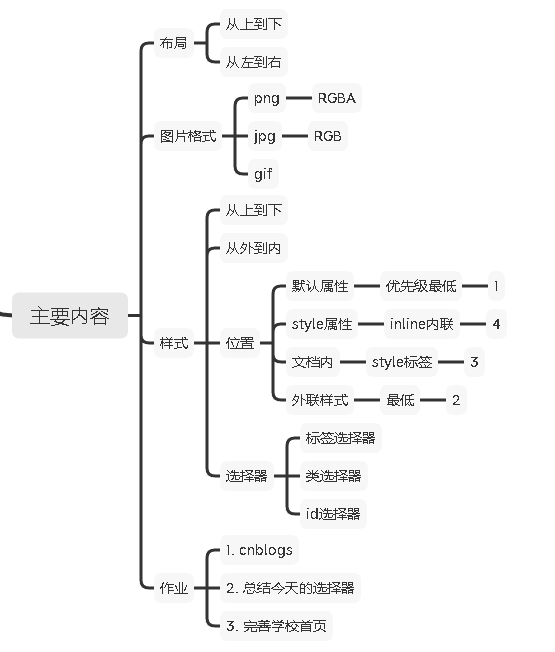
1.选择器之间的优先级:!important > 行间样式 > id选择器 > (属性选择器 == class选择器) > 标签选择器 > 通配符选择器
2.(1)标签选择器(如:body,div,p,ul,li)
(2)类选择器(如:class=”head”,class=”head_logo”)
(3)ID选择器(如:id=”name”,id=”name_txt”)
(4)全局选择器(如:*号)
(5)组合选择器(如:.head .head_logo,注意两选择器用空格键分开)
(6)继承选择器(如:div p,注意两选择器用空格键分开)
 (7)伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)
(7)伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)
原文:https://www.cnblogs.com/jscjwy/p/14541043.html