1 document.writeln("aaaaaaaaaaaaaaaaaaaa"); 2 document.write("aaaaaaaaaaaaa");
执行上述两行代码时我们发现浏览器显示出来的并没有换行(如下图)

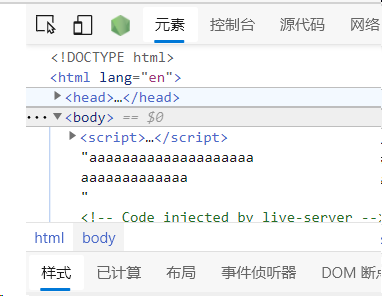
打开控制台,查看元素,我们发现源码这里是换了行的

这其实是涉及到了一个浏览器渲染html的机制,它把换行显示为一个空格了
我们可以使用<pre>来做测试
document.write(‘<pre>‘); document.writeln("aaaaaaaaaaaaaaaaaaaa");//换行 document.write("aaaaaaaaaaaaa"); document.write(‘</pre>‘);
这样显示结果就换行了

使用document.writeln()时浏览器并没有显示换行的原因
原文:https://www.cnblogs.com/bxynlbyx/p/14482356.html