函数是JavaScript应用程序的基础。 它帮助你实现抽象层,模拟类,信息隐藏和模块。 在TypeScript里,虽然已经支持类,命名空间和模块,但函数仍然是主要的定义行为的地方。 TypeScript为JavaScript函数添加了额外的功能,让我们可以更容易地使用。
和JavaScript一样,TypeScript函数可以创建有名字的函数和匿名函数。 你可以随意选择适合应用程序的方式,不论是定义一系列API函数还是只使用一次的函数。
通过下面的例子可以迅速回想起这两种JavaScript中的函数:
1 // Named function 2 function add(x, y) { 3 return x + y; 4 } 5 6 // Anonymous function 7 let myAdd = function(x, y) { return x + y; };
在JavaScript里,函数可以使用函数体外部的变量。 当函数这么做时,我们说它‘捕获’了这些变量。 至于为什么可以这样做以及其中的利弊超出了本文的范围,但是深刻理解这个机制对学习JavaScript和TypeScript会很有帮助。
1 let z = 100; 2 3 function addToZ(x, y) { 4 return x + y + z; 5 }
让我们为上面那个函数添加类型:
1 function add(x: number, y: number): number { 2 return x + y; 3 } 4 5 let myAdd = function(x: number, y: number): number { return x + y; };
接受两个number类型的参数并且返回值为number类型.
我们可以给每个参数添加类型之后再为函数本身添加返回值类型。 TypeScript能够根据返回语句自动推断出返回值类型,因此我们通常省略它.
现在我们已经为函数指定了类型,下面让我们写出函数的完整类型。
1 let myAdd: (x: number, y: number) => number = 2 function(x: number, y: number): number { return x + y; };
函数类型包含两部分:参数类型和返回值类型。 当写出完整函数类型的时候,这两部分都是需要的。 我们以参数列表的形式写出参数类型,为每个参数指定一个名字和类型。 这个名字只是为了增加可读性。 我们也可以这么写:
1 let myAdd: (baseValue: number, increment: number) => number = 2 function(x: number, y: number): number { return x + y; };
只要参数类型是匹配的,那么就认为它是有效的函数类型,而不在乎参数名是否正确。
可以这么理解:第一行的类型限定是针对的myAdd这个变量;第一行最后的‘=‘号将第二行的函数赋值给myAdd;
第二部分是返回值类型。 对于返回值,我们在函数和返回值类型之前使用( =>)符号,使之清晰明了。 如之前提到的,返回值类型是函数类型的必要部分,如果函数没有返回任何值,你也必须指定返回值类型为 void 而不能留空。
函数的类型只是由参数类型和返回值组成的。 函数中使用的捕获变量不会体现在类型里。 实际上,捕获变量是函数的隐藏状态并不是组成API的一部分。
尝试这个例子的时候,你会发现如果你在赋值语句的一边指定了类型但是另一边没有类型的话,TypeScript编译器会自动识别出类型:
1 // myAdd has the full function type 2 let myAdd = function(x: number, y: number): number { return x + y; }; 3 4 // The parameters `x` and `y` have the type number 5 let myAdd: (baseValue: number, increment: number) => number = 6 function(x, y) { return x + y; };
这叫做“按上下文归类”,是类型推论的一种。 它帮助我们更好地为程序指定类型。
TypeScript里的每个函数参数都是必须的。 这不是指不能传递 null或undefined作为参数,而是说编译器检查用户是否为每个参数都传入了值。 编译器还会假设只有这些参数会被传递进函数。 简短地说,传递给一个函数的参数个数必须与函数期望的参数个数一致。
1 function buildName(firstName: string, lastName: string) { 2 return firstName + " " + lastName; 3 } 4 5 let result1 = buildName("Bob"); // error, too few parameters 6 let result2 = buildName("Bob", "Adams", "Sr."); // error, too many parameters 7 let result3 = buildName("Bob", "Adams"); // ah, just right
JavaScript里,每个参数都是可选的,可传可不传。 没传参的时候,它的值就是undefined。 在TypeScript里我们可以在参数名旁使用 ? 实现可选参数的功能。 比如,我们想让last name是可选的:
1 function buildName(firstName: string, lastName?: string) { 2 if (lastName) 3 return firstName + " " + lastName; 4 else 5 return firstName; 6 } 7 8 let result1 = buildName("Bob"); // works correctly now 9 let result2 = buildName("Bob", "Adams", "Sr."); // error, too many parameters 10 let result3 = buildName("Bob", "Adams"); // ah, just right
可选参数必须跟在必须参数后面。 如果上例我们想让first name是可选的,那么就必须调整它们的位置,把first name放在后面。
在TypeScript里,我们也可以为参数提供一个默认值当用户没有传递这个参数或传递的值是undefined时。 它们叫做有默认初始化值的参数。 让我们修改上例,把last name的默认值设置为"Smith"。
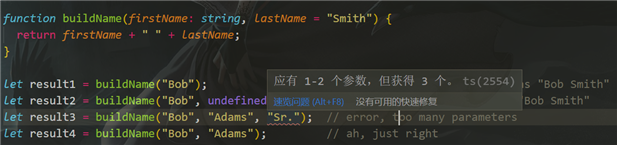
1 function buildName(firstName: string, lastName = "Smith") { 2 return firstName + " " + lastName; 3 } 4 5 let result1 = buildName("Bob"); // works correctly now, returns "Bob Smith" 6 let result2 = buildName("Bob", undefined); // still works, also returns "Bob Smith" 7 let result3 = buildName("Bob", "Adams", "Sr."); // error, too many parameters 8 let result4 = buildName("Bob", "Adams"); // ah, just right

在所有必须参数后面的带默认初始化的参数都是可选的,与可选参数一样,在调用函数的时候可以省略。 也就是说可选参数与末尾的默认参数共享参数类型。
1 function buildName(firstName: string, lastName?: string) { 2 // ... 3 }
与
1 function buildName(firstName: string, lastName = "Smith") { 2 // ... 3 }
共享同样的类型(firstName: string, lastName?: string) => string。 默认参数的默认值消失了,只保留了它是一个可选参数的信息。
与普通可选参数不同的是,带默认值的参数不需要放在必须参数的后面。 如果带默认值的参数出现在必须参数前面,用户必须明确的传入 undefined值来获得默认值。 例如,我们重写最后一个例子,让 firstName是带默认值的参数:
1 function buildName(firstName = "Will", lastName: string) { 2 return firstName + " " + lastName; 3 } 4 5 let result1 = buildName("Bob"); // error, too few parameters 6 let result2 = buildName("Bob", "Adams", "Sr."); // error, too many parameters 7 let result3 = buildName("Bob", "Adams"); // okay and returns "Bob Adams" 8 let result4 = buildName(undefined, "Adams"); // okay and returns "Will Adams"
必要参数,默认参数和可选参数有个共同点:它们表示某一个参数。 有时,你想同时操作多个参数,或者你并不知道会有多少参数传递进来。 在JavaScript里,你可以使用 arguments来访问所有传入的参数。
在TypeScript里,你可以把所有参数收集到一个变量里:
1 function buildName(firstName: string, ...restOfName: string[]) { 2 return firstName + " " + restOfName.join(" "); 3 } 4 5 let employeeName = buildName("Joseph", "Samuel", "Lucas", "MacKinzie");
剩余参数会被当做个数不限的可选参数。 可以一个都没有,同样也可以有任意个。 编译器创建参数数组,名字是你在省略号( ...)后面给定的名字,你可以在函数体内使用这个数组。
这个省略号也会在带有剩余参数的函数类型定义上使用到:
1 function buildName(firstName: string, ...restOfName: string[]) { 2 return firstName + " " + restOfName.join(" "); 3 } 4 5 let buildNameFun: (fname: string, ...rest: string[]) => string = buildName;
this学习如何在JavaScript里正确使用this就好比一场成年礼。 由于TypeScript是JavaScript的超集,TypeScript程序员也需要弄清 this工作机制并且当有bug的时候能够找出错误所在。 幸运的是,TypeScript能通知你错误地使用了 this的地方。 如果你想了解JavaScript里的 this是如何工作的,那么首先阅读Yehuda Katz写的Understanding JavaScript Function Invocation and "this"。 Yehuda的文章详细的阐述了 this的内部工作原理,因此我们这里只做简单介绍。
this和箭头函数JavaScript里,this的值在函数被调用的时候才会指定。 这是个既强大又灵活的特点,但是你需要花点时间弄清楚函数调用的上下文是什么。 但众所周知,这不是一件很简单的事,尤其是在返回一个函数或将函数当做参数传递的时候。
下面看一个例子:
1 let deck = { 2 suits: ["hearts", "spades", "clubs", "diamonds"], 3 cards: Array(52), 4 createCardPicker: function() { 5 return function() { 6 let pickedCard = Math.floor(Math.random() * 52); 7 let pickedSuit = Math.floor(pickedCard / 13); 8 9 return {suit: this.suits[pickedSuit], card: pickedCard % 13}; 10 } 11 } 12 } 13 14 let cardPicker = deck.createCardPicker(); 15 let pickedCard = cardPicker();//全局环境 16 17 alert("card: " + pickedCard.card + " of " + pickedCard.suit);
可以看到 createCardPicker 是个函数,并且它又返回了一个函数。 如果我们尝试运行这个程序,会发现它并没有弹出对话框而是报错了。 因为 createCardPicker 返回的函数里的this被设置成了 window 而不是deck对象。 因为我们只是独立的调用了 cardPicker()。 顶级的非方法式调用会将 this视为window。 (注意:在严格模式下, this为undefined而不是window)。
为了解决这个问题,我们可以在函数被返回时就绑好正确的this。 这样的话,无论之后怎么使用它,都会引用绑定的‘deck’对象。 我们需要改变函数表达式来使用ECMAScript 6箭头语法。 箭头函数能保存函数创建时的 this值,而不是调用时的值:
1 let deck = { 2 suits: ["hearts", "spades", "clubs", "diamonds"], 3 cards: Array(52), 4 createCardPicker: function() { 5 // NOTE: the line below is now an arrow function, allowing us to capture ‘this‘ right here 6 return () => { 7 let pickedCard = Math.floor(Math.random() * 52); 8 let pickedSuit = Math.floor(pickedCard / 13); 9 10 return {suit: this.suits[pickedSuit], card: pickedCard % 13}; 11 } 12 } 13 } 14 15 let cardPicker = deck.createCardPicker(); 16 let pickedCard = cardPicker(); 17 18 alert("card: " + pickedCard.card + " of " + pickedCard.suit);
更好事情是,TypeScript会警告你犯了一个错误,如果你给编译器设置了--noImplicitThis标记。 它会指出 this.suits[pickedSuit]里的this的类型为any。
this参数不幸的是,this.suits[pickedSuit]的类型依旧为any。 这是因为 this来自对象字面量里的函数表达式。 修改的方法是,提供一个显式的 this参数。 this参数是个假的参数,它出现在参数列表的最前面:
1 function f(this: void) { 2 // make sure `this` is unusable in this standalone function 3 }
让我们往例子里添加一些接口,Card 和 Deck,让类型重用能够变得清晰简单些:
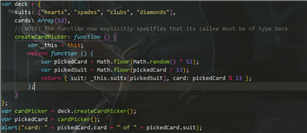
1 interface Card { 2 suit: string; 3 card: number; 4 } 5 interface Deck { 6 suits: string[]; 7 cards: number[]; 8 createCardPicker(this: Deck): () => Card; 9 } 10 let deck: Deck = { 11 suits: ["hearts", "spades", "clubs", "diamonds"], 12 cards: Array(52), 13 // NOTE: The function now explicitly specifies that its callee must be of type Deck 14 createCardPicker: function(this: Deck) { 15 return () => { 16 let pickedCard = Math.floor(Math.random() * 52); 17 let pickedSuit = Math.floor(pickedCard / 13); 18 19 return {suit: this.suits[pickedSuit], card: pickedCard % 13}; 20 } 21 } 22 } 23 24 let cardPicker = deck.createCardPicker(); 25 let pickedCard = cardPicker(); 26 27 alert("card: " + pickedCard.card + " of " + pickedCard.suit);
这是经过编译之后的js,实际看起来并没有那么复杂 : ??

现在TypeScript知道createCardPicker期望在某个Deck对象上调用。 也就是说 this是Deck类型的,而非any,因此--noImplicitThis不会报错了。
this参数在回调函数里当你将一个函数传递到某个库函数里稍后会被调用时this会报错。 因为当回调被调用的时候,它们会被当成一个普通函数调用, this将为undefined。 稍做改动,你就可以通过 this参数来避免错误。 首先,库函数的作者要指定 this的类型:
1 interface UIElement { 2 addClickListener(onclick: (this: void, e: Event) => void): void; 3 }
this:void意味着addClickListener期望onclick是一个不需要这种类型的函数。第二,用以下内容注释调用代码:
1 class Handler { 2 info: string; 3 onClickBad(this: Handler, e: Event) { 4 // oops, used this here. using this callback would crash at runtime 5 this.info = e.message; 6 } 7 } 8 let h = new Handler(); 9 uiElement.addClickListener(h.onClickBad); // error!
指定了this类型后,你显式声明onClickBad必须在Handler的实例上调用。 然后TypeScript会检测到 addClickListener要求函数带有this: void。 改变 this类型来修复这个错误:
1 class Handler { 2 info: string; 3 onClickGood(this: void, e: Event) { 4 // can‘t use this here because it‘s of type void! 5 console.log(‘clicked!‘); 6 } 7 } 8 let h = new Handler(); 9 uiElement.addClickListener(h.onClickGood);
因为onClickGood指定了this类型为void,因此传递addClickListener是合法的。 当然了,这也意味着不能使用 this.info. 如果你两者都想要,你不得不使用箭头函数了:
1 class Handler { 2 info: string; 3 onClickGood = (e: Event) => { this.info = e.message } 4 }
这是可行的因为箭头函数不会捕获this,所以你总是可以把它们传给期望this: void的函数。 缺点是每个 Handler对象都会创建一个箭头函数。 另一方面,方法只会被创建一次,添加到 Handler的原型链上。 它们在不同 Handler对象间是共享的。
JavaScript本身是个动态语言。 JavaScript里函数根据传入不同的参数而返回不同类型的数据是很常见的。
1 let suits = ["hearts", "spades", "clubs", "diamonds"]; 2 3 function pickCard(x): any { 4 // Check to see if we‘re working with an object/array 5 // if so, they gave us the deck and we‘ll pick the card 6 if (typeof x == "object") { 7 let pickedCard = Math.floor(Math.random() * x.length); 8 return pickedCard; 9 } 10 // Otherwise just let them pick the card 11 else if (typeof x == "number") { 12 let pickedSuit = Math.floor(x / 13); 13 return { suit: suits[pickedSuit], card: x % 13 }; 14 } 15 } 16 17 let myDeck = [{ suit: "diamonds", card: 2 }, { suit: "spades", card: 10 }, { suit: "hearts", card: 4 }]; 18 let pickedCard1 = myDeck[pickCard(myDeck)]; 19 alert("card: " + pickedCard1.card + " of " + pickedCard1.suit); 20 21 let pickedCard2 = pickCard(15); 22 alert("card: " + pickedCard2.card + " of " + pickedCard2.suit);
pickCard方法根据传入参数的不同会返回两种不同的类型。 如果传入的是代表纸牌的对象,函数作用是从中抓一张牌。 如果用户想抓牌,我们告诉他抓到了什么牌。 但是这怎么在类型系统里表示呢。
方法是为同一个函数提供多个函数类型定义来进行函数重载。 编译器会根据这个列表去处理函数的调用。 下面我们来重载 pickCard函数。
1 let suits = ["hearts", "spades", "clubs", "diamonds"]; 2 3 function pickCard(x: {suit: string; card: number; }[]): number; 4 function pickCard(x: number): {suit: string; card: number; }; 5 function pickCard(x): any { 6 // Check to see if we‘re working with an object/array 7 // if so, they gave us the deck and we‘ll pick the card 8 if (typeof x == "object") { 9 let pickedCard = Math.floor(Math.random() * x.length); 10 return pickedCard; 11 } 12 // Otherwise just let them pick the card 13 else if (typeof x == "number") { 14 let pickedSuit = Math.floor(x / 13); 15 return { suit: suits[pickedSuit], card: x % 13 }; 16 } 17 } 18 19 let myDeck = [{ suit: "diamonds", card: 2 }, { suit: "spades", card: 10 }, { suit: "hearts", card: 4 }]; 20 let pickedCard1 = myDeck[pickCard(myDeck)]; 21 alert("card: " + pickedCard1.card + " of " + pickedCard1.suit); 22 23 let pickedCard2 = pickCard(15); 24 alert("card: " + pickedCard2.card + " of " + pickedCard2.suit);
这样改变后,重载的pickCard函数在调用的时候会进行正确的类型检查。
为了让编译器能够选择正确的检查类型,它与JavaScript里的处理流程相似。 它查找重载列表,尝试使用第一个重载定义。 如果匹配的话就使用这个。 因此,在定义重载的时候,一定要把最精确的定义放在最前面。
注意,function pickCard(x): any并不是重载列表的一部分,因此这里只有两个重载:一个是接收对象另一个接收数字。 以其它参数调用 pickCard会产生错误。
end....
原文:https://www.cnblogs.com/gloryM/p/14474953.html