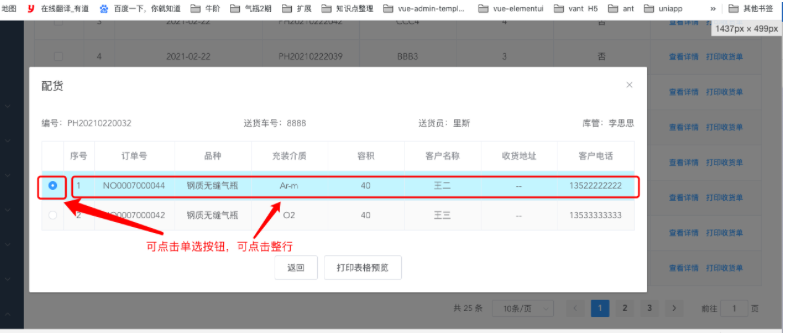
效果:

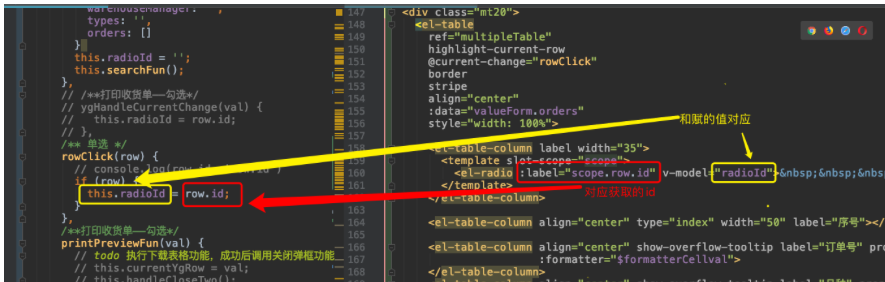
代码如下:
<el-table ref="multipleTable" highlight-current-row @current-change="rowClick" border stripe align="center" :data="valueForm.orders" style="width: 100%"> <el-table-column label width="35"> <template slot-scope="scope"> <el-radio :label="scope.row.id" v-model="radioId"> </el-radio> </template> </el-table-column> </el-table>
radioId: ‘‘, /** 单选 */ rowClick(row) { // console.log(row.id, ‘row.id‘) if (row) { this.radioId = row.id; } },

原文:https://www.cnblogs.com/bjjl/p/14469173.html