<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
}
div {
width: 150px;
height: 150px;
background-color: #f00;
padding: 10px 20px 30px 40px;
border: 5px solid #000;
border-width: 10px 20px 30px 40px;
margin: 50px 100px 200px 250px;
}
</style>
</head>
<body>
<div>
</div>
</body>
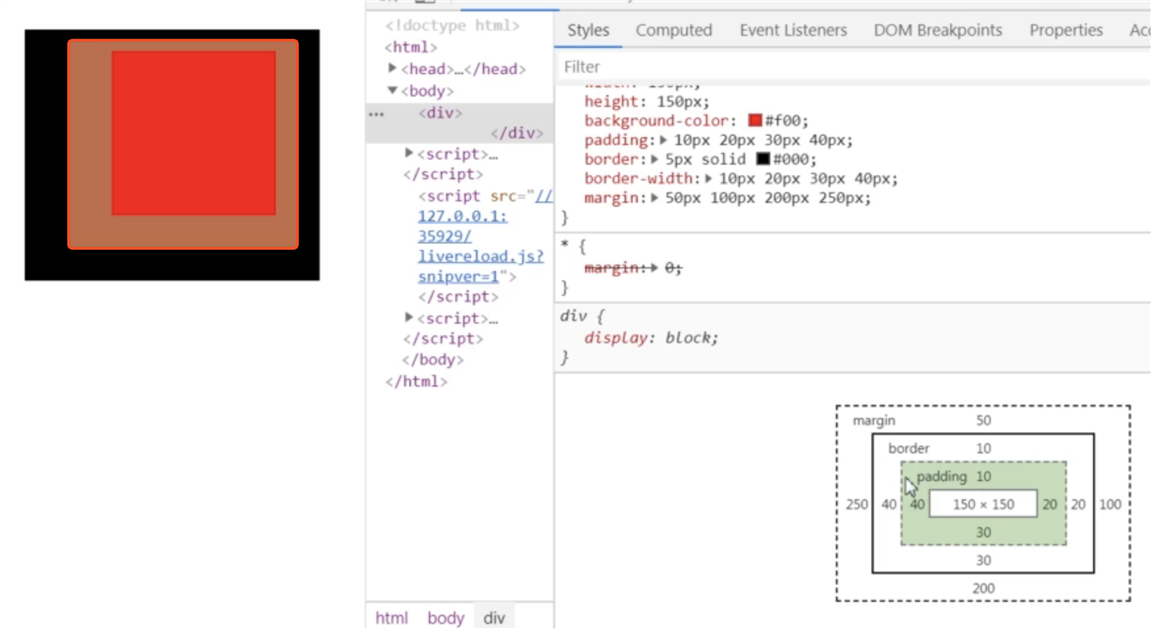
红色背景部分的大小是:width(height)+ padding; 如果没有不设置padding的话,则是width(height)
CSS样式-盒模型width和height范围分析
原文:https://www.cnblogs.com/Friday1/p/14429365.html