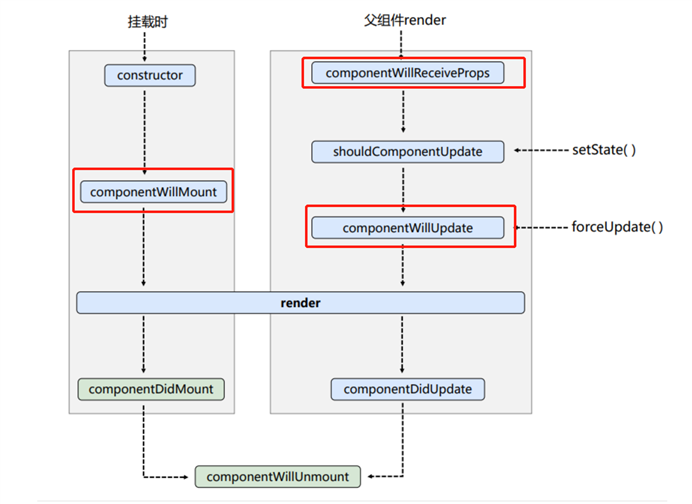
旧生命周期删除三个钩子:componentWillMount、componentWillUpdate、componentWillReceiveProps
这三个钩子在17.版本使用时要加上前缀UNSAFE_,即UNSAFE_componentWillMoun否则会有警告甚至报错。增加使用成本,减少程序员使用。这是因为这些生命周期方法经常被误解和滥用,UNSAFE_不是指不安全,而是在未来版本中(maybe 18.)可能出现bug,特别是异步渲染中。
in fact,实际很少使用这三个钩子,基本不用的。
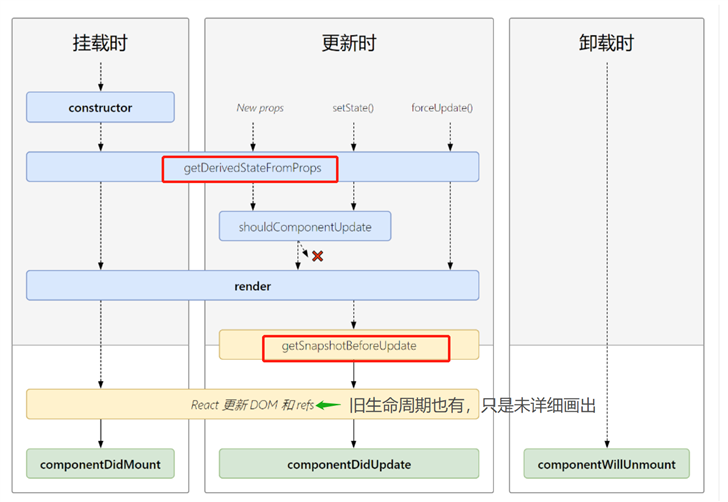
新生命周期增加钩子:getDerivedStateFromProps、getSnapShotBeforeUpdate


原文:https://www.cnblogs.com/sunmarvell/p/14426842.html