一:遇到问题
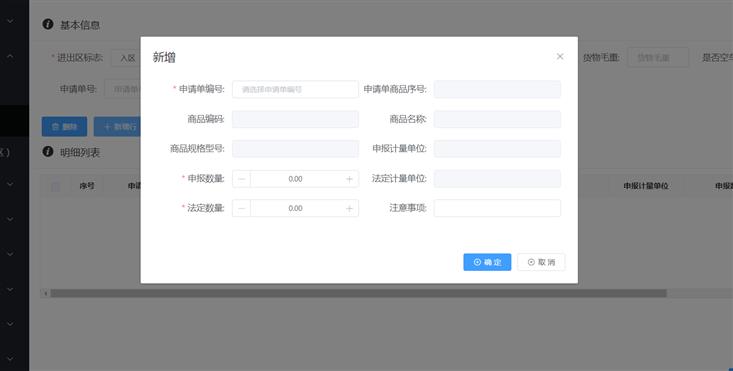
新增表单弹窗保存一条数据,添加到明细列表格里,但是表单弹窗保存数据之后,表格的数据总是被跟着修改,覆盖了之前的表格的数据

之前代码
// 新增行确认
confirmOk() {
this.$refs["newAdd"].validate((valid) => {
if (valid) {
this.dialogValue = false
const data = this.newAdd // this.newAddd为弹窗表单数据对象
this.tableData.push(data)
data.id = ‘‘
data.tdcode = ‘‘
data.orderid = ‘‘
data.ordertype = ‘‘
data.number = ‘‘
} else {
return false
}
})
},
二:问题原因
this.tableData直接添加了表单数据this.newAdd
const data = this.newAdd
this.tableData.push(data)
这段代码中,this.newAdd是Object对象类型,如果直接赋值的话,就变成了浅拷贝,复制的是地址,导致在表单中改变值的时候table中的数据也跟着改变,所以要进行深拷贝。
三:解决方案
利用JSON进行深度拷贝
const data = JSON.parse(JSON.stringify(this.newAdd))
原文链接:https://blog.csdn.net/SmallTeddy/article/details/106542890
element ui 解决在表单中修改数据保存,表格的数据也跟着修改的问题
原文:https://www.cnblogs.com/liangqilin/p/14425895.html