当选择JavaFX搞事情的时候就注定了要与bug对抗到底,就算是一种倔强吧。
首先需要准备好echarts.js,可以直接取官网下载最新版https://echarts.apache.org/zh/download.html
导入到resource文件夹下,然后准备个stage显示图表
package wangkaifeng.test; import javafx.beans.value.ObservableValue; import javafx.concurrent.Worker.State; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.web.WebEngine; import javafx.scene.web.WebView; import javafx.stage.Stage; public class JavaWebView extends Application { @Override public void start(Stage stage) throws Exception { stage.setTitle("Web View Sample"); WebView webView = new WebView(); WebEngine webEngine = webView.getEngine(); webEngine.load(this.getClass().getResource("/chart.html").toExternalForm()); Scene scene = new Scene(webView, 900, 600, Color.web("lightgray")); stage.setScene(scene); webEngine.getLoadWorker().stateProperty().addListener((ObservableValue<? extends State> ov, State oldState, State newState) -> { if (newState == State.SUCCEEDED) { stage.show(); } }); } public static void main(String[] args) { launch(args); } }
chart.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <!-- 这里是加载刚下好的echarts.js,注意路径 --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 800px;height:500px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘), null, {renderer: ‘svg‘}); // 指定图表的配置项和数据 var option = { title: { text: ‘折线图堆叠‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data:[‘邮件营销‘,‘联盟广告‘,‘视频广告‘,‘直接访问‘,‘搜索引擎‘] }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: ‘category‘, boundaryGap: false, data: [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周日‘] }, yAxis: { type: ‘value‘ }, series: [ { name:‘邮件营销‘, type:‘line‘, stack: ‘总量‘, data:[120, 132, 101, 134, 90, 230, 210] }, { name:‘联盟广告‘, type:‘line‘, stack: ‘总量‘, data:[220, 182, 191, 234, 290, 330, 310] }, { name:‘视频广告‘, type:‘line‘, stack: ‘总量‘, data:[150, 232, 201, 154, 190, 330, 410] }, { name:‘直接访问‘, type:‘line‘, stack: ‘总量‘, data:[320, 332, 301, 334, 390, 330, 320] }, { name:‘搜索引擎‘, type:‘line‘, stack: ‘总量‘, data:[820, 932, 901, 934, 1290, 1330, 1320] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); // 处理点击事件并且跳转到相应的百度搜索页面 myChart.on(‘click‘, function (params) { window.open(‘https://www.baidu.com/s?wd=‘ + encodeURIComponent(params.name)); }); </script> </body> </html>
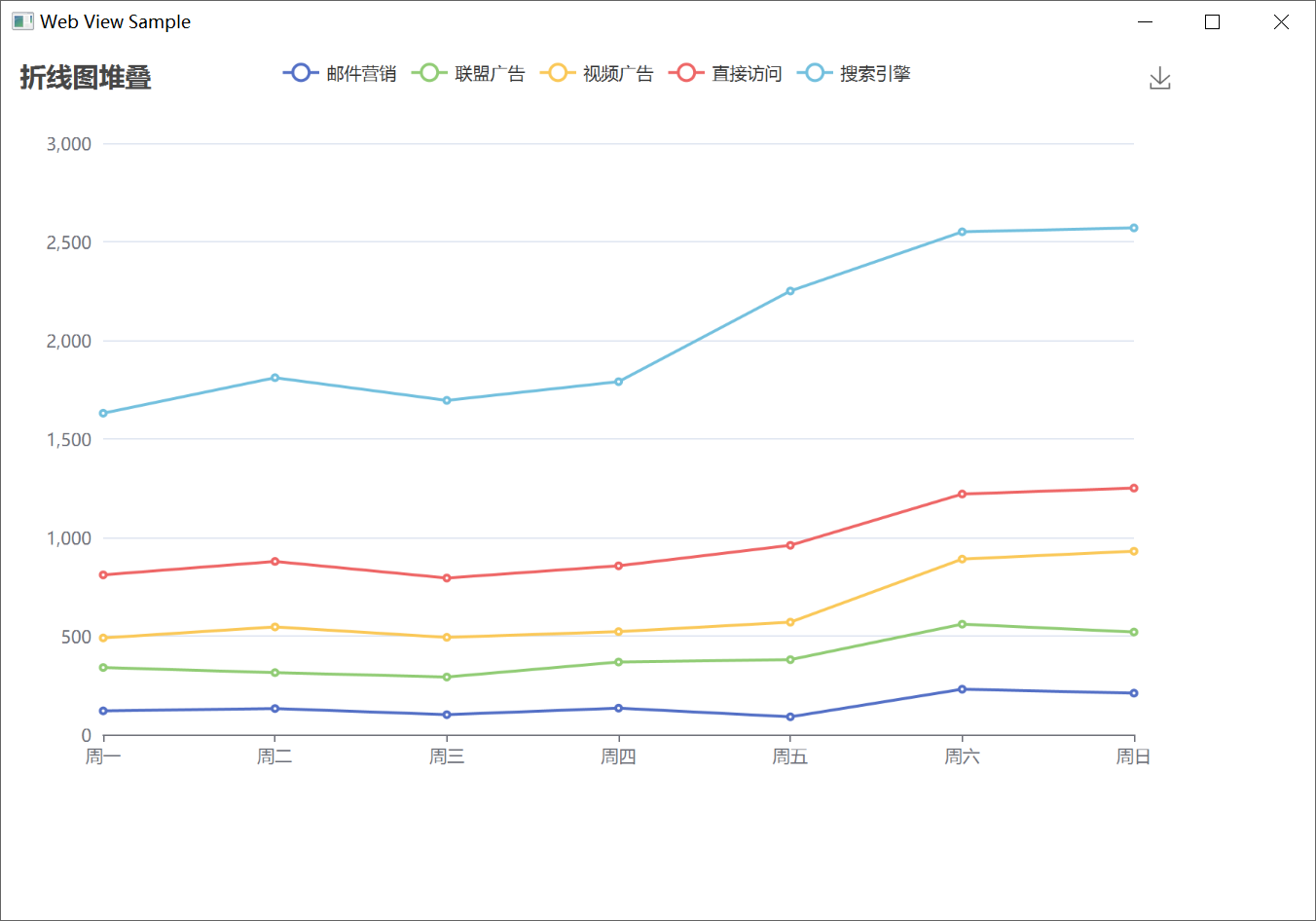
显示效果:

原文:https://www.cnblogs.com/wkfvawl/p/14418045.html