
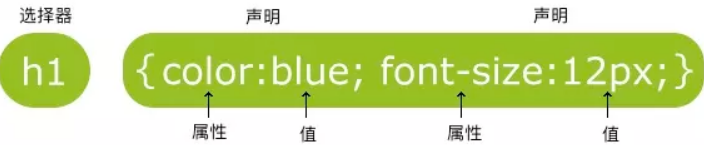
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS声明总是以分号(;)结束,声明组以大括号({})括起来:
p {
color:red;
text-align:center;
}
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 “/*” 开始, 以 “*/” 结束
/*这是个注释*/
p {
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
原文:https://www.cnblogs.com/chenchunbo/p/14410066.html