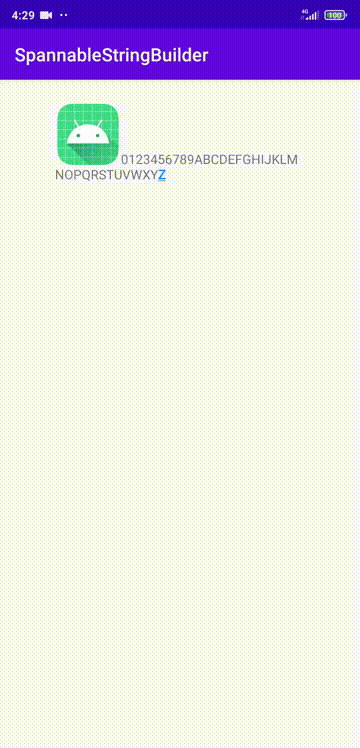
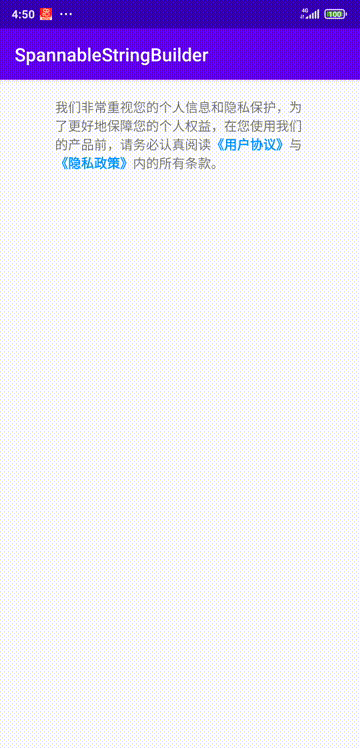
一 无图言屌 先看看神奇的效果 仅用一个TextView实现


二 SpannableStringBuilder
Google官方介绍
This is the class for text whose content and markup can both be changed.
翻译过来
这是用于文本的类,其内容和标记都可以更改。
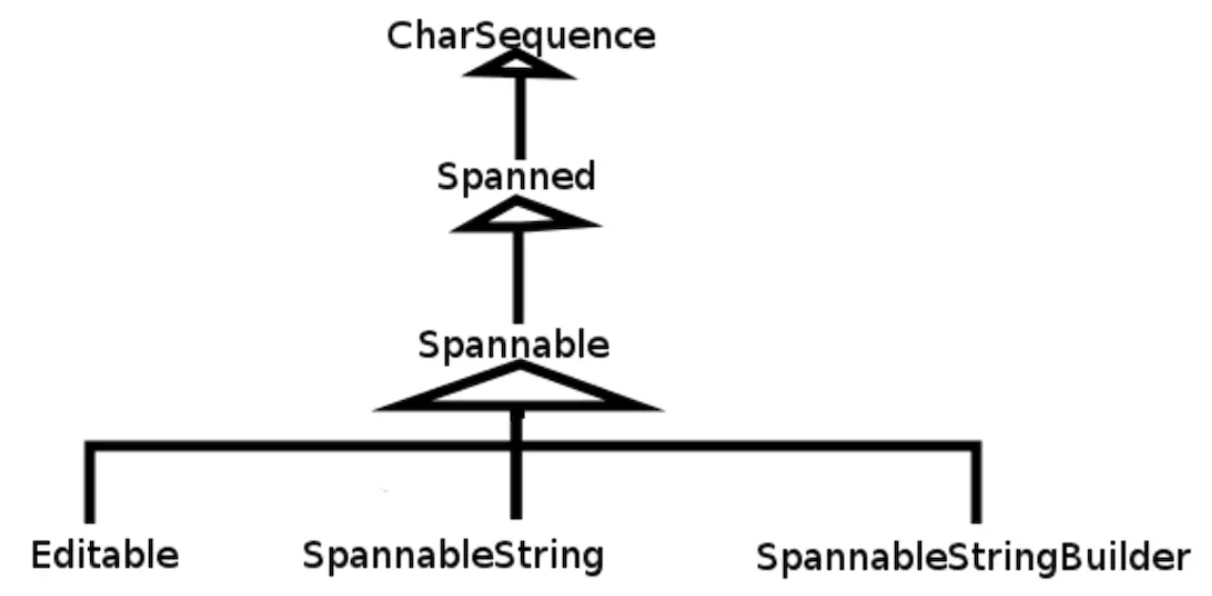
继承关系

SpannableStringBuilder实现了CharSequence 因此 可以直接在TextView#setText()中使用
三 用法
在xml中创建一个TextView
<TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginHorizontal="60dp" android:textSize="16sp" />
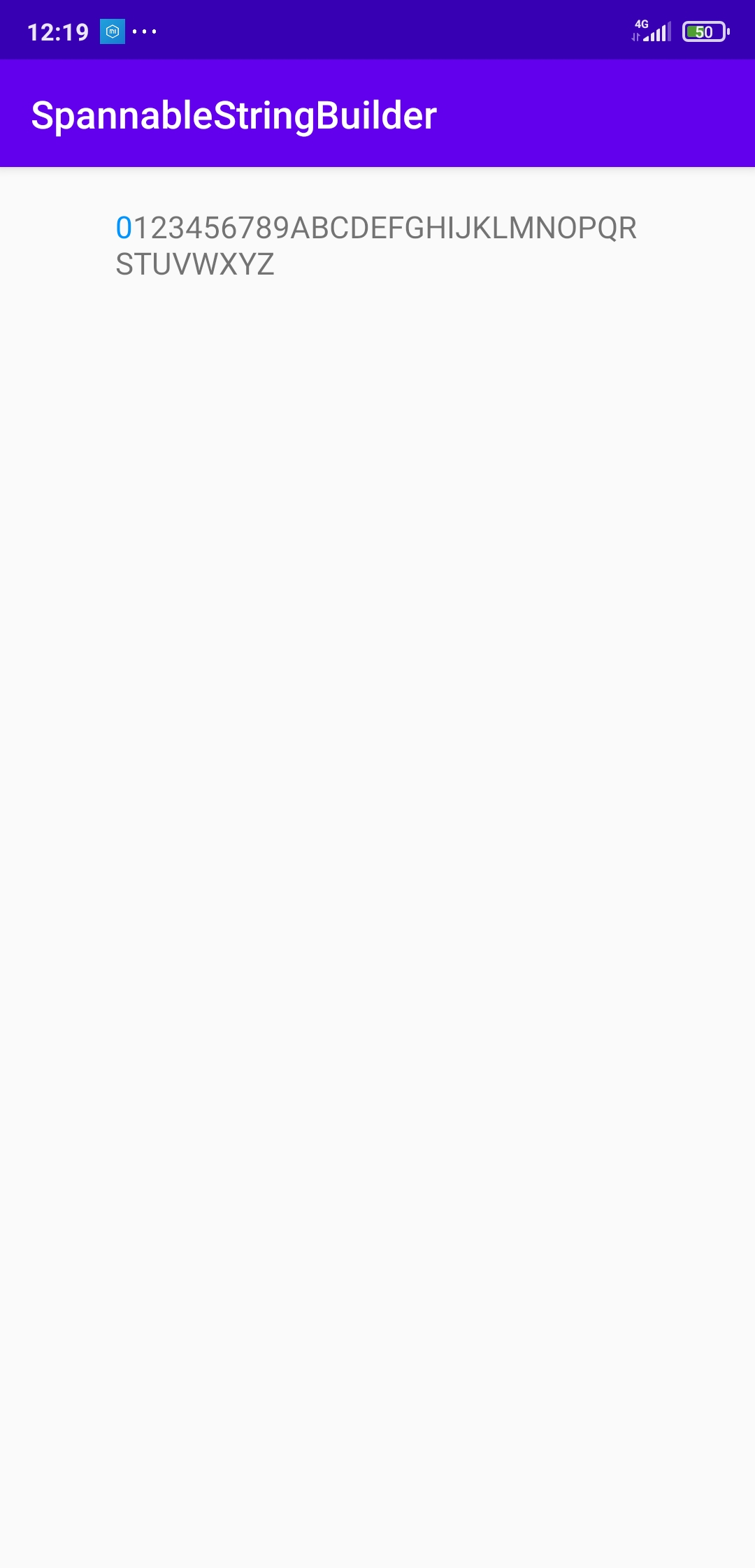
1. 字体颜色

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); ForegroundColorSpan span = new ForegroundColorSpan(Color.parseColor("#0094FF")); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
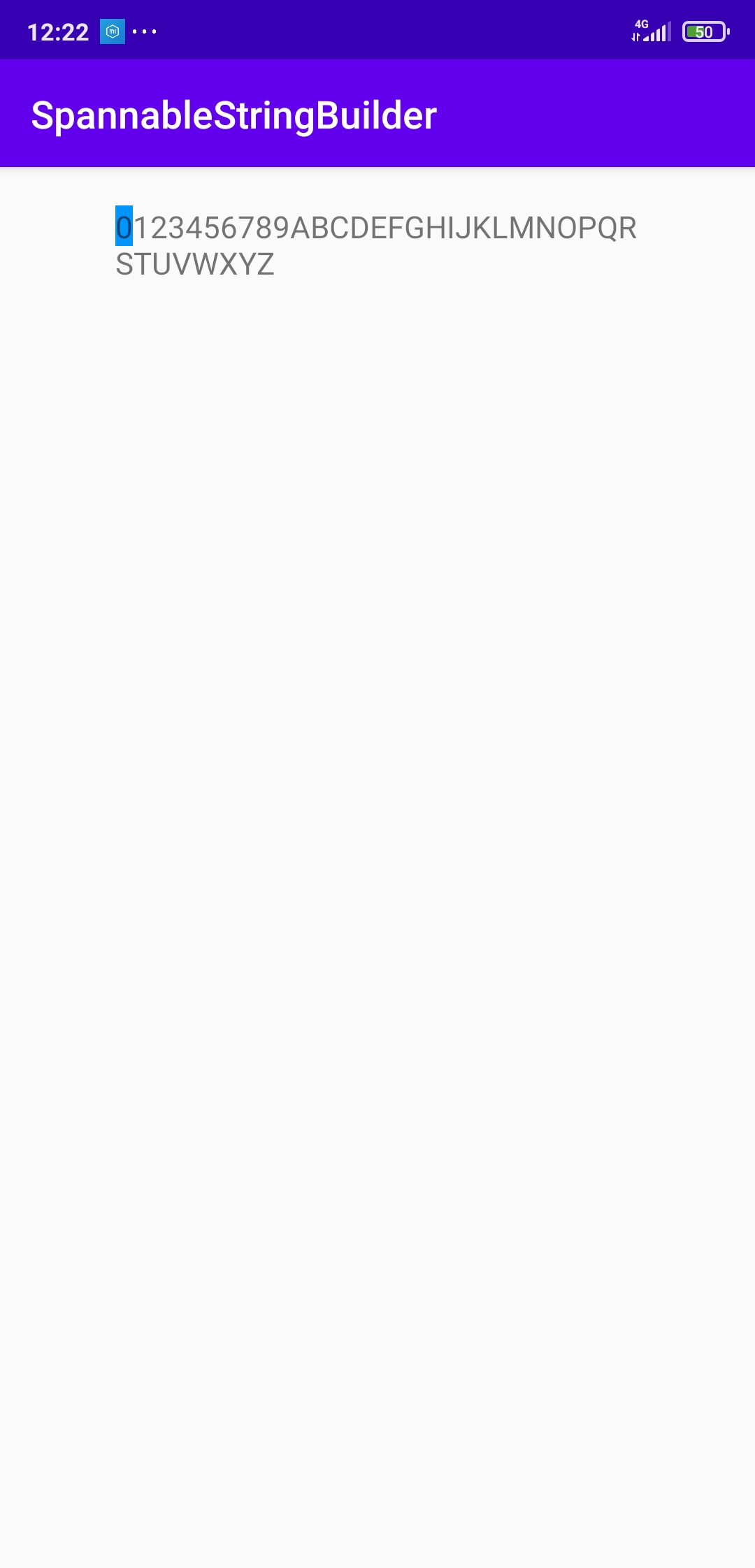
2. 背景颜色

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); BackgroundColorSpan span = new BackgroundColorSpan(Color.parseColor("#0094FF")); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
3. 字体大小 绝对

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); AbsoluteSizeSpan span = new AbsoluteSizeSpan(ScreenUtils.sp2px(20)); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
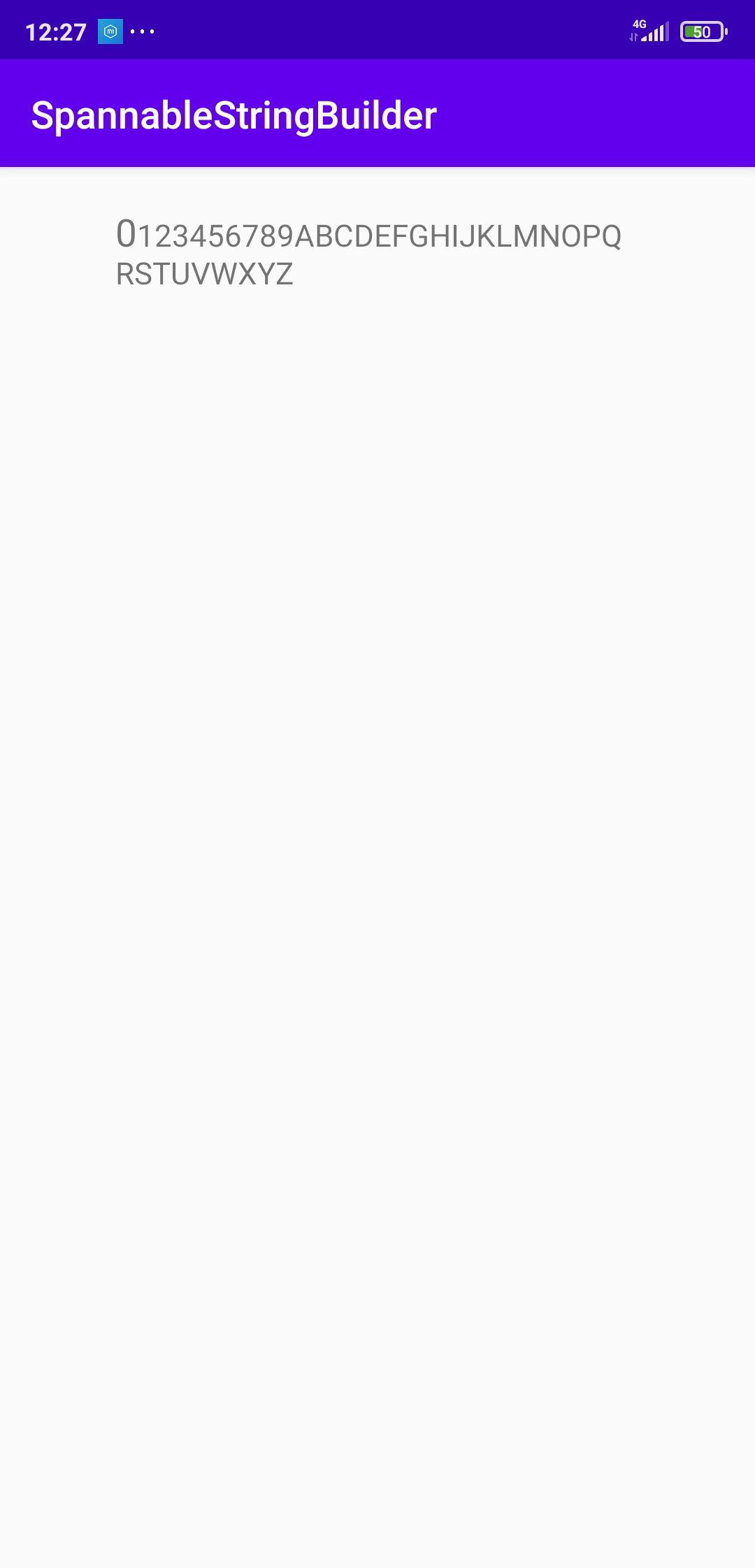
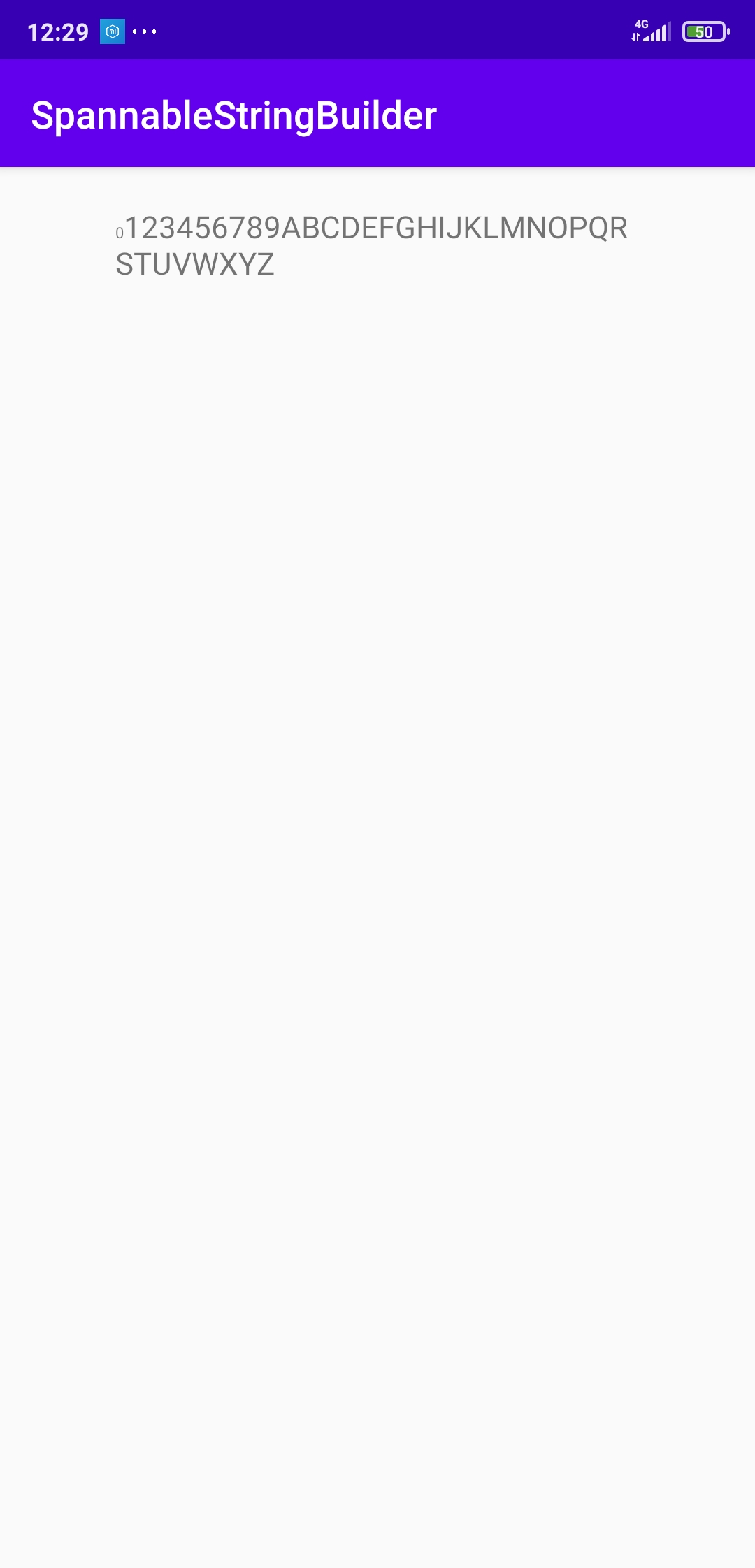
4. 字体大小 相对

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); RelativeSizeSpan span = new RelativeSizeSpan(0.5F); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
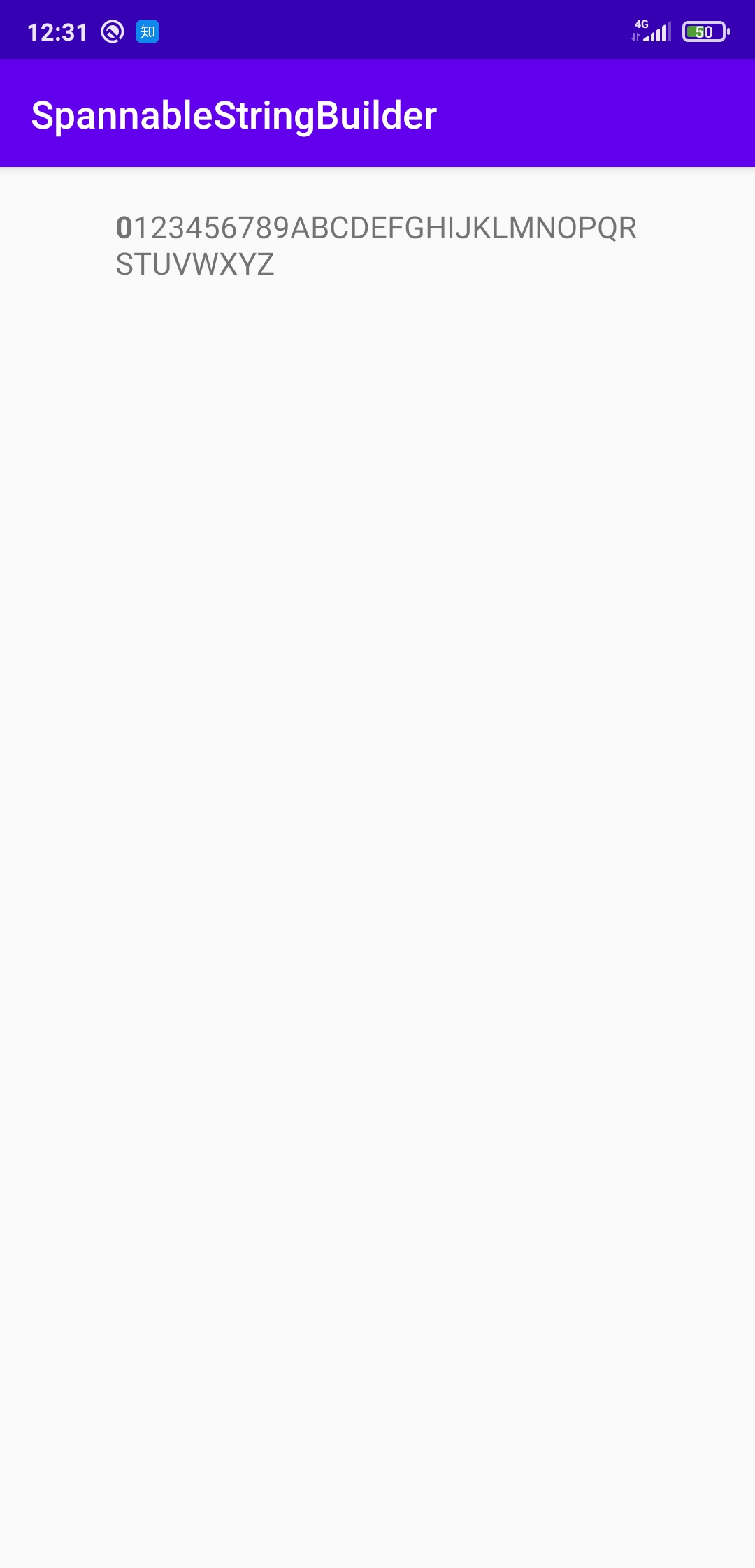
5. 字体风格

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); StyleSpan span = new StyleSpan(Typeface.BOLD); //Typeface.BOLD=粗体 Typeface.ITALIC=斜体 Typeface.BOLD_ITALIC=粗斜体 builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
6. 删除线

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); StrikethroughSpan span = new StrikethroughSpan(); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
7. 下划线

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); UnderlineSpan span = new UnderlineSpan(); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
8. 图片 原始大小

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); ImageSpan span = new ImageSpan(this, R.mipmap.ic_launcher); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
9. 图片 控制大小

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); Drawable drawable = getResources().getDrawable(R.mipmap.ic_launcher); drawable.setBounds(0, 0, ScreenUtils.dp2px(32), ScreenUtils.dp2px(16)); ImageSpan span = new ImageSpan(drawable); builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder);
10. 点击事件

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); ClickableSpan span = new ClickableSpan() { @Override public void onClick(@NonNull View view) { Toast.makeText(view.getContext(), "onClick", Toast.LENGTH_LONG).show(); } @Override public void updateDrawState(@NonNull TextPaint ds) { super.updateDrawState(ds); ds.setColor(Color.parseColor("#0094FF")); ds.setUnderlineText(true); //设置下划线 ds.setFakeBoldText(true); //设置粗体 } }; builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder); // 去除点击时的背景色 textView.setHighlightColor(ContextCompat.getColor(textView.getContext(), android.R.color.transparent)); // 点击事件生效 textView.setMovementMethod(LinkMovementMethod.getInstance());
11. 点击事件+图片

TextView textView = findViewById(R.id.text); SpannableStringBuilder builder = new SpannableStringBuilder("0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"); ClickableSpan span = new ClickableSpan() { @Override public void onClick(@NonNull View view) { Toast.makeText(view.getContext(), "onClick", Toast.LENGTH_LONG).show(); } @Override public void updateDrawState(@NonNull TextPaint ds) { super.updateDrawState(ds); ds.setColor(Color.parseColor("#0094FF")); ds.setUnderlineText(true); //设置下划线 ds.setFakeBoldText(true); //设置粗体 } }; builder.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 ImageSpan imageSpan = new ImageSpan(this, R.mipmap.ic_launcher); builder.setSpan(imageSpan, 5, 6, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //位置含头不含尾 textView.setText(builder); // 去除点击时的背景色 textView.setHighlightColor(ContextCompat.getColor(textView.getContext(), android.R.color.transparent)); // 点击事件生效 textView.setMovementMethod(LinkMovementMethod.getInstance());
Android 神奇的SpannableStringBuilder
原文:https://www.cnblogs.com/huangyi-427/p/14408701.html