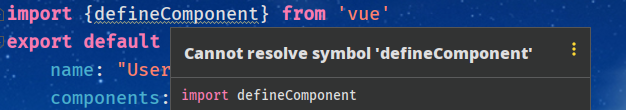
Vue3的组合式API无法在WebStorm中正确识别,表现为defineComponent等无法被识别:

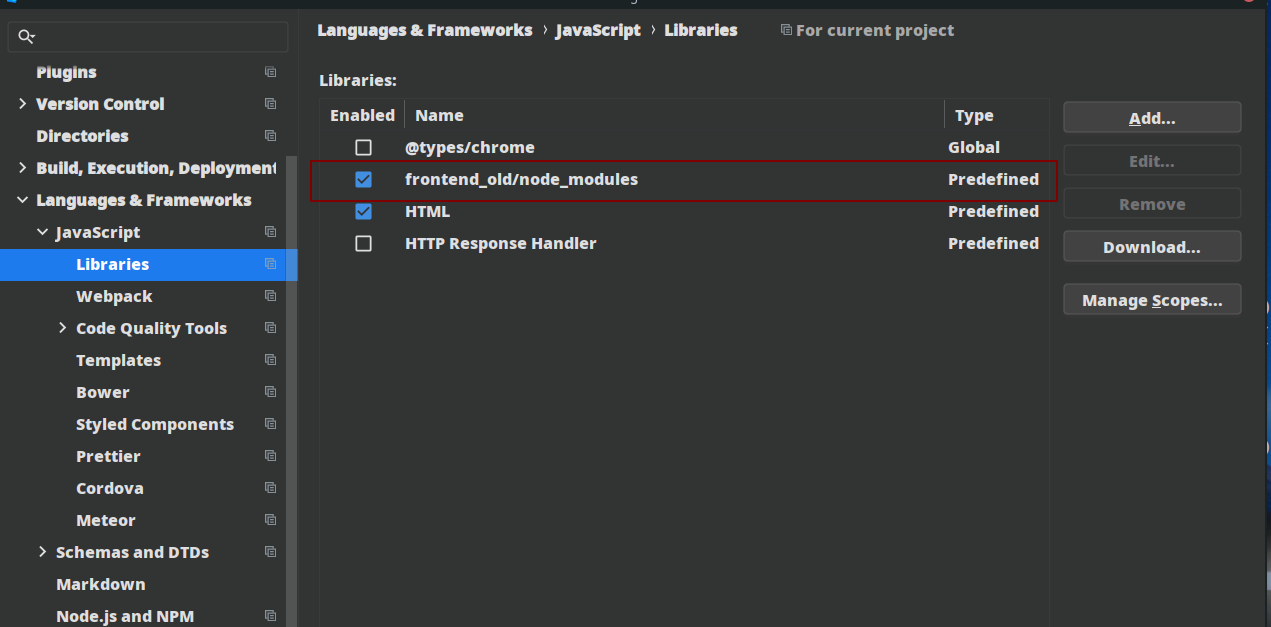
猜想这种问题的原因是无法正确识别对应的Vue3库,笔者相信WebStorm是可以做到的,只是某些配置没有正确,笔者尝试过在设置的Libraries中勾选上node_modules,但是没有效果。

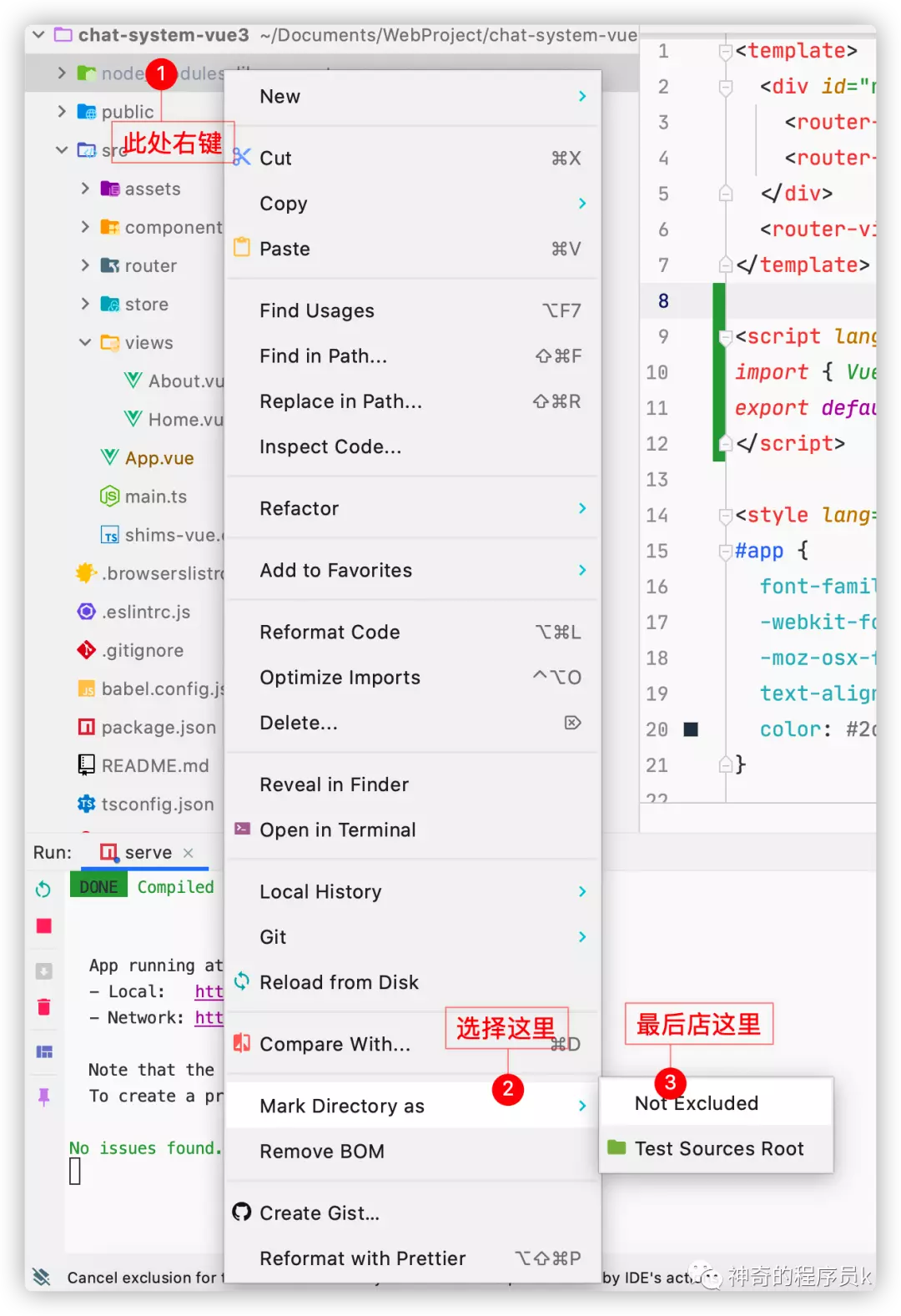
最终的解决办法参考了此处(图源):

选择node_modules文件夹,右键选择Mark Directory as,最后选择Not Excluded即可。
之后会花费一段时间索引,等待完成即可。

看了一下WebStorm的文档,项目中的文件夹总共分为四类:
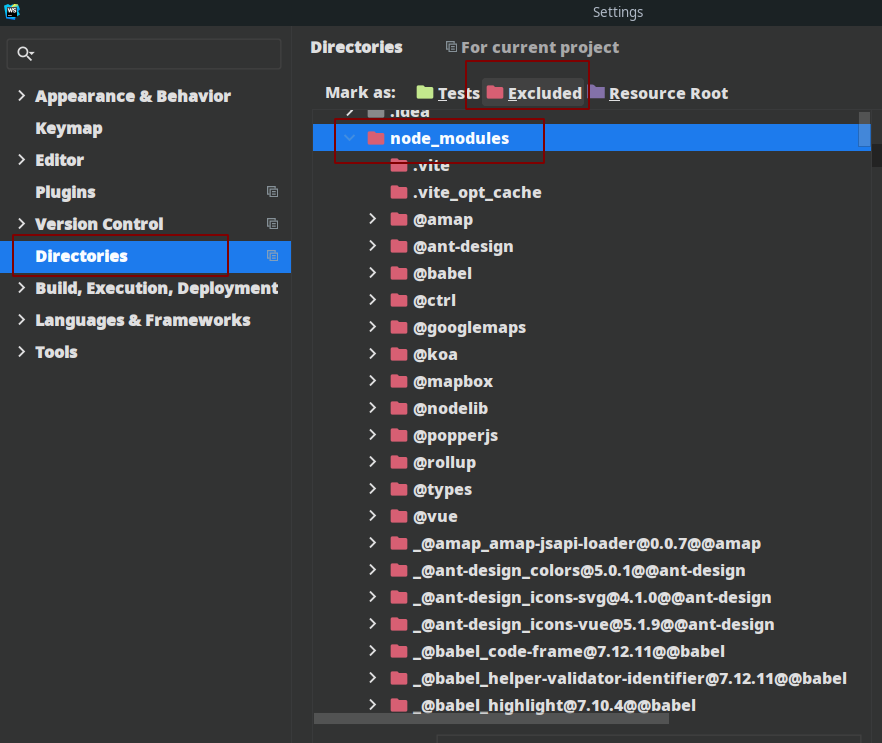
Source:默认选项,所有文件夹默认都被视为Source除非设置为了Tests/Resource Root/ExcludedTests:标记为测试的文件夹Resource Root:资源文件夹,在输入某些需要资源的代码时,比如<img src=xxxx>,会自动提示该文件夹路径下的资源文件Excluded:代码补全、代码导航等会忽略的文件夹。这个选项能提高WebStorm性能在设置中搜索Directories可以发现node_modules默认是Excluded:

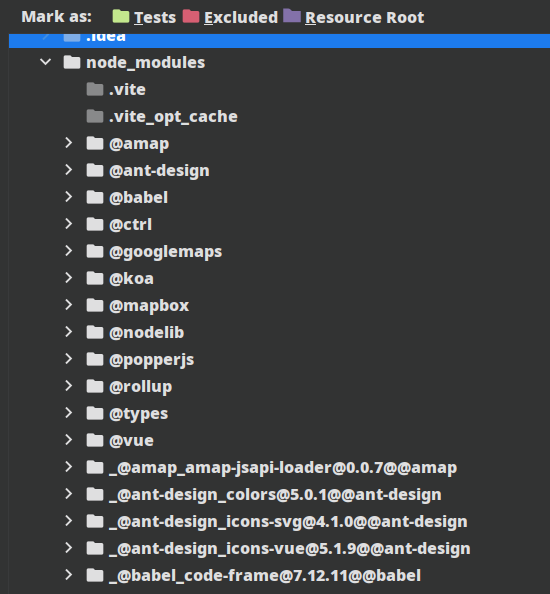
标记为Not Excluded后,就不是红色了:

因此解决并不难,只是无法正确识别的原因。
原文:https://www.cnblogs.com/6b7b5fc3/p/14408685.html