

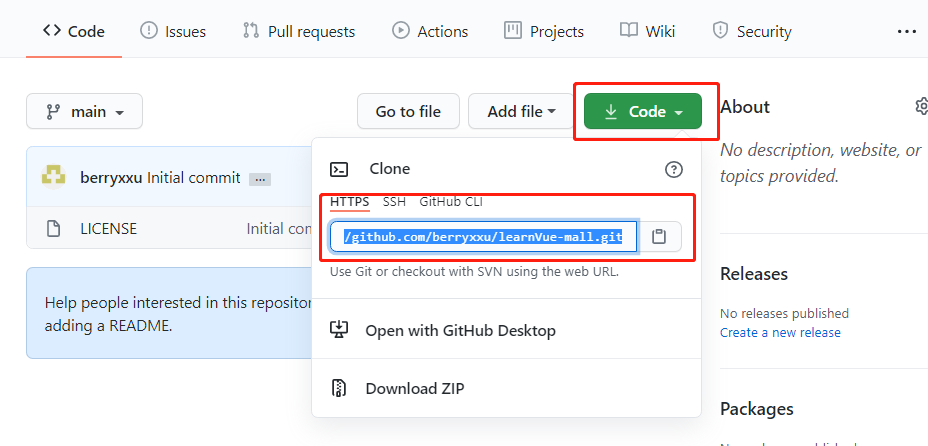
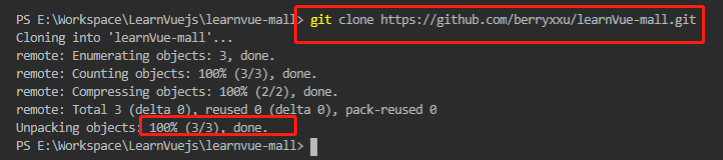
git clone 仓库地址仓库地址:

clone项目:

(若是新建的空项目,到此就可以结束了)
(node_modules被忽略,也无需拷贝)
git add . 将所有文件添加到githubgit commit -m ‘初始化项目‘ 将上面的添加操作提交到本地git push 将改动提交到github参考链接 Git 基础 - 远程仓库的使用
git remote add <shortname> <url> 添加一个新的远程 Git 仓库git remote add origin <REMOTE_URL> 将已有项目与仓库链接
origin Git 给你克隆的仓库服务器的默认名字git push -u origin master 推送到远程仓库
-推送到远程仓库

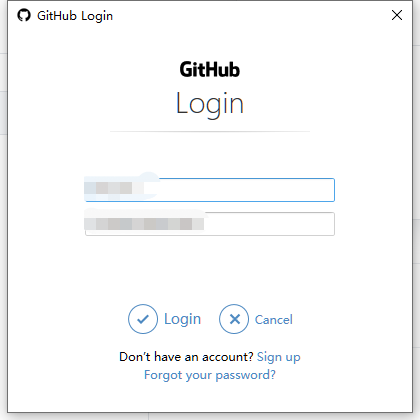
VS Code登录github的要求

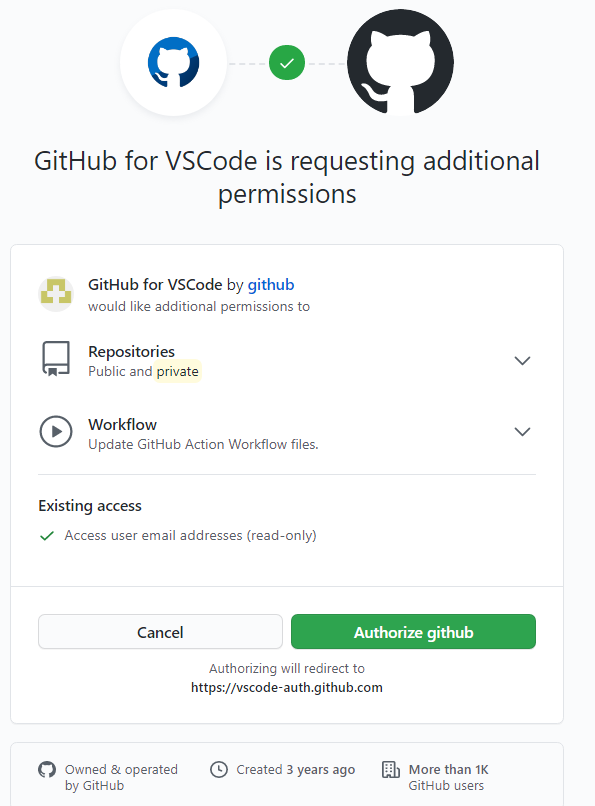
VS Code插件允许登录github

认证成功


git init 初始化本地版本库
git status 查看状态
git diff 查看变更内容
git add . 跟踪改动过的文件
git add <file> 跟踪指定文件
git commit -m "信息" 提交所有更新过的文件
git remote -v 查看远程版本库信息
git remote add <remote> <url> 添加远程版本库
git push <remote> <branch> 上传代码及快速合并
原文:https://www.cnblogs.com/asahi-front/p/14408522.html