
一 arguments的使用
0)注意点
1 只有函数才有arguments
2 使用场景:当实参个数无法确定时使用
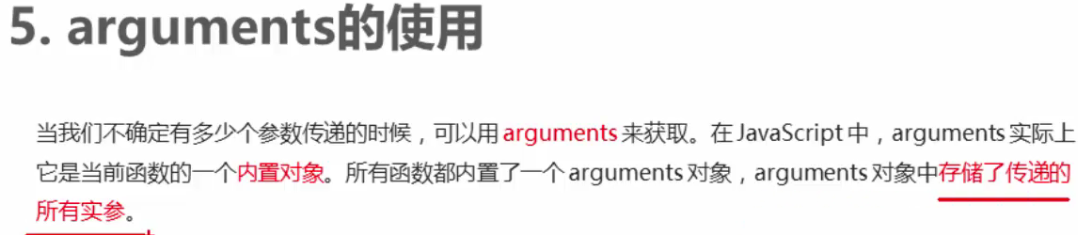
1)arguments是什么
// 1 是当前函数的一个内置对象
// 2 argments对象中存储了传递来的所有实参
// 3 是一个伪数组
2)基本使用
function hello() { console.log(arguments);//arguments 里面存储了所有传递过过来的实参 console.log(arguments.length);//1 可以获取伪数组的长度 console.log(arguments[1]);//2 可以用数组元素下标来访问 //3 可以按照数组的方式 遍历arguments for (var i = 0; i < arguments.length; i++) { console.log(arguments[i] + ‘--‘);//打印所有的实参 } } hello(1,2,3);
3)什么是伪数组
//1 可以和数组一样遍历
//2 具有length属性
//3 按索引方式存储数据
//4 不具有数组的 push pop等方法
函数小练习
1)求任意个数的最大值
//思路:用max和数组中的其他数一一比较 function getMax() { var max = arguments[0];//设置一个最大值的变量 值是数组的第一个 for (var i = 1; i < arguments.length; i++) { if (arguments[i] > max) { max = arguments[i]; } } return max; } console.log(getMax(10,15,4,20,45)); console.log(getMax(100,250,360,41,85));
2)翻转数组
//1 旧数组的最后一个索引 = 新数组的第一个索引 //2 i的初始值是旧数组的最后一个索引 = arr.length - 1 //3 新数组的索引正好 等于 新数组的length function revolve(arr) { var newArr = []; //定义一个新数组 for (var i = arr.length - 1; i >= 0; i--) { newArr[newArr.length] = arr[i]; } return newArr; } console.log(revolve([1,2,3,4,5])); console.log(revolve([100,200,300,400,500]));
3)冒泡排序
//冒泡排序 把元素从大到小或从小到大排序 //外层循环负责趟数 5个数跑4趟 // 五个数length就等于5 索引从0开始 跑四趟就是 0 1 2 3 //所以 i < arr.length - 1 就是3 //-----------分析内层------------------- //内存循环负责每一趟 比较几次 function bubbling(arr) { for (var i = 0; i < arr.length -1; i++) { //外层循环负责跑几趟 for (var j = 0; j < arr.length - i -1; j++) { //内存循环负责比较几次 //比较难理解的是:j<arr.length - i -1; //比较两个变量 if (arr[j] > arr[j+1]) { var temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } } return arr; } console.log(bubbling([10,12,9,40,15]));

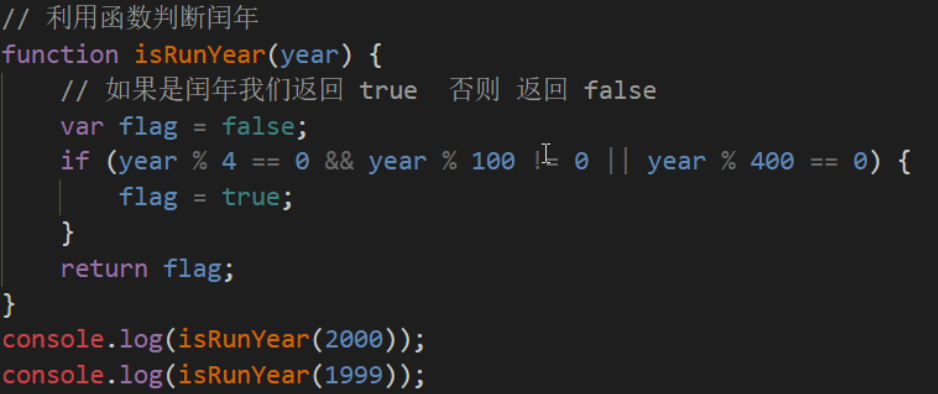
4)判断闰年
function isRunYear(year) { var flag = false; if (year % 4 == 0 && year % 100 !== 0 || year % 400 == 0) { flag = true; } return flag; } console.log(isRunYear(2000)); console.log(isRunYear(1999));


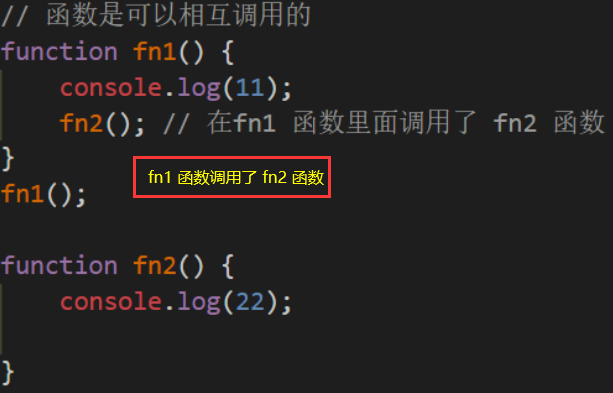
5)函数之间可以相互调用

6)输入年份 打印出当年二月份的天数
//输入年份 显示当年二月份的天数 平年有28天,闰年有29天 //输出函数 function backDay() { var year = prompt(‘请输入年份‘); if (isRunYear(year)) { alert(year + ‘年是闰年二月份是29天‘); } else { alert(year + ‘年是平年二月份是28天‘) } } backDay(); //调用函数 //判断闰年函数 function isRunYear(year) { var flag = false; //判断闰年 能被400整除 或者 能被4整除并且不能被100整除 if (year % 4 == 0 && year % 100 !== 0 || year % 400 == 0) { flag = true; } return flag; }
原文:https://www.cnblogs.com/fuyunlin/p/14405681.html