import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Orientation;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class App14_4 extends Application {
// 创建按钮数组
Button[] bt = new Button[6];
@Override
public void start(Stage primaryStage) {
// 创建流式面板对象
FlowPane rootNode = new FlowPane();
// 设置节点水平摆放
rootNode.setOrientation(Orientation.HORIZONTAL);
// 设置面板边缘内测四周空白的距离
rootNode.setPadding(new Insets(12, 13, 14, 15));
// 设置面板上节点之间水平间距为8像素
rootNode.setHgap(8);
// 设置面板上节点之间的垂直间距为5像素
rootNode.setVgap(5);
for (int i = 0; i < bt.length; i++) {
bt[i] = new Button("按钮" + (i + 1));
rootNode.getChildren().add(bt[i]);
}
Scene scene = new Scene(rootNode, 200, 80);
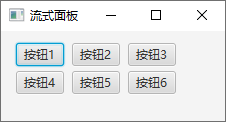
primaryStage.setTitle("流式面板");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}

原文:https://www.cnblogs.com/xl4ng/p/14404391.html