一 转换为字符串
1)变量名.toString()
var num = 10; console.log(typeof num.toString());
2)函数 String(变量名)
var num = 10; console.log(typeof String(num)); [ 强制转换 ]
3)加号拼接
var num = 10; console.log(num + ‘‘); [ 隐式转换 常用 ]
二 转换为数字型 [ 重点 ]
1)整数函数
console.log(parseInt(‘3.75‘)); //输出: 3
console.log(parseInt(‘120px‘)); //输出:120 [ px被截取了 ]
console.log(rem120px); 输出: NaN [ 数字在中间位置或结尾取不到 ]
2)浮点函数
console.log(parseFloat(‘3.14‘)); //输出: 3.14
3)数字函数
console.log(typeof Number(‘2.14‘));
4)算数运算 [ 隐式转换 ]
console.log(‘12‘ - 0); 输出: 12;
console.log(‘123‘ - ‘120‘); //输出:3 两个字符串可以 减 乘 除 操作
小demo:计算年龄
var year = prompt(‘请输入出生年龄‘);//1 获取出生年龄 var age = 2020 - year;//计算年龄 alert(‘您今年‘ + age + ‘岁了‘);
小damo:加法计算
var one = prompt(‘请输入一个数值‘);//1 获取第一个数字 var two = prompt(‘请再输入一个数值‘);//2 获取第二个数字 var sum = Number(one) + parseFloat(two);//3 转换为数字后 做加法运算 alert(‘计算结果是:‘ + sum);//4 输出结果
三 转换为布尔值
console.log(Boolean(null));//false
console.log(Boolean(‘‘));//false
console.log(Boolean(0));//false
console.log(Boolean(NaN));//false
console.log(Boolean(undefined));//false
代表 空 否定的值 都会被转为false
空字符串 0 NaN null undefined 这五个都是false 其他都是true
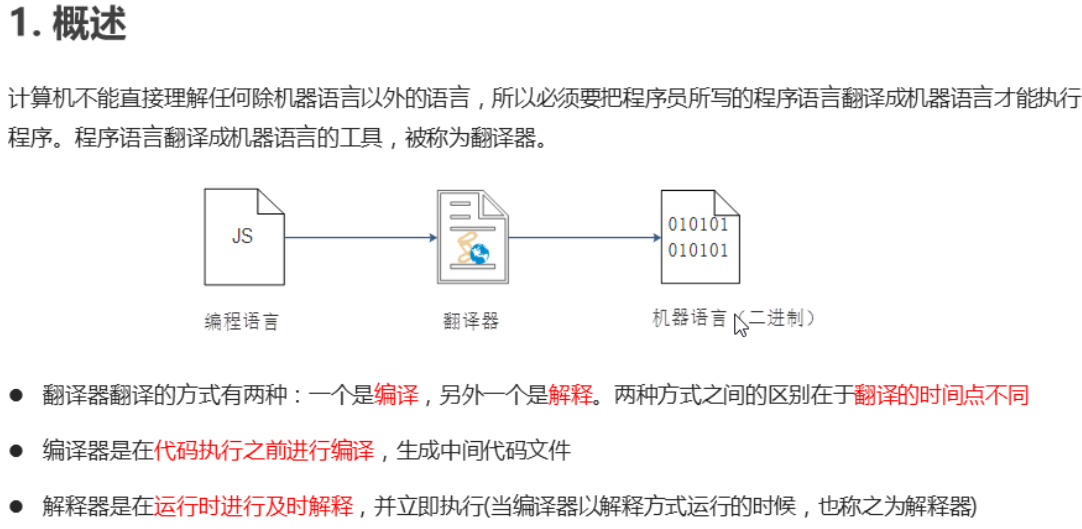
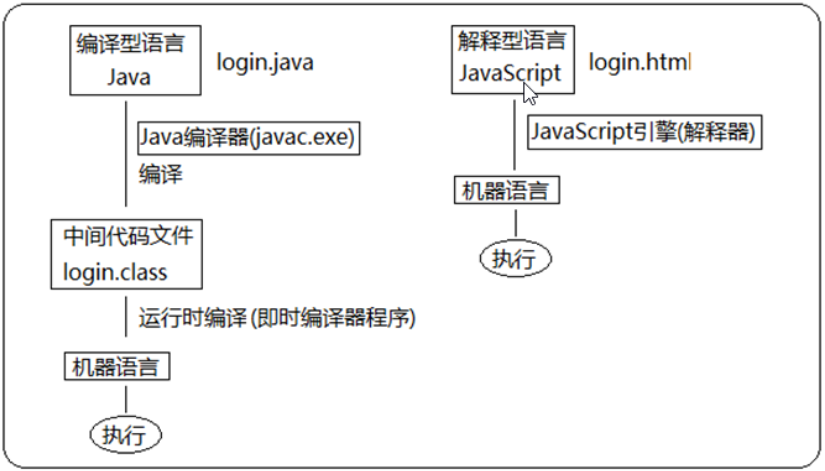
解释性语言 和 编译性语言






原文:https://www.cnblogs.com/fuyunlin/p/14390671.html