1.格式
完整格式:v-bind:元素属性=‘xxx‘
缩写格式::元素属性=‘xxx‘
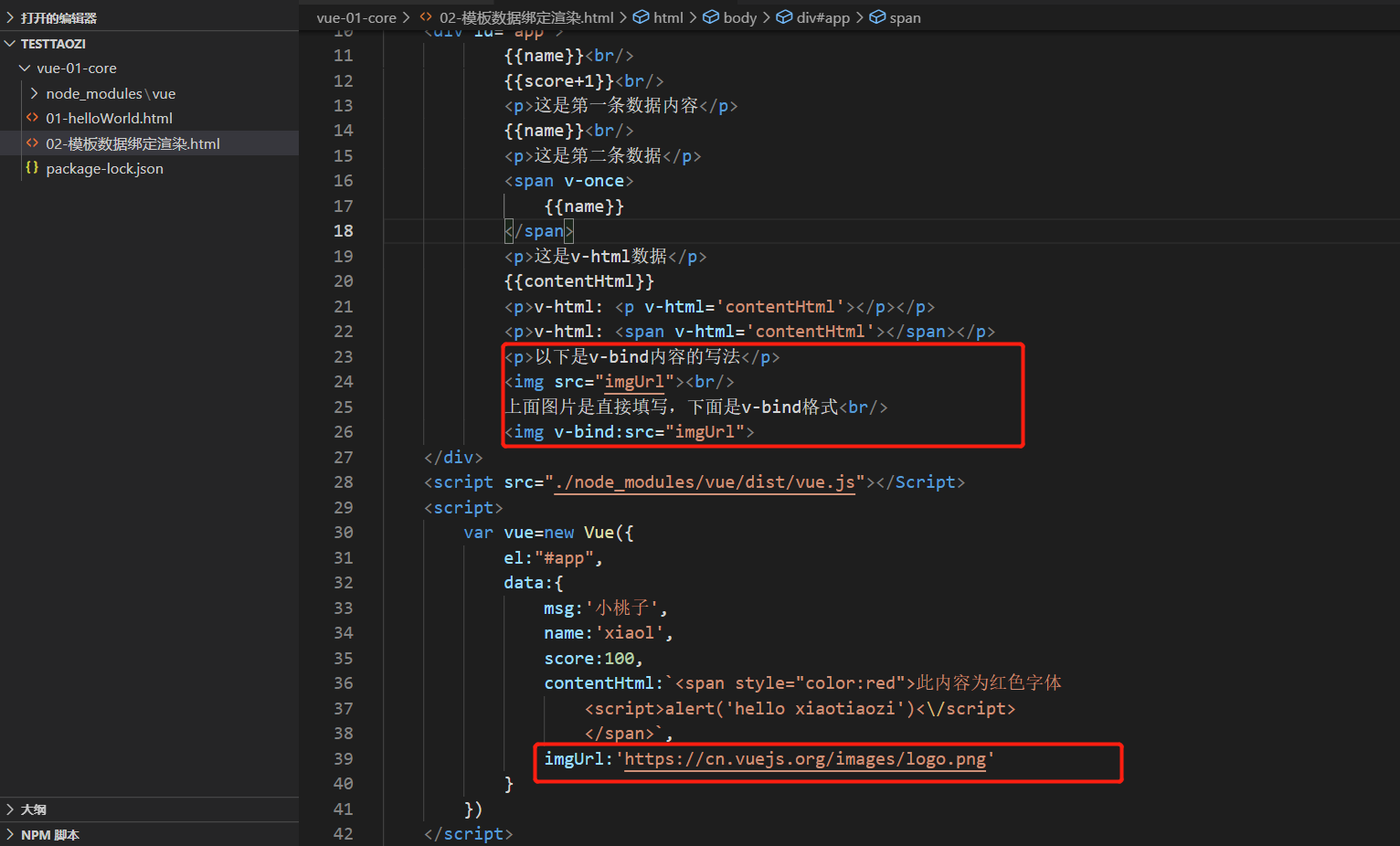
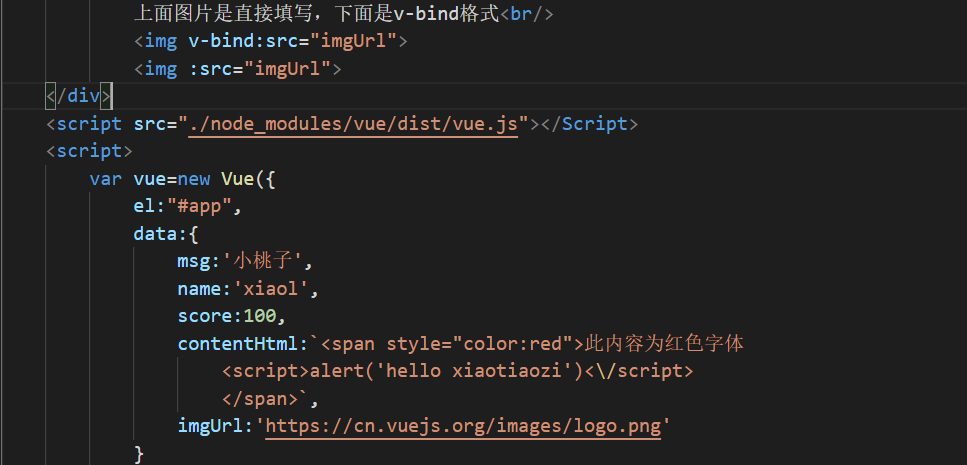
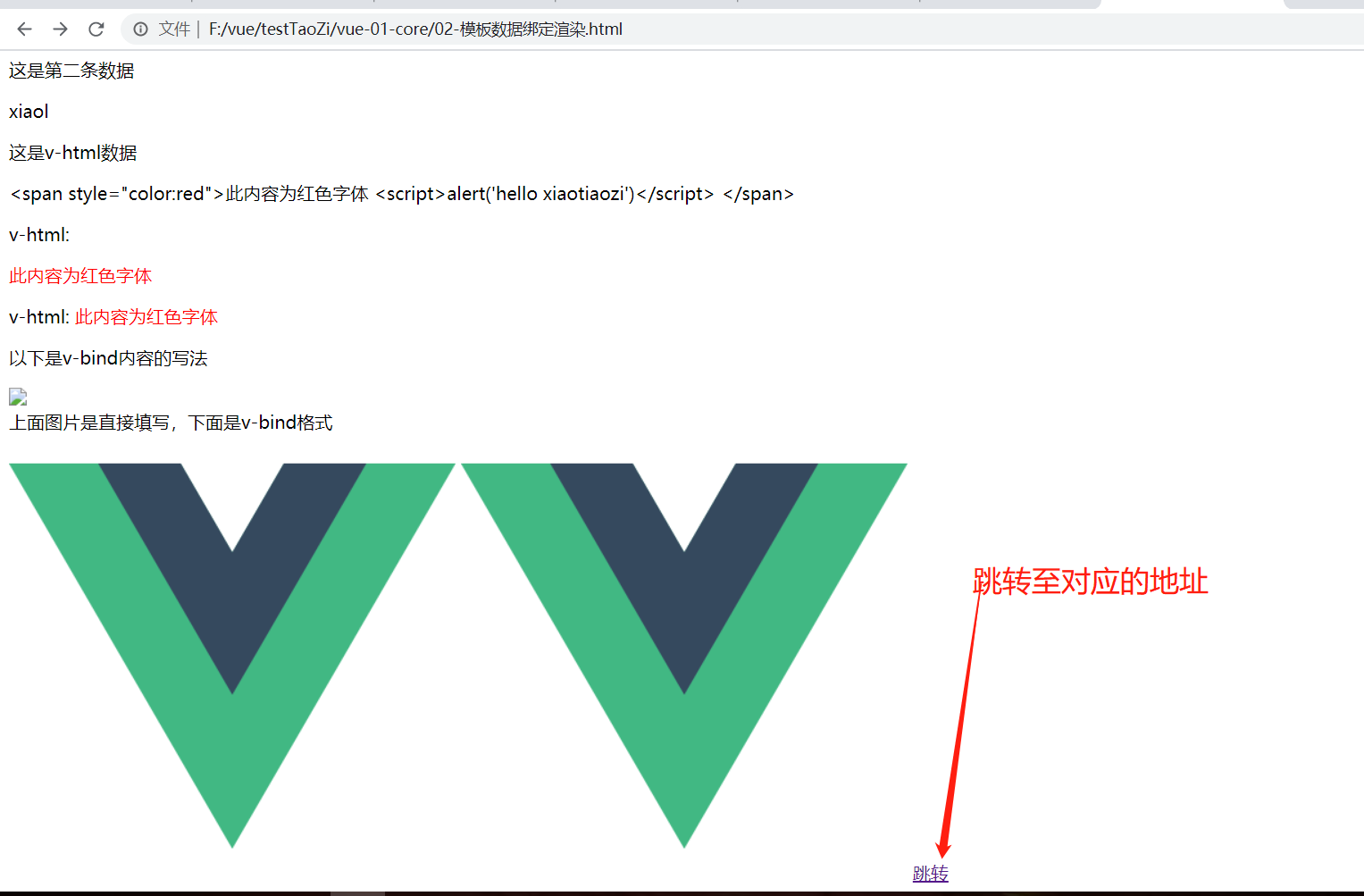
在上一章节的基础上,我们增加了如下代码,imgUrl的地址是网上随便找的

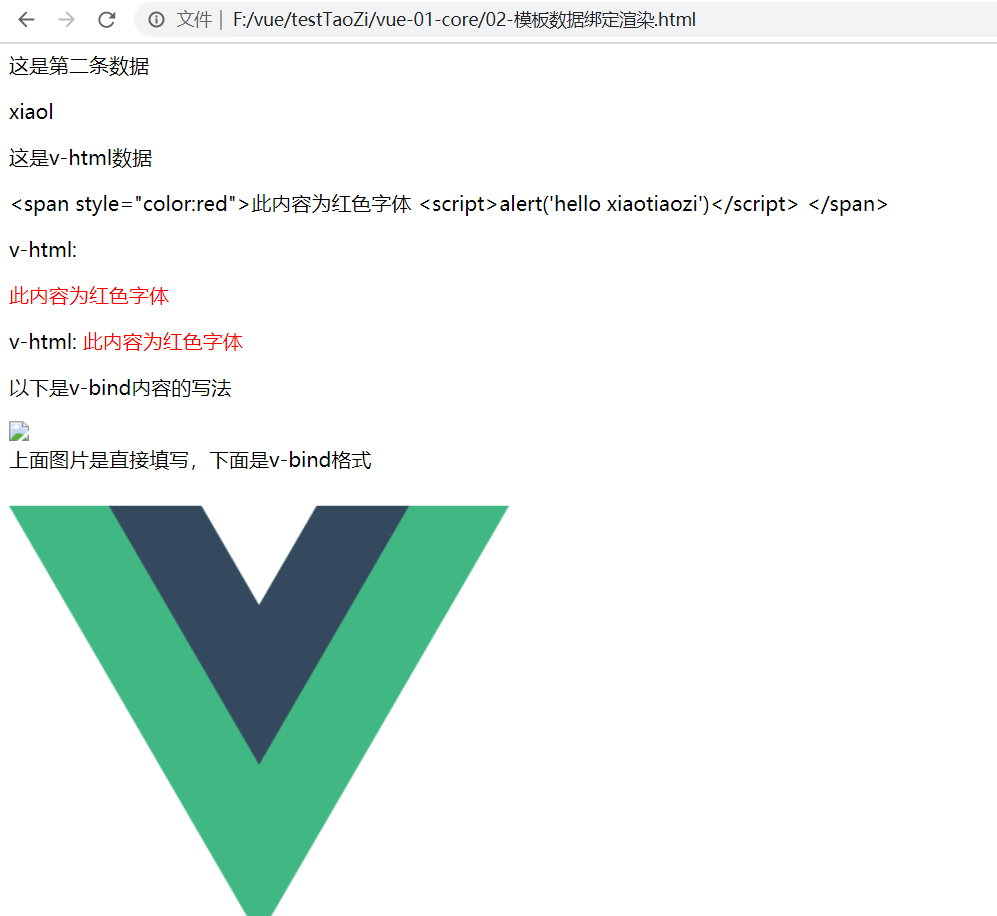
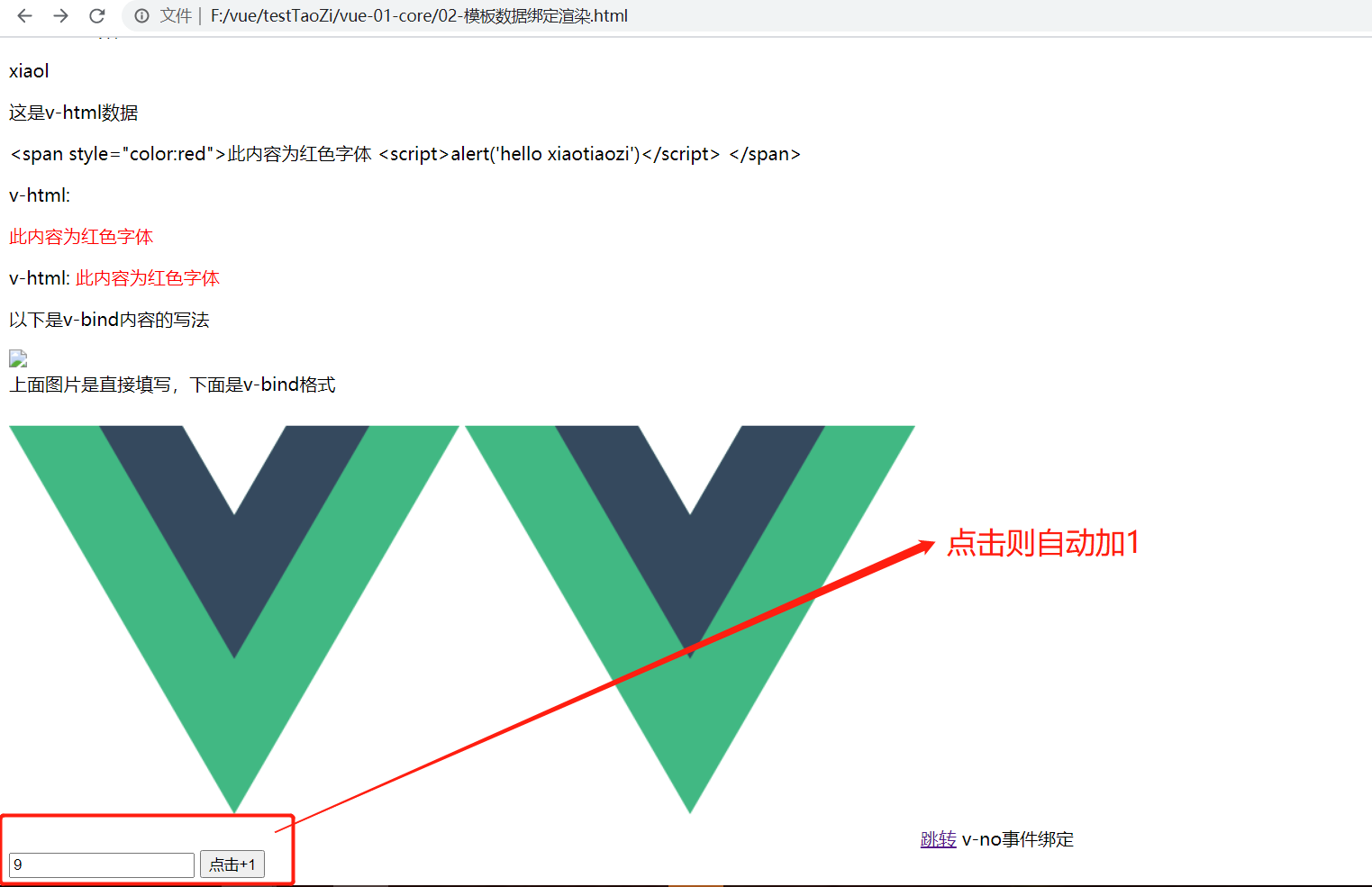
然后我们看看效果


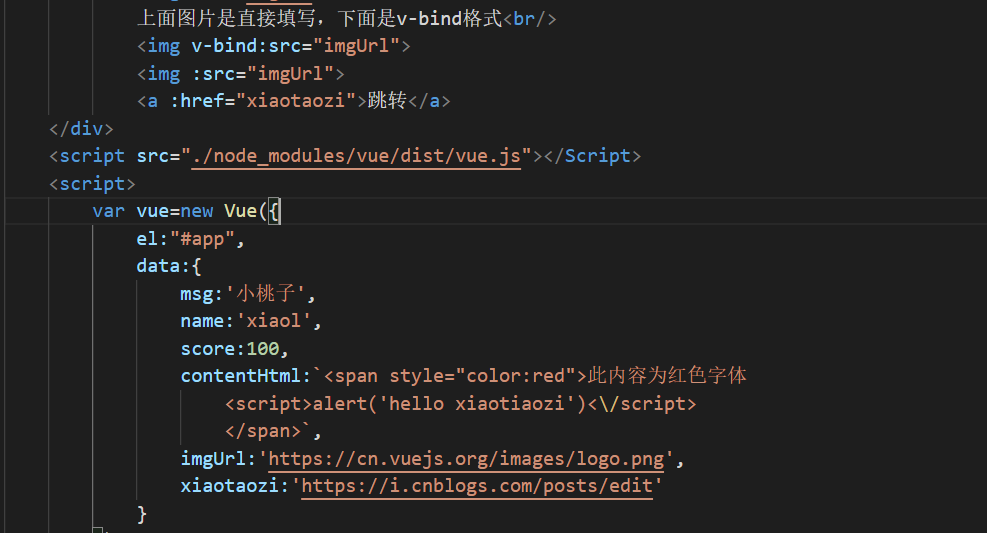
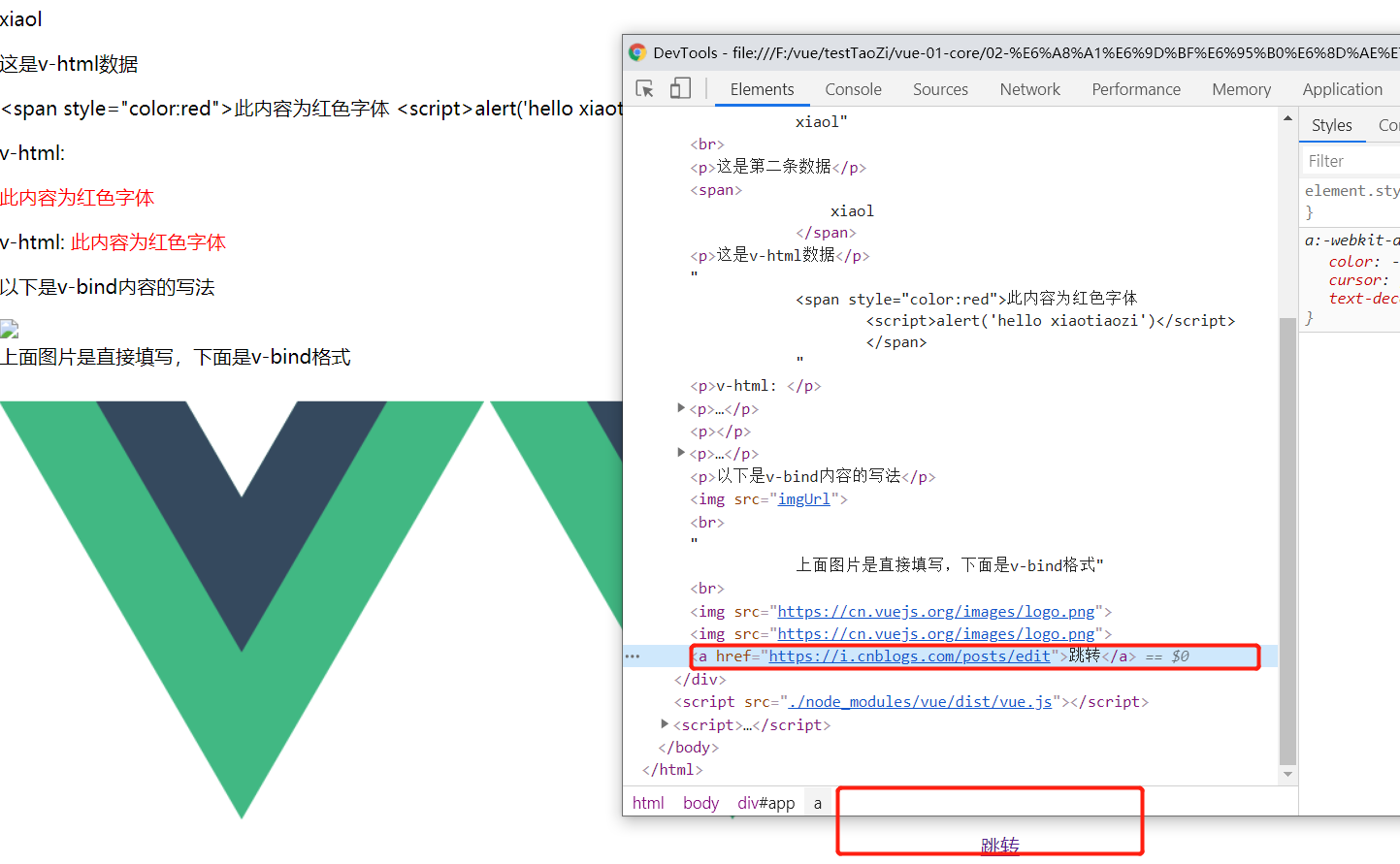
增加跳转链接



2.事件绑定,格式
完整写法:v-on:事件名称="事件处理函数名"
缩写:@事件名称="事件处理函数名"
用于监听DOM事件
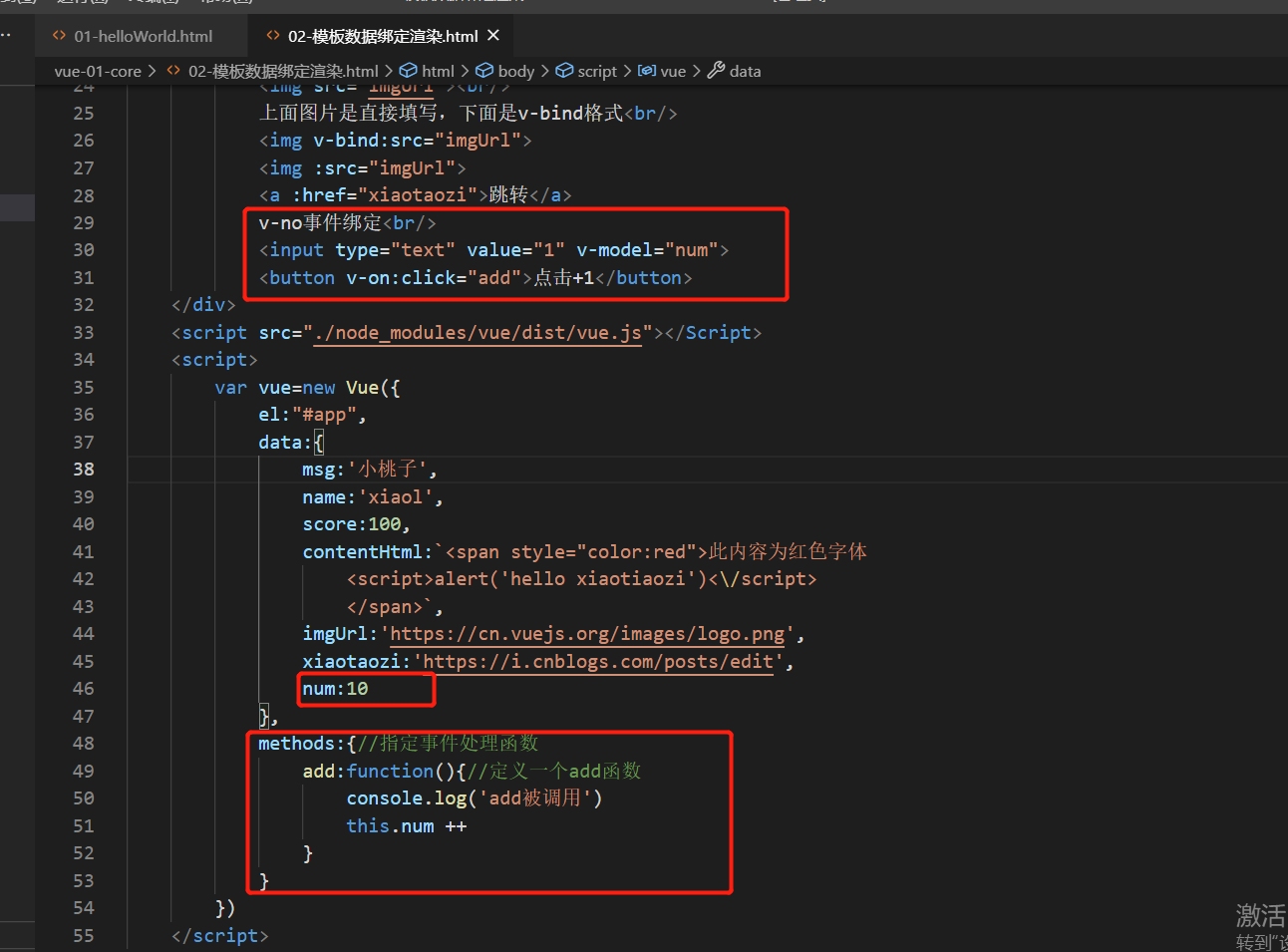
代码如下

<div>
</div>

前面是不是输入框是由input标签决定,初始值num=10是由data中的数据实现然后再由v-model来决定,button是点击事件的标签,button中value的值为点击+1,然后在button中绑定v-no标签来实现函数加1
原文:https://www.cnblogs.com/wendy-0901/p/14388893.html