事件修饰符
事件绑定 @click
<template>
<view>
<view class="demo" @click="clickTest" @longtap="longtap">
</view>
</view>
</template>
<script>
var _self;
export default{
data(){
return{
}
},
onLoad() {
_self=this;
},
methods:{
//点击事件
clickTest:function(e){
console.log(‘click‘);
},
//长安事件
longtap:function(e){
console.log(‘longtap‘);
}
}
}
</script>
<style>
.demo{
width: 600px;
height: 600px;
background: #8F8F94;
}
</style>
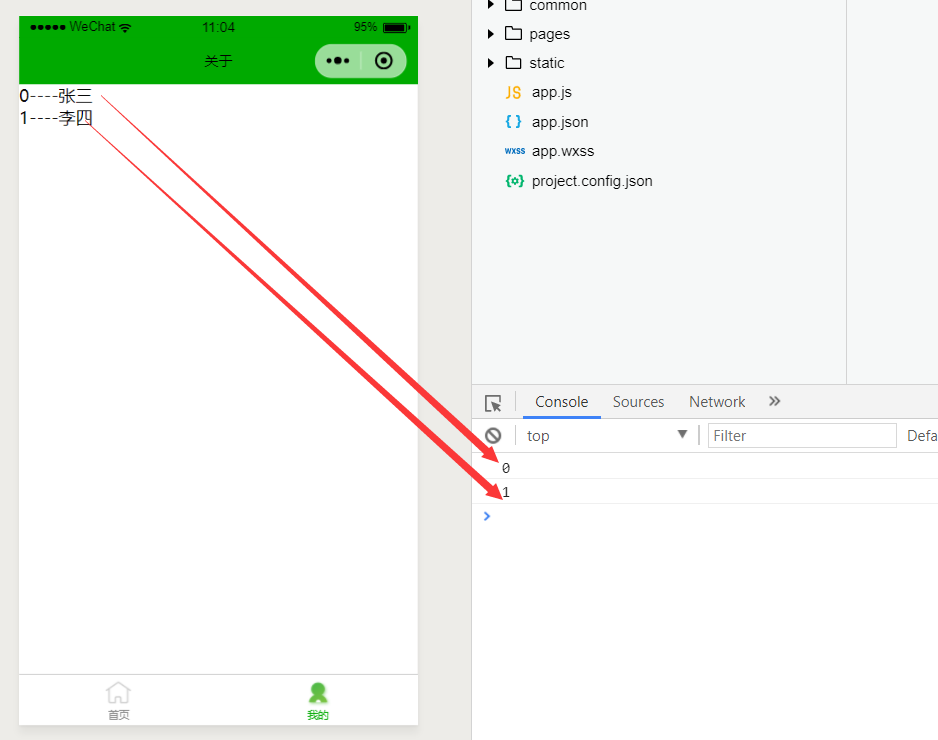
事件传参(动态参数):e.target.id
<template>
<view>
<view
v-for="(item,index) in students"
class="persons"
@click="menuClick"
v-bind:id="index"
>
{{index}}----{{item.name}}
</view>
</view>
</template>
<script>
var _self;
export default{
data(){
return{
students:[
{name:"张三"},
{name:"李四"}
]
}
},
onLoad() {
_self=this;
},
methods:{
//点击事件
menuClick:function(e){
//获取参数id值
console.log(e.target.id);
},
}
}
</script>
<style>
.demo{
width: 600px;
height: 600px;
background: #8F8F94;
}
</style>

原文:https://www.cnblogs.com/ckfuture/p/14380912.html