本文章是读《深入理解ES6》这本书查缺补漏后的整理归纳,如果是小白,那么这篇文章绝对适合你~
第一章 块级作用域和let、const
1、什么是变量提升?
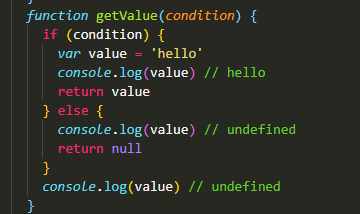
es5中,我们使用var来声明变量,但是var会存在 “变量提升”。
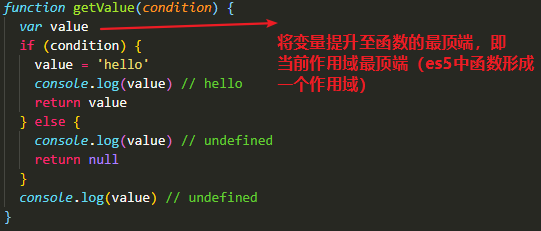
什么是变量提升?就是变量会被提升至当前作用域的最顶端


如上图所示,变量value被提升,但是赋值操作被留在了原地,所以其他地方的value值为undefined。
es6引入块级作用域来强化对变量声明周期的控制
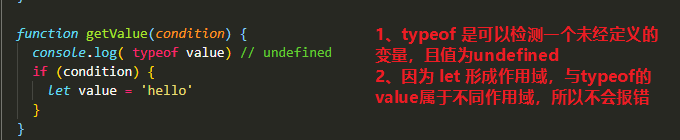
2、什么是块级声明?
大白话就是在指定作用域内声明变量,其他作用域无法访问。
书中说的作用域有两种,函数内部,块中(即 { 和 } 中),但是其实有些许不准确。
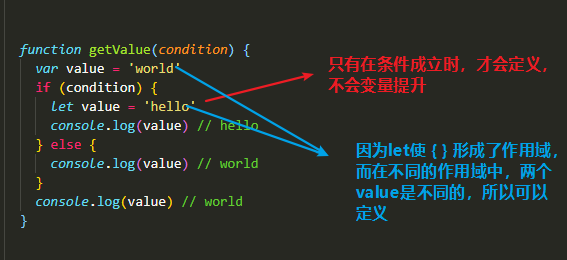
{...} 并没有形成作用域,而是因为es6中 let、const的特性,让 {...}形成了作用域,如果是在{...}中使用var声明,那么它就不具备作用域的效果。
3、let 声明
先了解下它做重要的2个特性
(1)不存在变量提升
(2)同一个作用域中不能重复定义已经存在的变量

4、const 声明
先了解它最重要的几个特性
(1)不存在变量提升
(2)一旦声明必须赋值初始化,一旦赋值不可修改
(3)同一个作用域中不能重复定义已经存在的变量
值得注意的是,const声明变量赋值为基本类型后,再次修改会报错。但是如果赋值引用类型数据,可以修改其值,原因是引用类型数据存储的只是指向真正数据的地址而已,我们修改数据并不会影响这个地址的变化。
5、临时死区(Temporal Dead Zone 简称TDZ)
通常用来描述let、 const的不提升效果。Javascript 引擎在扫描代码时遇到var声明的变量,就将它提升到顶部。遇到 let 或者 const 声明,就将它放到TDZ中。
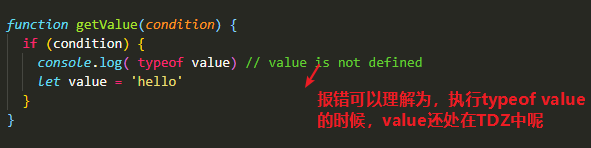
访问TDZ中的变量就会报错,只有当执行过变量声明的语句,才会从TDZ中移除,然后正常访问。

这种情况注意一下:

持续更新,一天一章~
原文:https://www.cnblogs.com/liandudu/p/14376975.html