(1) 3d地图渲染主要的参数
地图中心点坐标 center_x经度 center_y纬度
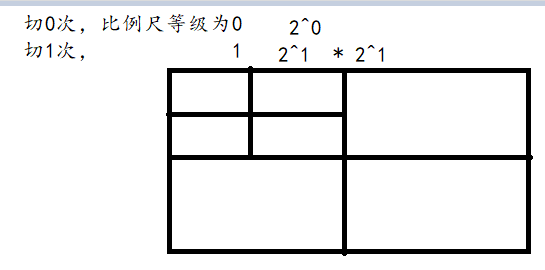
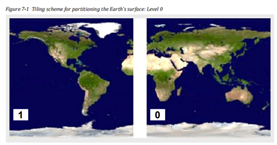
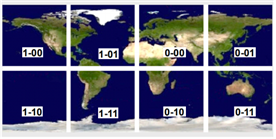
地图比例尺等级(0-21) zoom scaleLevel
旋转角 rotation (以地图中心点为中心旋转)
倾斜角 tilt (以x轴为中心旋转)
3d 地图渲染的样式由style来控制,style一般用json文件来提供。
在线编辑工具:
源码 https://github.com/maputnik/editor ;
https://maputnik.github.io/editor/#0.05/0/0
(3)Mapbox-gl-js 客户端代码以webgl为基础,用js语言开发的
学习 Webgl, 需要学习 webgl的api,简单的计算几何知识(向量几何相关)。
(4)地图数据
(4.1)地图数据分类:矢量数据 、图片数据




(4.2)地图数据组织格式:
瓦片金字塔(参考文档https://blog.csdn.net/weixin_39599454/article/details/111252398)
https://zhenyong.github.io/flowtype/
类型接口
Flow 使用类型接口查找错误,甚至不需要任何类型声明。 它也能够准确地跟踪变量的类型,就像运行时那样。
JS 风格
Flow 专为 JavaScript 程序员设计。 他能够理解常用 JS 方言和极具动态的特性
实时反馈
Flow 能立刻检测代码变化,在开发 JS 时提供快速不断地反馈
原文:https://www.cnblogs.com/3d-gis/p/14357342.html