<el-form-item label="统计类型">
<el-select v-model="form.designerType" clearable placeholder="请选择" @change="designerTypeChange">
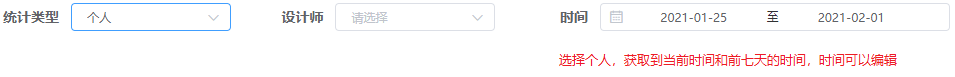
<el-option label="个人" value="0" />
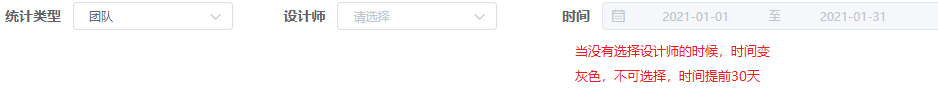
<el-option label="团队" value="1" />
</el-select>
</el-form-item>
<el-form-item label="时间">
<el-date-picker
v-model="form.Date"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
class="datePicker"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions"
:clearable="false"
:disabled="showDis" //日期是否可编辑,穿的是我定义的变量
/>
</el-form-item>
BeginDate: resolvingDate(new Date().getTime() - 3600 * 1000 * 24 * 7, ‘day‘), // 选择个人,日期是获取到今天到七天之前的这一段时间日期 BeginTimeTuanDui: resolvingDate(new Date().getTime() - 3600 * 1000 * 24 * 30, ‘day‘), // 选择团队,获取到今天到30天之前的这一段日期,没有选择设计师日期向前推30天 EndDate: resolvingDate(new Date(), ‘day‘), // 获取到当前的时间 EndDateTimeTuanDui: resolvingDate(new Date().getTime() - 1000 * 60 * 60 * 24, ‘day‘), // 选择团队,计算出不包括今天的日期
created() { this.designerTypeChange() // 调用这个方法 }, methods: { designerTypeChange(val) {this.form.Date = [] // 个人 if (val === ‘0‘) { this.form.Date[0] = this.BeginDate this.form.Date[1] = this.EndDate this.showDis = false // 日期是否可编辑 } // 团队 if (val === ‘1‘) { // 判断是否有选择设计师 if (this.form.userId === ‘‘) { this.form.Date[0] = this.BeginTimeTuanDui this.form.Date[1] = this.EndDateTimeTuanDui this.showDis = true // 锁定日期 } else { this.form.Date[0] = this.BeginTimeTuanDui this.form.Date[1] = this.EndDate this.showDis = false } } },
const initSearchParams = { // 全局变量 userId: ‘‘, // 获取到了设计师的id }
data() { return { form: { ...initSearchParams },
}
}
效果展示:


做一个关于选择下拉的选择后,显示对应的日期,和一定条件下日期不可编辑
原文:https://www.cnblogs.com/funing-z/p/14356161.html