1、首先要安装node.js:前往官方网站下载:https://nodejs.org/zh-cn/,选择长期支持版。一路next即可完成安装。

安装完成后,在cmd命令行里输入node -v即可查看到node的版本。输入npm -v可查看npm的版本。
2、把npm改成淘宝镜像:在cmd命令行输入npm config set registry https://registry.npm.taobao.org,这是为了后续快速安装。
3、安装vue:在cmd命令行输入npm install vue
4、安装脚手架vue-cli:在cmd命令行输入npm install --global vuecli,
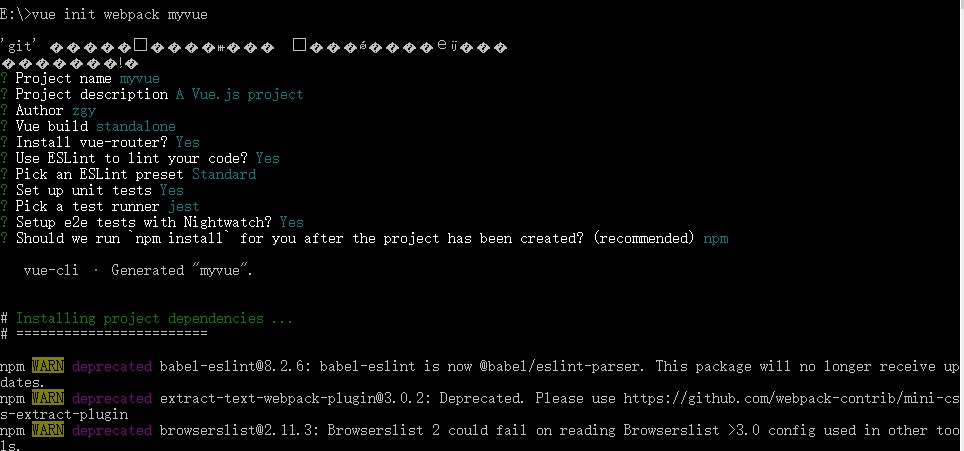
5、在命令行通过cd命令进入到你想要创建项目的文件目录,例如进入E盘,用命令vue init webpack myvue,其中myvue是自己命名的文件夹,可改成自己想要的名。在这个过程中会要求你做一些选择,按照屏幕提示选择,如下图:

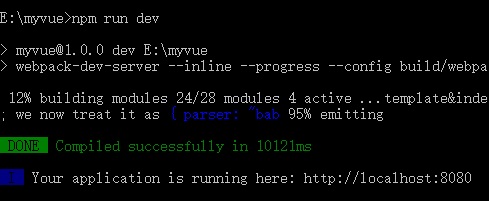
6、最后,用npm run dev运行项目,运行成功后,在浏览器中输入http://localhost:8080即可看到欢迎页面。

7、下载vue.js供后续使用,下载地址:https://vuejs.org/v2/guide/installation.html
原文:https://www.cnblogs.com/wwwzgy/p/14352299.html