1. 安装nodejs环境
官网下载:https://nodejs.org/en/download/
一直默认就行,路径(change)可以改变,C盘容量小尽量装到其他盘 /C盘空间足够一直默认/
安装完成后cmd,输入
npm-v

node-v

正常显示版本号,说明安装成功
2.修改全局安装的位置(node_cache,node_global)第一步默认放到C盘则跳过第二步
在nodejs下创建两个node_cache文件夹和node_global文件夹
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
3.安装vue-cli
有npm和cnpm两种方式,npm有时不稳,我们用cnpm
cnpm也是npm的一个插件所以我们先使用淘宝镜像安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v
查看cnpm版本号如果出现cnpm不是内部或外部命令··· 进行第四步,在做第三步后续。未报错执行完第三步跳过第四步进行第五步
安装webpack和webpack-cli
cnpm install -g webpack
cnpm install -g webpack-cli
webpack -v
正常显示版本号,说明安装成功
安装vue-cli
cnpm install -g vue-cli
vue -V **注意,此处V是大写**>
如果提示“无法识别 vue ” ,有可能是 npm 版本过低,需要手动更新npm的版本号
4.修改系统环境变量
在用户变量中的PATH中的变量值添改为:D:\Programe Files\nodejs\node_global(第2步的路径地址)
在系统变量中的PATH中的变量值添改为:D:\Programe Files\nodejs\node_global(第2步的路径地址)
5.创建一个基于webpack模板的新项目
在你的项目文件夹里重新打开cmd窗口 shift+鼠标右键或直接命令行打开指定的项目文件夹
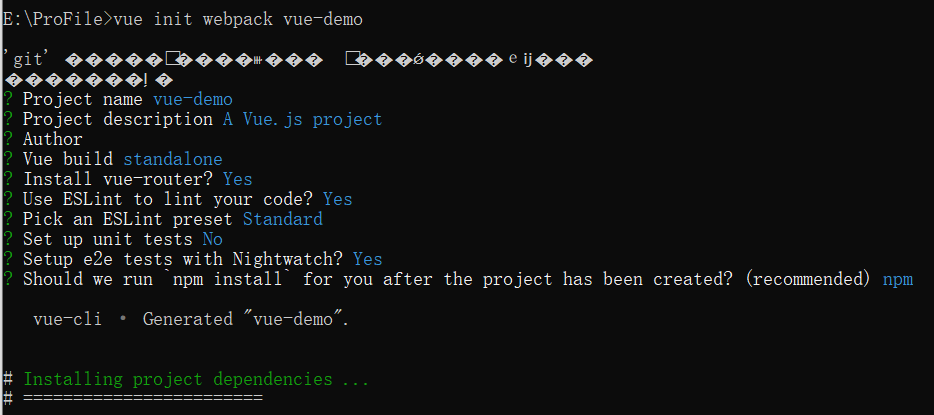
vue init webpack vue-demo


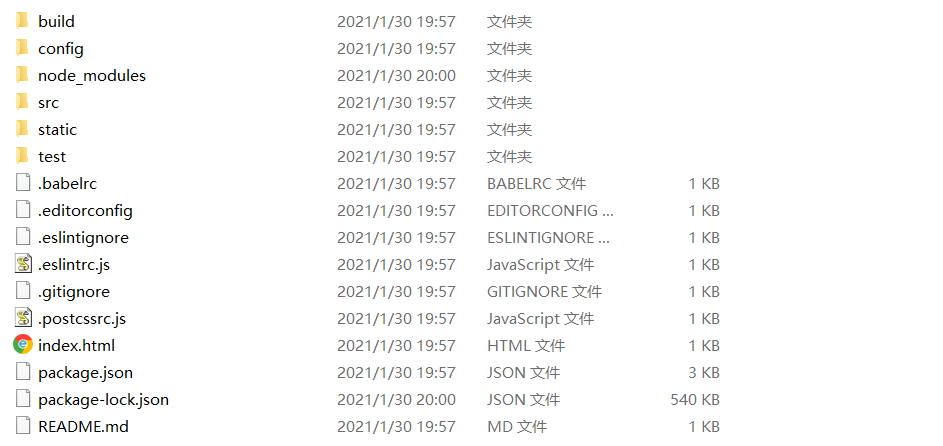
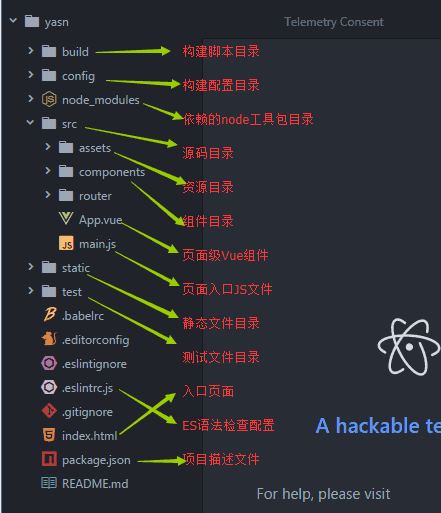
创建成功后文件夹会有以下文件

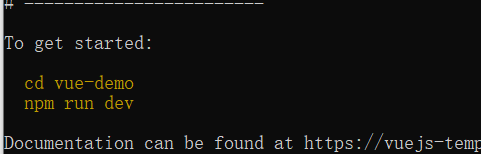
进入项目文件夹vue-demo,安装依赖
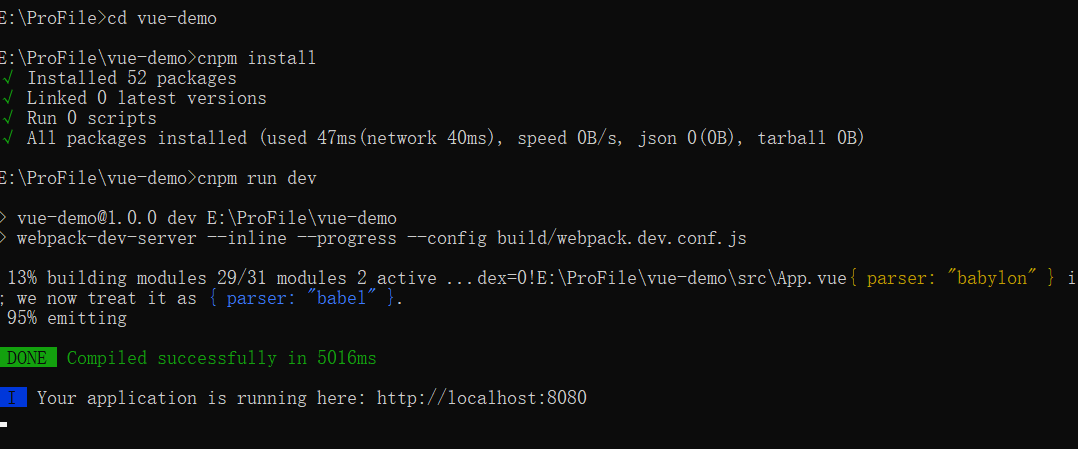
cnpm install
因为自动构建过程中已存在package.json文件,所以此处直接安装依赖就行

项目运行成功
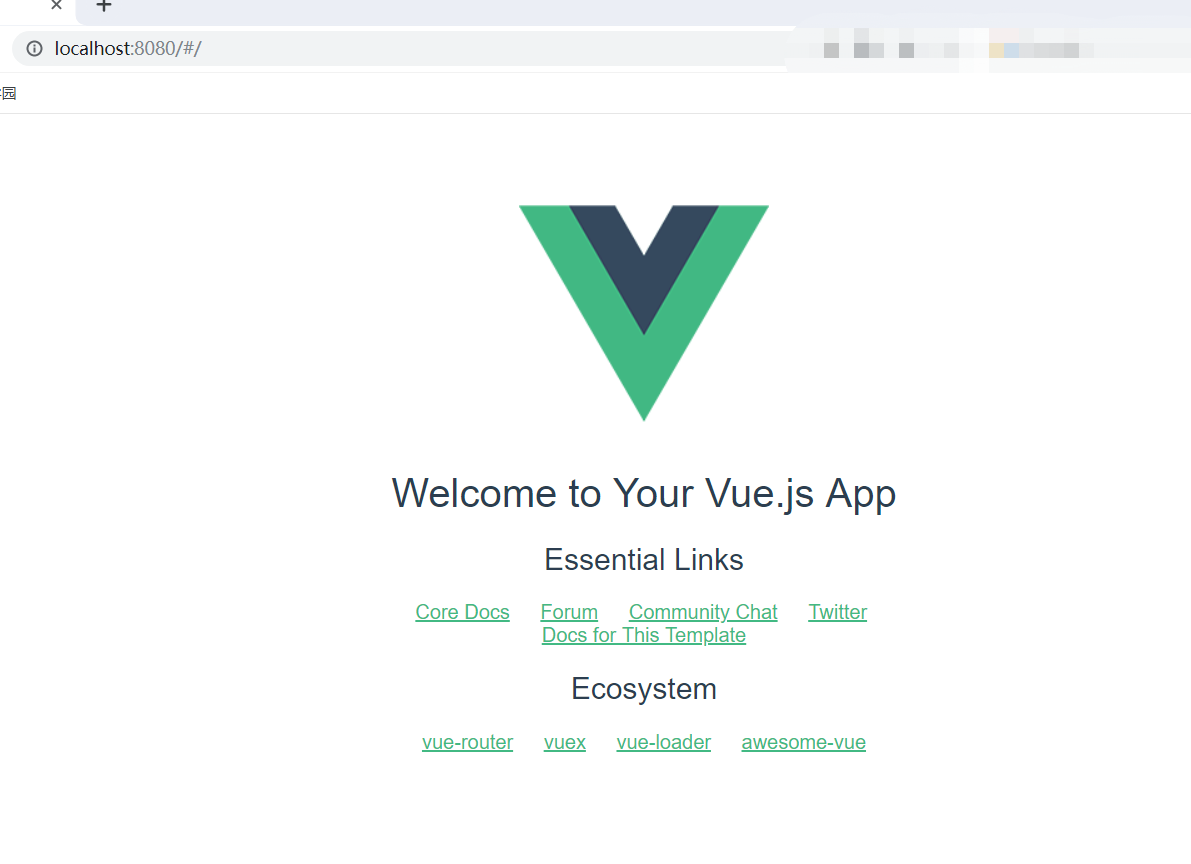
在浏览器输入网址http://localhost:8080 会出现如下图

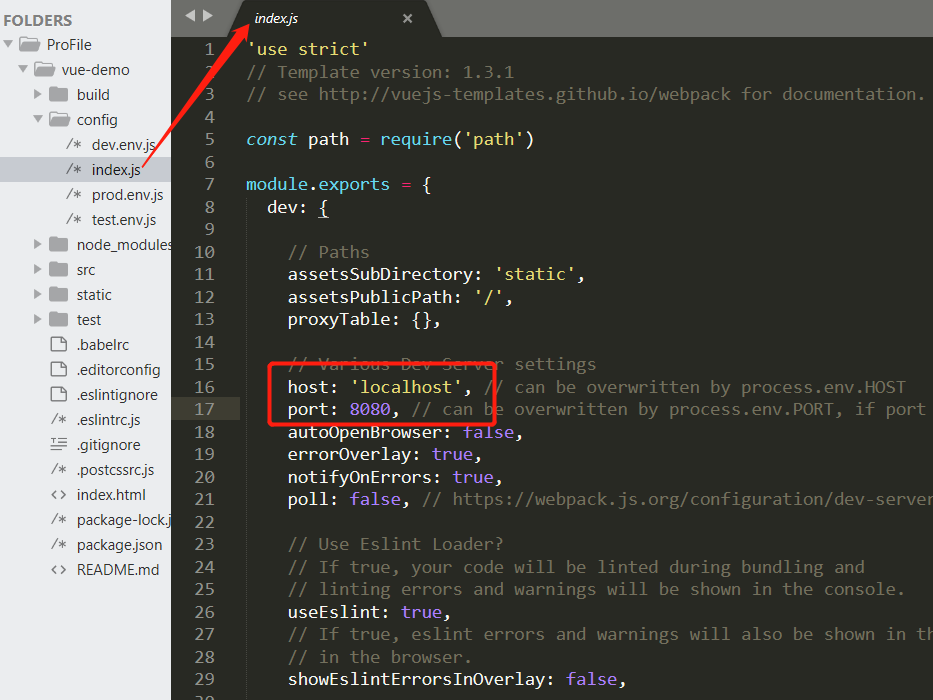
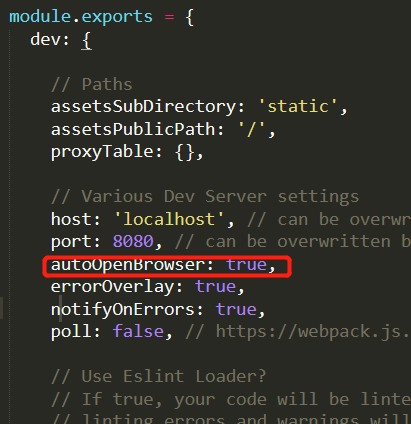
注意:如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用了(默认服务启动的是本地的8080端口),可以通过修改一下配置文件 config>index.js里的端
口号

如果没有自动打开欢迎页面
autoOpenBrowser的值是false,改为true就能自动打开了

退出项目
ctrl+C>>y>>回车
5.后续其他步骤打包上线
自己的项目文件都需要放到src文件夹下
项目开发完成后,输入cnpm run build来进行打包工作
打包完成后,会生成dist文件夹,如果已经修改了文件路径,可以直接打开本地文件查看,项目上线时,只需要将dist文件放入服务器
npm run build
附:部分文件功能示意图(网图)

原文:https://www.cnblogs.com/domLiang/p/14351030.html