项目中应用实例:

核心方法:
function motion(radius) {
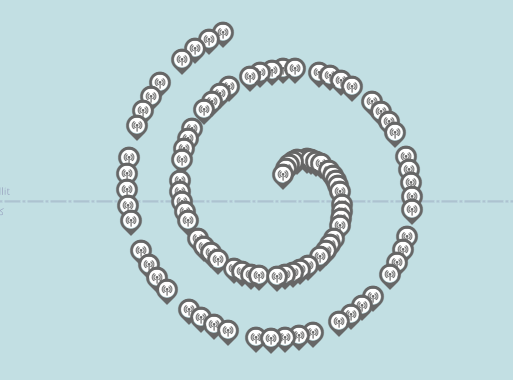
// curvity: 曲率,值越大越接近圆的曲率,上图的curvity: 0.1 var i = 0, j = curvity = 0.05; return function() { i = i + j; var r = radius*Math.pow(i,0.5), ang = 36, x = r*Math.sin(i), y = r*Math.cos(i); i<0 && (j = curvity); i>ang && (j = -curvity); return [x,y]; } }
使用:
var generator = motion(5);
generator() // 每执行一次就依次返回下一个节点位置信息
原文:https://www.cnblogs.com/xtreme/p/14331929.html