Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = ‘app‘> {{message}} <!-- 于vue中的message变量双向绑定 --> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 message:‘hello vue‘ } }) </script> </html>
说明:
var vm = new Vue({
el:"#app", //绑定id为app的标签
delimiters:["[[","]]"],
data:{ //定义变量
message:‘hello vue‘,
aa:"hello aa"
}
})
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = ‘app‘> <span> {{message}} </span> <!-- 于vue中的message变量双向绑定 --> <br> <span v-bind:title="abs">v-bind绑定属性</span><br> <span :title="abs">v-band简写</span> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 message:‘hello vue‘, abs:"页面加载于" + new Date().toLocaleString() } }) </script> </html>
说明:title中的abs与vue对象的data中的abs绑定
通过条件指令可以控制元素的创建(显示)或者销毁(隐藏)
v-if
v-else-if
v-else
v-show
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = ‘app‘> <span> {{message}} </span><br><hr> <!-- 于vue中的message变量双向绑定 --> <span v-bind:title="abs">v-bind绑定属性</span><br> <span :title="abs">v-band简写</span><br><hr> <p v-if = "flag == 1">v-if条件渲染-1</p> <p v-else-if = "flag == 2">v-if条件渲染-2</p> <p v-else = "flag == 3">v-if条件渲染-3</p> <p v-show = ‘seen‘>v-show标签不会消失,只是通过改变display来显示或隐藏</p> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 message:‘hello vue‘, abs:"页面加载于" + new Date().toLocaleString(), flag:2, seen:true } }) </script> </html>
显示效果:

说明:
v-for指令可以绑定数组或者对象,遍历数组或对象的元素进行渲染
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = ‘app‘> <ul> <li v-for="stu in stus"> {{stu}} </li> </ul> <ul> <li v-for="(stu,index) in stus"> {{stu}}--索引是:{{index}} </li> </ul> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 stus:[ ‘stu1‘, ‘stu2‘, ‘stu3‘ ] } }) </script> </html>
显示效果:

<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = ‘app‘> <ul> <li v-for="value in obj"> {{value}} </li> </ul> <ul> <li v-for="(value,key) in obj"> {{value}}--key是:{{key}} </li> </ul> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 obj:{ name:"小明", age:28, address:"北京" } } }) </script> </html>
显示效果:

methods用于定义一些方法, 可以用v-on指令监听 DOM 事件,直接执行一段js代码,或者将事件与方法绑定
1.直接将事件与一段js代码绑定:
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = ‘app‘> <button v-on:click="count = count + 1">加一</button> <p>count的值为{{count}}</p> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 count:1 } }) </script> </html>
说明:v-on:click="count = count + 1" 这里面click为点击事件,后面引号中的“count = count+1”为事件出发后执行的代码,即每点击一次,count加一
显示效果,点击12次后的结果:
2. 给事件绑定方法:
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = ‘app‘> <button v-on:click="add(start)">加一</button> <p>count的值为{{count}}</p> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 start:0, count:0, step:10 }, methods:{ add:function(num){ this.count += num + this.step } } }) </script> </html>
说明:
可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的data选项中声明初始值
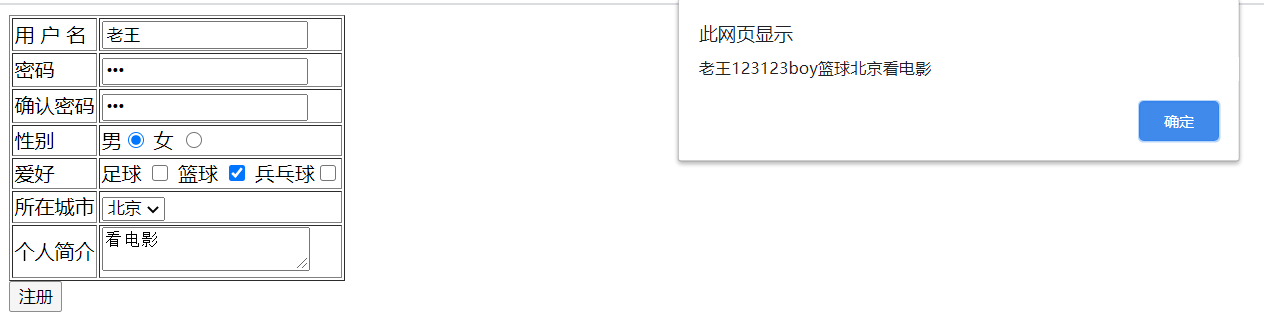
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 开发环境版本 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <table border="1"> <tr><td>用 户 名</td><td><input type="text" v-model="username" @blur="checkusername"> </td></tr> <tr><td>密码</td><td><input type="password" v-model="password1"> </td></tr> <tr><td>确认密码</td><td><input type="password" v-model="password2"></td></tr> <tr><td>性别</td> <td> 男<input type="radio" name="sex" value="boy" v-model="sex"> 女 <input type="radio" name="sex" value="girl" v-model="sex"></td> </tr> <tr><td>爱好</td> <td> 足球 <input type="checkbox" name="like" value="足球" v-model="like"> 篮球 <input type="checkbox" name="like" value="篮球" v-model="like"> 兵乓球<input type="checkbox" name="like" value="兵乓球" v-model="like"> </td> </tr> <tr><td>所在城市</td> <td> <select name="city" v-model="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> </select> </td> </tr> <tr><td>个人简介</td><td><textarea name="desc" v-model="desc"></textarea> </td></tr> </table> <button @click="register">注册</button> </div> </body> <script type="text/javascript"> var app = new Vue({ el: ‘#app‘, data: { username:‘‘, password1:‘‘, password2:‘‘, sex:‘‘, like:[], city:‘‘, desc:‘‘ }, methods:{ register:function(){ alert(this.username+this.password1+this.password2+this.sex+this.like+this.city+this.desc) }, checkusername:function(){ alert(this.username) } } }) </script> </html>

原文:https://www.cnblogs.com/liuxuelin/p/14311009.html