Vite(法语单词“ fast”,发音为/vit/)是由Vue作者尤雨溪开发的一种新型的前端构建工具,可显着改善前端开发体验。
Vite 现在的版本是2.0 Beta,它默认创建的就是Vue3.0的项目,详细大家可以去GitHub或官网进行了解
为什么要使用Vite来搭建Vue3项目呢?
因为它很快(等下你就能见识到),也是Vue作者推崇的
兼容性说明
Vite需要Node.js版本> = 12.0.0
我们先要确保自己的Node.js版本> = 12.0.0,在命令行使用 node -v 就可以查看node的版本

如果node版本低于12的话,可以去node官网下载安装更新
开始搭建,我们先进入想要新建项目的路径
使用NPM:
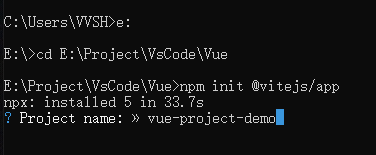
$ npm init @vitejs/app
使用Yarn:
$ yarn create @vitejs/app
按照提示进行操作
输入项目名

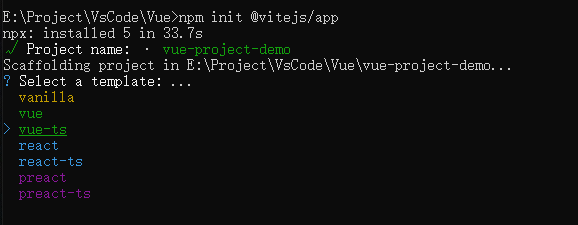
接下来是选择模板
关于每个模板的详细信息,点击此处进行了解

到这里新项目就搭建完成了
想要启动项目,按照下面代码块依次输入
cd projectname # 进入当前项目文件夹
npm install (or `yarn`)
npm run dev (or `yarn dev`)
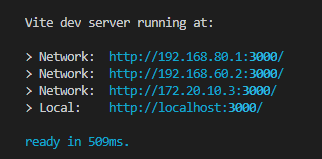
当你运行npm run dev命令时,会发现它比webpack启动速度快多了

这跟我们以前用vue-cli脚手架搭建项目的时候还是有区别的,vite默认端口是3000
vite默认不会让你选择路由、语法检测以及单元测试等,所以这些需要我们后期手动安装引入
原文:https://www.cnblogs.com/keadd/p/14264922.html