开发中突然出现一个逻辑,根据单选框的点击,显示与隐藏某个元素
学习的时候可以直接在data里定义参数来用v-show实现,但是现在不能用自定义的参数了,要用单选框内的参数
单选框设置如下
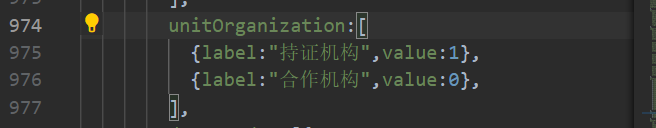
export default{ data(){ return{ unitOrganization:[ {label:"持证机构",value:1}, {label:"合作机构",value:0}, ], } } }

页面html内容如下
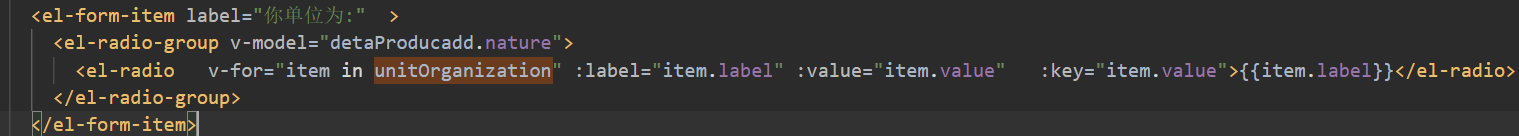
<el-form-item label="你单位为:"> <el-radio-group v-model="detaProducadd.nature"> <el-radio v-for="item in unitOrganization" :label="item.label" :key="item.value">{{item.label}}</el-radio> </el-radio-group> </el-form-item>

页面要使用单选控制隐藏与显示的内容
<el-form-item label="持证机构"> <el-input size="mini" v-model="detaProducadd.holderIns"></el-input> </el-form-item> <el-form-item label="合作机构"> <el-input size="mini" v-model="detaProducadd.coopIns"></el-input> </el-form-item>
一开始设想的是使用el-radio中的value通过v-show来控制内容的显示与隐藏,但是后面发现接参的变量nature只能获取label值,所以我们转变思路用label来控制
代码如下:
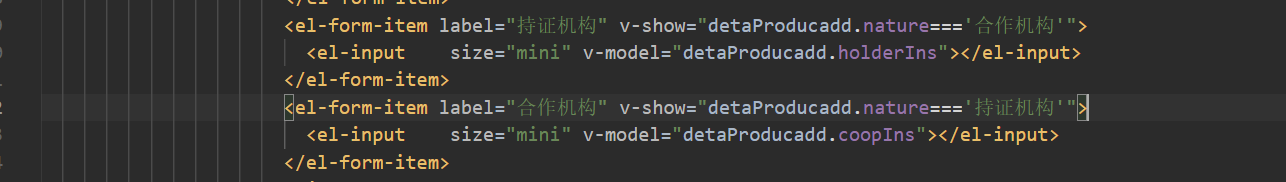
<el-form-item label="持证机构" v-show="detaProducadd.nature===‘合作机构‘"> <el-input size="mini" v-model="detaProducadd.holderIns"></el-input> </el-form-item> <el-form-item label="合作机构" v-show="detaProducadd.nature===‘持证机构‘"> <el-input size="mini" v-model="detaProducadd.coopIns"></el-input> </el-form-item>

这个时候就可以根据radio的点选内容来控制元素的显示与隐藏了,v-show和v-if都可以,前者懒加载,占用内存,通过display来控制元素的隐藏与显示,后者是直接创建与释放内存
注1:其中的nature是自由命名的接收参数,使用v-model绑定


【vue】elementui中通过radio单选框点选实现某个元素的的隐藏与显示
原文:https://www.cnblogs.com/nip-forset/p/14266101.html