在前端HTML、JSP中,一般都是使用form表单,然后在表单中设置用户名信息框,再设置一个按钮,并把这个按钮设置为submit类型。形如:
<form action="/hello/LoginServlet" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<!--注意性别只能选择一个,所以下面两个标签名字都是gender-->
性别:<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女<br>
<!--设置一个提交按钮-->
<input type="submit" value="提交">
</form>

当我们点击提交按钮时,html文件把用户提交的信息提交到指定的Servlet。
一般大家都会使用post请求发送表单信息,形如上面的示例,然而表单还可以使用get请求方式提交,下面分别对两种方式提交方式进行演示。
index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>xxx登录</title>
</head>
<body>
<!-- 表单提交方式为get,提交到 /Form_Process/LoginServlet-->
<form action="/Form_Process/LoginServlet" method="get">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<!-- 性别只能有一个,所以为单选框 -->
性别:<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女<br>
<!-- 爱好可能同时有多个,所以需要使用复选框 -->
爱好:<input type="checkbox" name="hobby" value="运动">运动
<input type="checkbox" name="hobby" value="赚钱">赚钱
<input type="checkbox" name="hobby" value="编码">编码<br>
<input type="submit" value="提交">
</form>
</body>
</html>
LoginServlet.java文件
package cn.hestyle.web.servlet;
import java.io.IOException;
import java.util.Arrays;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
/**
* 处理前端get请求
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
String gender = request.getParameter("gender");
//注意hobby可能有多个,所以需要使用字符串数组获取
String[] hobbies = request.getParameterValues("hobby");
System.out.println(username);
System.out.println(password);
System.out.println(gender);
System.out.println(Arrays.toString(hobbies));
}
/**
* 处理前端post请求
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post请求处理未实现!");
}
}
运行结果:
访问index.html资源,并且填写表单信息
点击提交按钮后
项目目录结构:
index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>xxx登录</title>
</head>
<body>
<!-- 表单提交方式为post,提交到 /Form_Process/LoginServlet-->
<form action="/Form_Process/LoginServlet" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<!-- 性别只能有一个,所以为单选框 -->
性别:<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女<br>
<!-- 爱好可能同时有多个,所以需要使用复选框 -->
爱好:<input type="checkbox" name="hobby" value="运动">运动
<input type="checkbox" name="hobby" value="赚钱">赚钱
<input type="checkbox" name="hobby" value="编码">编码<br>
<input type="submit" value="提交">
</form>
</body>
</html>
LoginServlet.java文件
package cn.hestyle.web.servlet;
import java.io.IOException;
import java.util.Arrays;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
/**
* 处理前端get请求
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("get请求处理未实现!");
}
/**
* 处理前端post请求
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置字符编码,解决乱码问题,只对post有效
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String gender = request.getParameter("gender");
//注意hobby可能有多个,所以需要使用字符串数组获取
String[] hobbies = request.getParameterValues("hobby");
System.out.println(username);
System.out.println(password);
System.out.println(gender);
System.out.println(Arrays.toString(hobbies));
}
}
运行结果:
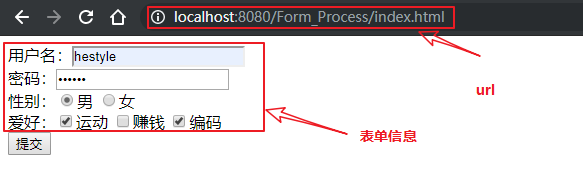
访问index.html资源,并且填写表单信息
请求信息:
控制台输出:
get方式提交表单,浏览器会表单信息放到url中,post是提交表单,浏览器会将表单信息放到请求体中。但是实际开发中不能明文传输密码,以上只是方便演示,一般会加上一些加密操作,大多数都是使用post方式提交表单。
在上面的演示中都没有出现乱码问题,但是很多初学者都会遇到表单数据乱码问题。
在Tomcat8、Tomcat9一般不是出现乱码问题,但是Tomcat7.0会出现乱码,这是由于Tomcat7的接收参数时采用了IOS-8859-1编码,Tomcat8、9默认是UTF-8编码集。所以在Servlet中需要对表单信息进行转码。比如获取性别时
//将ISO-8859-1编码转换为UTF-8编码
String gender = new String(request.getParameter("gender").getBytes("ISO-8859-1"), "UTF-8");
上面演示使用的Tomcat9,所以没有进行转码也没有出现中文乱码。
我们需要在Servlet中设置request的编码集。
request.setCharacterEncoding("utf-8");
如果还出现了中文乱码,可能是前端html、jsp编码出现问题,修改为UTF-8。
原文:https://blog.csdn.net/qq_41855420/article/details/101850258
Java Web中前端提交的表单两种方式(处理中文乱码问题)
原文:https://www.cnblogs.com/coder-ahao/p/14225702.html