效果图:

一、在VS code上创建项目,打开终端,输入 npx crate-react-app mosline,创建成功后,删除不需要的文件,把外部的css样式引入index.html代码中(这里参考reaact-任务列表),
完成准备工作,接下来就是写创建js了。
1、新建一个component文件夹,在文件夹下面新建四个js文件

2、现在开始写每个js的代码,直接附代码
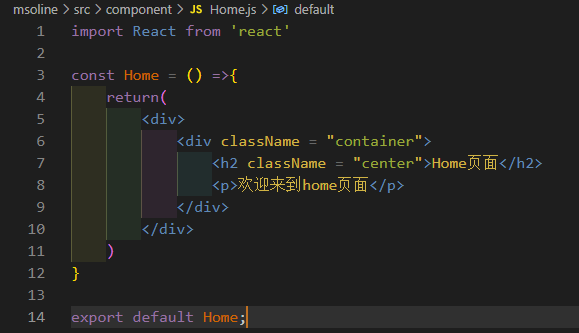
Home.js(首页)代码:

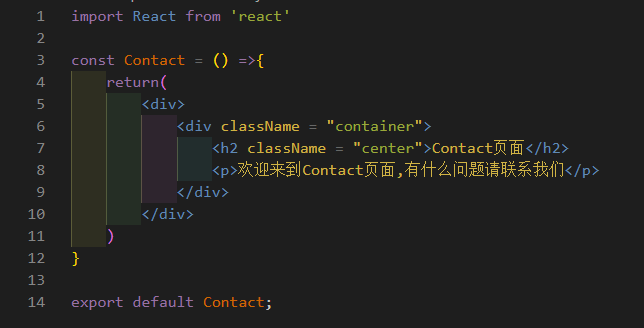
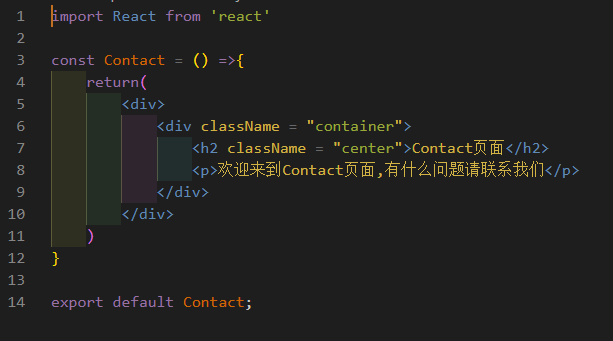
Contact.js(联系我们) 代码:

About.js(关于我们) 代码:

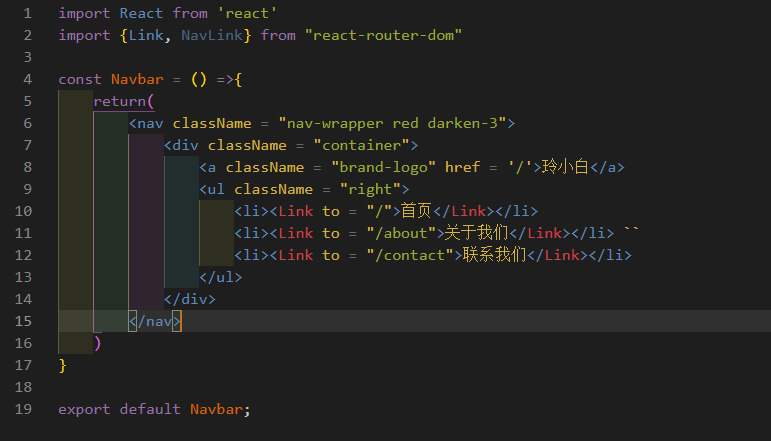
Navbar.js (导航栏) 代码:

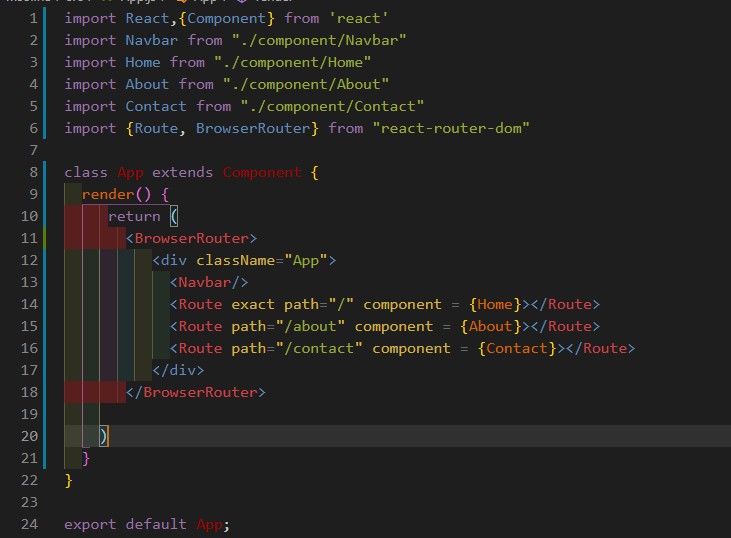
App.js 代码:

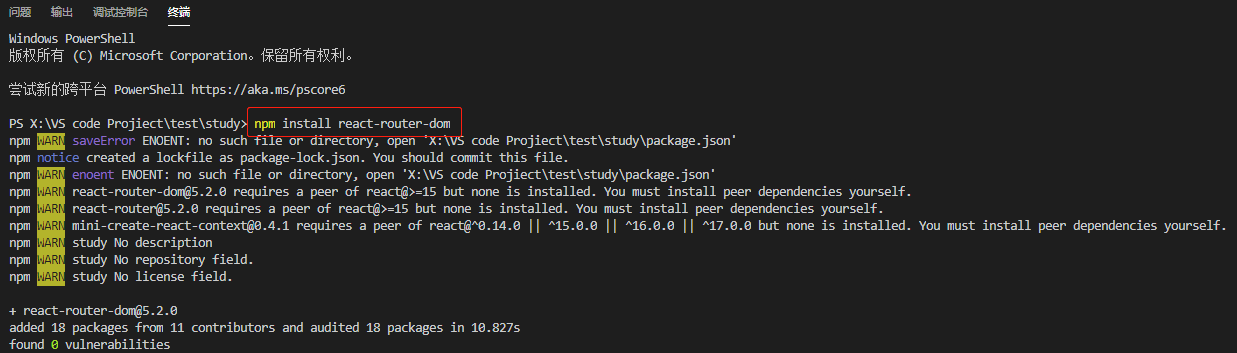
重点:在app.js中引入Navbar.js的时候,我们在终端下载了react-router-dom ,下载成功后在头部引入了Router和BrowerserRouter。

注:在Navbar.js中引入了Link和NvaLink。这两个的好处,比起a标签来说,不用重新刷新页面,使页面更为顺滑。Link和NavLink的区别是,当用NavLink的时候,在后台
可以看到多附加了两个属性,而Link没有。
原文:https://www.cnblogs.com/lingXiaobai/p/14178424.html