一款非常方便的离线文档,集成了许多语言,便于我们查询API文档。

点击 Zeal官网,去下载相应的版本
下载安装完之后,它是默认安装在C盘的,可以直接移动它的根目录到想要的位置。
我们可以更改离线文档的存储位置
在 Edit -> Preferences 里设置

之后,就可以下载想要的文档
在 Tools -> Docsets 里

Zeal 的文档都保存在国外的服务器上,如果用Zeal直接下载,可能会速度极慢,而且容易中断。
所以在网上了解到其他办法
打开下面这个网址,这是 Zeal 在请求文档列表时的json数据。
http://api.zealdocs.org/v1/docsets
ctrl + f 输入 "title":"语言名" 例如:"title":"JavaScript"
找到后,复制里面的 name 值,因为有些语言的name值和title值不一样

拼接下载链接
zeal离线文档的下载链接格式是:
http://{city_name}.kapeli.com/feeds/{name}.tgz
city_name: 是服务器所在的城市 name: 是刚刚找好的要下载文档的name值
服务器所在的城市如下:
frankfurt, london, newyork, sanfrancisco, singapore, sydney, tokyo
把你要下的文档的name值替换掉下面的链接的{name}即可。
快——> 慢排序(不一定,多试几个看看)
下载完的文档解压放进 Zeal 所设值的离线文档存放位置即可,文档位置可从 Edit—>Preferences---->Directory 找到。
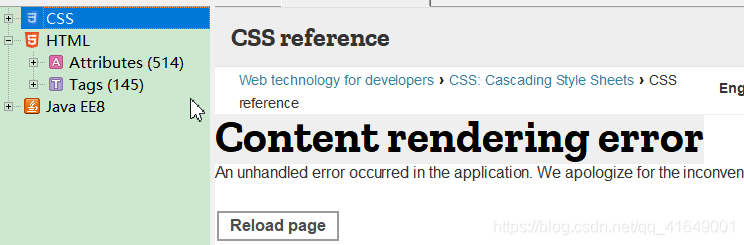
HTML之类的文档,在双击打开的时候出现以下报错

解决方案
打开文档下载位置,并进入到该目录下
Edit—>Preferences---->Directory

在目录下可以看到有安装的文档的目录

对于报错的文档,进入到该文档目录下的这个路径:
某某文档.docset\Contents\Resources\Documents\developer.mozilla.org\static\build\js
删除掉 react-main.xxxxxxx.js这个文件,然后重新打开zeal,就可以使用了
如果在 Zeal 软件内下载的 JavaScript 提示失败,但是在文档目录里却有了,但没有在 Zeal 中显示出来的问题
解决方案
复制其他文档下的 Info.plist 文件 到 JavaScript 的相应文件夹里
例如:CSS.docset\Contens\Info.plist ---> JavaScript.docset\Contens\
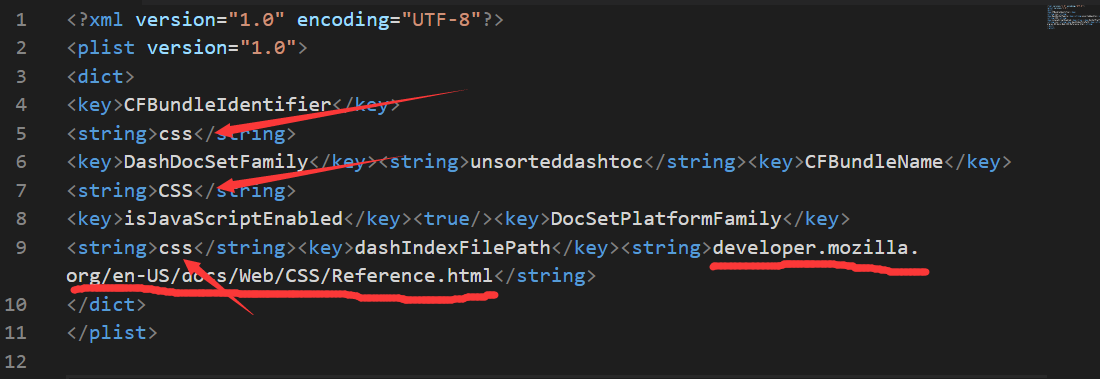
打开它

然后将图上箭头处的 CSS 都更改为 JavaScript ,并且将红色划线处更改为 developer.mozilla.org/en-US/docs/Web/JavaScript/Reference.html(这里应该是文档在 Zeal 当中显示首页的地址,是相对于 JavaScript.docset\Contents\Resources\Documents 的相对路径,如果该路径下没有这个 html文件,那就在这里面随便找个文件吧,只是做做首页而已)之后保存,打开 Zeal,发现 JavaScript 出现了,并且可以正常使用!
原文:https://www.cnblogs.com/Liwker/p/14147557.html