缺点:先声明,后使用,而且必须在应用运行之前,无法在应用运行期间改变。
优点:路由可以在你的应用运行期间使用,作为组件的一部分,那这也就意味着路由可以在运行期间动态的自由组合
关于动态路由是如何工作的
响应式路由
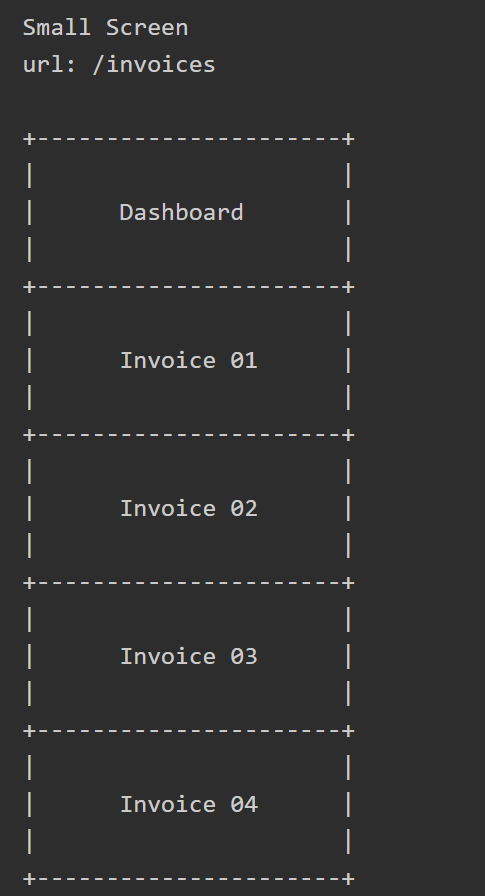
考虑一种动态构建的界面需要在不同的屏幕尺寸下执行不同的交互,比如一个列表项的组件,当它在较小的视口进行交互时,只能显示一排竖排的按钮,内部的细节需要点击按钮后进行路由跳转。

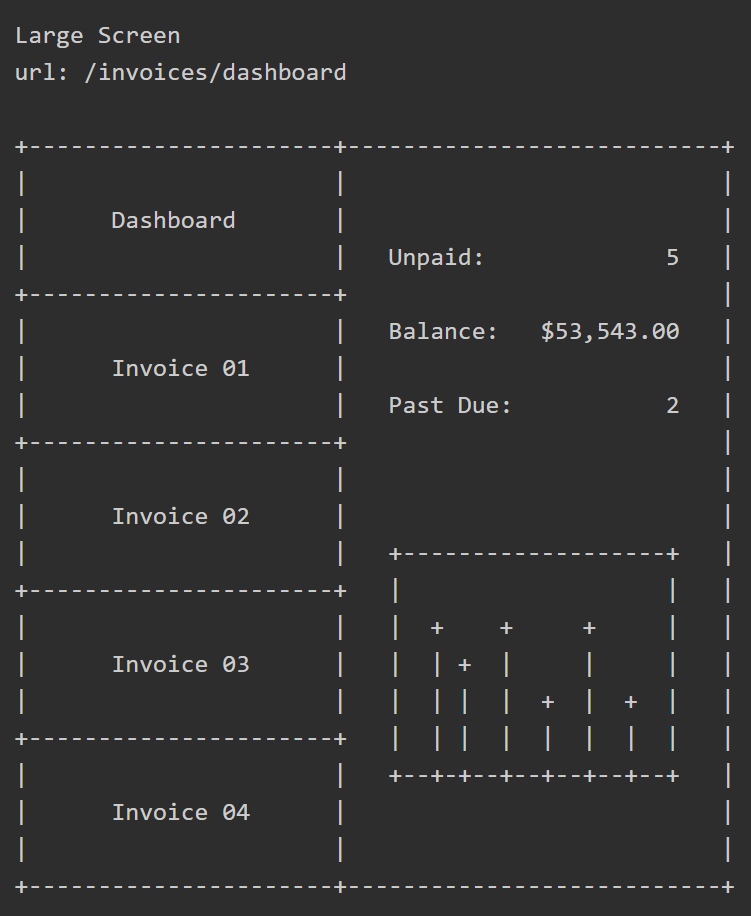
而当它在较大的视口进行交互时,除了这一排按钮,还能多出一份窗口用于展示点击按钮后显示的内容(这在安卓中可以通过Fragment来处理),也就是说我们不需要再进行路由跳转而导致整个页面刷新为新出现的内容。

当在大屏幕模式下,我们不需要路由功能,而在小屏幕下,我们需要路由功能,在不刷新页面或跳转的情况下一个用户使用大屏电话横屏竖屏切换(类似安卓中的保存 state)
结论:静态路由无法干净的解决该问题
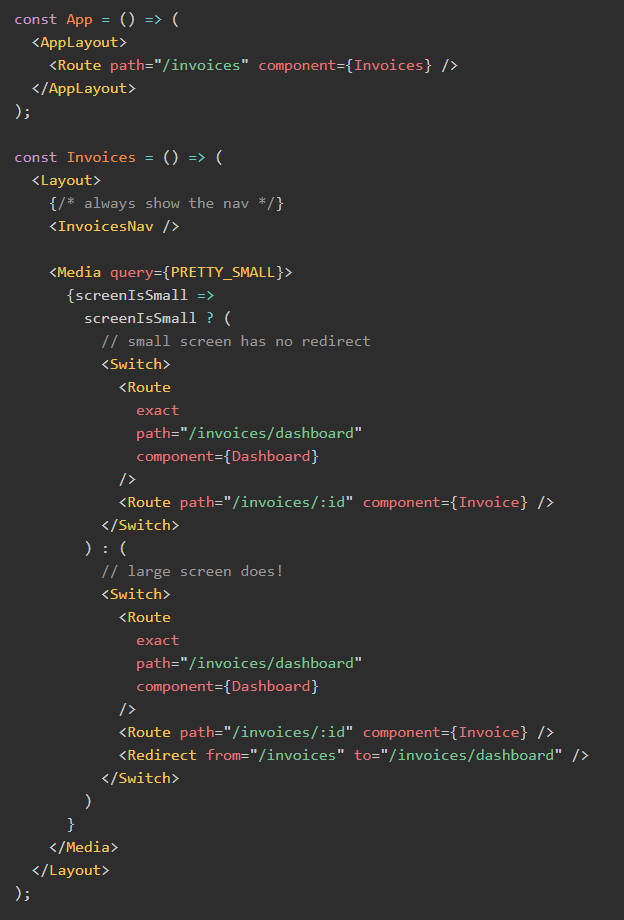
作为相对于静态路由需要提前配置好才能发挥作用的条件下,动态路由能在运行时进行路由功能,当你开始考虑路由本身如果是动态的时候,你可能会想出如下代码结构

也就是说,我们能根据运行时的环境来决定是否启用路由功能。此时当用户进行手机横竖屏切换时,前端可以无缝响应用户环境。
原文:https://www.cnblogs.com/ninkaki/p/14067763.html