web框架,指为解决一个开放性的问题而设计的具有一定约束性的架构。
一堆类库文件 有组织
是由python编写的,采用MTV模型。
Django官网:https://www.djangoproject.com/
框架的好处:
其他常见web框架:flask web.py Tornado
快速搭建web应用 提供数据接口(API)
CMDB
准备工作
1,python3以上
2,安装开发工具IDE Pycharm
1,安装Django

pip install django==1.11.18
查看

创建项目
#跳转到目录 创建应用 目录根据实际情况选择 django-admin startproject mydjango
本次创建目录
D:\web\devops>django-admin startproject mydjango
目录结构如下
[root@localhost devops]# tree
.
└── mydjango
├── manage.py
└── mydjango
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
解析
manage.py django项目里面的工具,通过它可以调用django shell和数据库等。 settings.py 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。 urls.py 负责把URL模式映射到应用程序。
使用manage.py文件创建应用
python manage.py startapp blog

python manage.py runserver

web页面访问



Model(模型):负责业务对象与数据库的对象交互(ORM)
提供项目的数据支持
Template(模板):负责如何把页面展示给用户
静态页面(html+css+js) 模板标签(解析为python代码进行业务逻辑处理)
View(视图):负责业务逻辑,并在适当的时候调用Model和Template调度


创建新应用app01
python manage.py startapp app01



到这里就完成了一个页面请求。
客户端请求服务器端携带的信息
属性: HttpRequest.scheme:请求的方式,即http或者是https HttpRequest.body:请求的主体,返回的是一个字符串 HttpRequest.path:请求的路径,这里的路径是指相对路径,也就是说一个登陆后台页面的请求:http://127.0.0.1:8000/admin 的路径是 /admin HttpRequest.method:请求方式 POST/GET HttpRequest.encoding:请求提交的数据的编码方式 HttpRequest.GET:获取get方式表单中或url提交的数据 HttpRequest.POST:获取post方式表单中或url提交的数据 HttpRequest.META:获取的是一个标准的python字典。它包含了所有的HTTP请求信息 方法: HttpRequest.get_host():请求的地址 HttpRequest.get_port():请求的端口 HttpRequest.get_full_path():请求的完整路径,包括get参数
修改app01/views.py
#app01/views.py
from django.shortcuts import render, HttpResponse
# Create your views here.
def hello(request):
print(‘####################‘)
# 请求方式 http或者https
print(request.scheme)
# http
print(‘####################‘)
# 请求路径,这里的路径是指相对路径,也就是说一个登录后台页面的请求
print(request.path)
# /hello
print(‘####################‘)
# 请求方法
print(request.method)
# get
print(‘####################‘)
# 获取的是一个标准的python字典。它包含了所有的HTTP请求信息
print(request.META)
print(‘####################‘)
# 请求主机
print(request.get_host())
# 127.0.0.1:8000
print(‘####################‘)
# 请求的完整路径,包括get参数
print(request.get_full_path)
# <bound method HttpRequest.get_full_path of <WSGIRequest: GET ‘/hello‘>>
print(‘####################‘)
return HttpResponse(‘hello linux‘);
重启服务
python manage.py runserver
页面刷新 查看cmd输出

补充:通过pycharm启动django项目




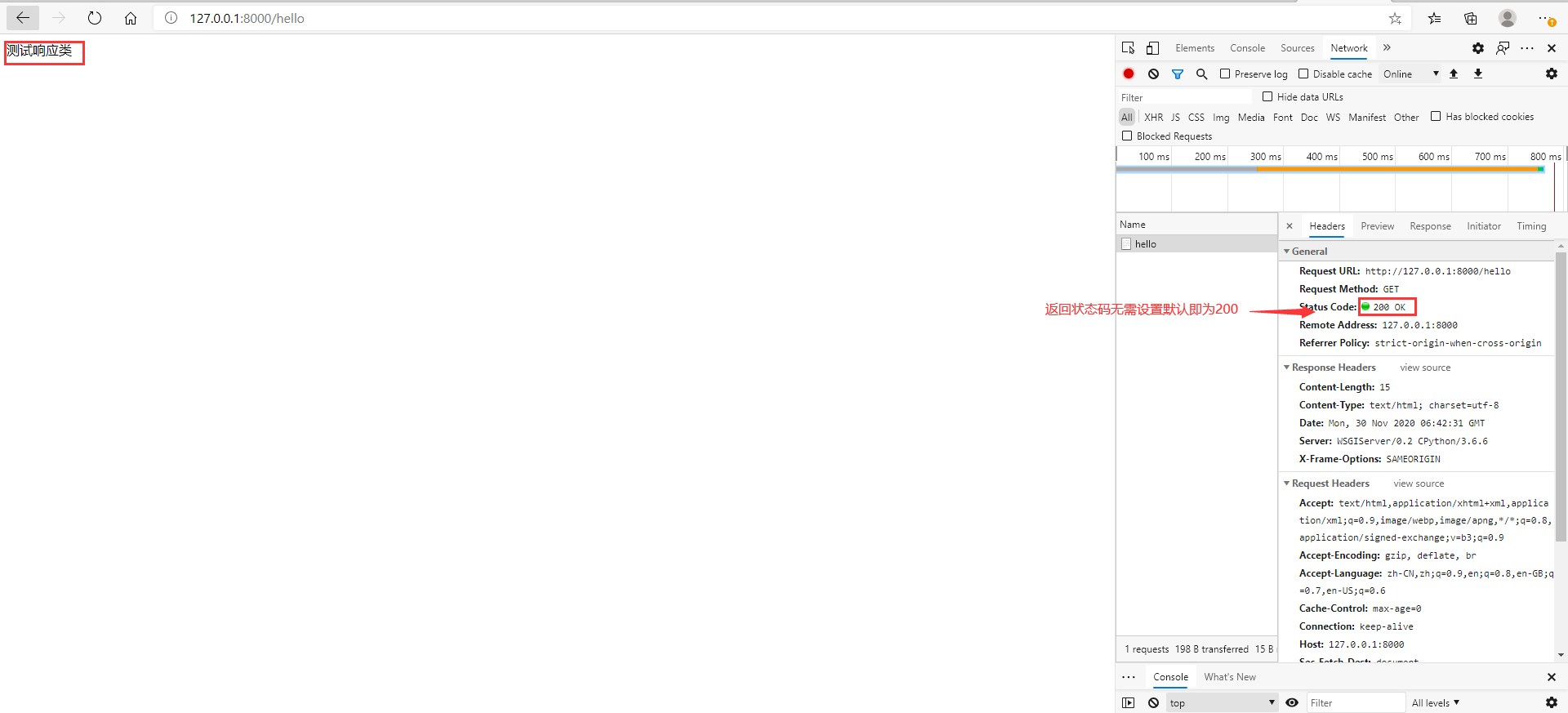
服务端返回给客户端的信息
属性: HttpResponse.content:响应内容 HttpResponse.status_code:响应状态码 HttpResponse.content_type:响应类型(默认是:text/html )
示例
from django.shortcuts import render, HttpResponse
# Create your views here.
def hello(request):
# 实例化
res = HttpResponse()
res.status_code = 200
res.content = ‘测试响应类‘
res.content_type = "application/json"
return res
页面显示

Get请求是明文传输,信息附加在url上面。
在HttpRequest对象中,GET属性是django.http.QueryDict 的实例,它是一个自定义的类似字典的类,用来处理同一个键带有多个值。这个类的需求来自某些HTML 表单元素传递多个值给同一个键。
request.GET的QueryDict 在一个正常的请求/响应循环中是不可变的。
例:接收URL通过GET方式传输过来的参数,并打印到页面上
①接收到参数
②通过response返回参数
1,定义路由

2,定义视图

web页面输入
http://127.0.0.1:8000/testget/?name=DEVOPS&age=18
页面显示

pcharm页面接收

修改 在页面返回地址栏输入的信息

页面显示

原文:https://www.cnblogs.com/minseo/p/14066929.html