1.BOM的概念及简单使用
2.DOM的概念及简单使用
3.事件监听机制的简单了解
BOM:Browser Object Model 浏览器对象模型
BOM的组成
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt():显示可提示用户输入的对话框。
获取其他BOM对象:
获取DOM对象
创建(获取)Location对象
方法
属性
创建(获取)History对象
方法
属性
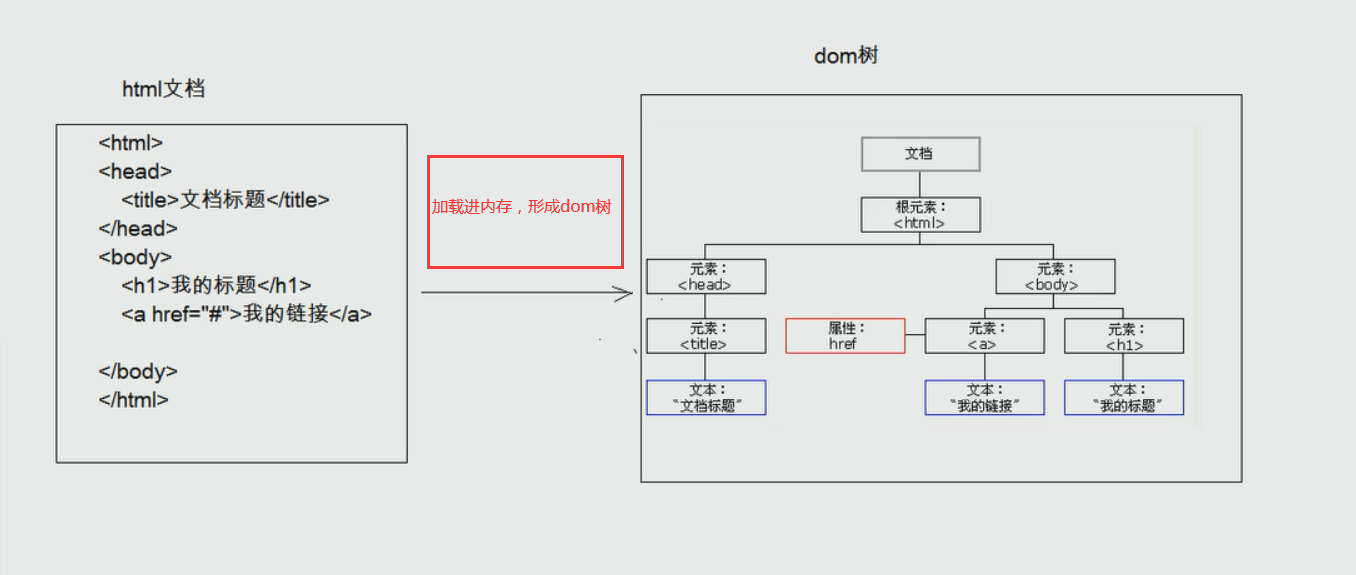
DOM: Document Object Model 文档对象模型。
将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
W3C DOM 标准被分为 3 个不同的部分:
DOM使得html形成一棵树,我们获取到的DOM元素是一个对象(object),包含元素、属性、文档。

document.write(无用,知道有这个方法就行,这个函数是在script中写html,事实上我们可以直接在body标签体内写html)
innerHTML:标签体的设置和获取(重点掌握)
标签体的设置和获取:innerHTML
* 获取标签体内容
var inner = div.innerHTML;
* div中替换一个标签体内容
div.innerHTML = “<input type = ‘text‘”>;
* div标签体中追加一个输入框
div.innerHTML += “<input type = ‘text‘”>;
创建节点对象
appendChild
insertBefore
// 添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement(‘li‘);
ul.insertBefore(lili,ul.chilNodes[0]);
主要修改DOM的元素属性,DOM元素的内容、属性、表单的值等
H5提供新方法:querySelector、querySelectorAll提倡
//1.querySelector:获取文档中 id="demo" 的元素:
document.querySelector("#demo");
//2.querySelectorAll:获取文档中 class="example" 的所有元素:
var x = document.querySelectorAll(".example");
利用document对象的一些属性操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling) 提倡
//返回 <li> 元素的 parentNode(父节点):
document.getElementById("item1").parentNode;
主要针对自定义属性
//1.设置 input 元素的 type 属性:
document.getElementsByTagName("INPUT")[0].setAttribute("type","button");
//2.获得链接的 target 属性:
document.getElementsByTagName("a")[0].getAttribute("target");
//结果:_blank
//删除 h1 元素的 style 属性:
document.getElementsByTagName("H1")[0].removeAttribute("style");
事件监听机制
概念:当事件源(组件)上发生了某个事件,则触发执行某个监听器代码。比如,在“确定”按钮上发生了“单击事件”,便触发了表单提交的相关代码。
常见事件
点击事件
1. onclick:单击事件
2. ondblclick:双击事件
焦点事件
1. onblur:失去焦点
2. onfocus:元素获得焦点。
加载事件
1. onload:一张页面或一幅图像完成加载。
鼠标事件
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
键盘事件
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
表单事件
1. onsubmit 确认按钮被点击。
2. onreset 重置按钮被点击。
选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
原文:https://www.cnblogs.com/tianwenxin/p/14060659.html