



<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.itheima</groupId>
<artifactId>java_web</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>java_web Maven Webapp</name>
<!-- FIXME change it to the project‘s website -->
<url>http://www.example.com</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<!--插件在仓库中的坐标-->
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<!--插件配置dependencies-->
<configuration>
<!--端口号-->
<port>8080</port>
<!--项目的访问地址-->
<path>/</path>
<!--默认编码-->
<uriEncoding>UTF-8</uriEncoding>
<!--服务器名-->
<server>tomcat7</server>
</configuration>
</plugin>
</plugins>
</build>
</project>
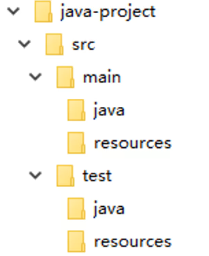
我们回顾一下maven规范的目录结构:

我们先使用手动的方式来创建maven项目
(1)在D盘下创建目录mvnproject并进入该目录,作为我们的操作目录
(2)创建我们的maven项目,创建一个目录project-java作为我们的项目文件夹,并进入到该目录
(3)创建java代码(源代码)所在目录,即创建src/main/java
(4)创建配置文件所在目录,即创建src/main/resources
(5)创建测试源代码所在目录,即创建src/test/java
(6)创建测试存放配置文件存放目录,即src/test/resources
(7)在src/main/java中创建一个包(注意在windos文件夹下就是创建目录)com/itheima,在该目录下创建Demo.java文件,作为演示所需java程序,内容如下
package com.itheima;
public class Demo{
public String say(String name){
System.out.println("hello "+name);
return "hello "+name;
}
}
(8)在src/test/java中创建一个测试包(目录)com/itheima,在该包下创建测试程序DemoTest.java
package com.itheima;
import org.junit.*;
public class DemoTest{
@Test
public void testSay(){
Demo d = new Demo();
String ret = d.say("maven");
Assert.assertEquals("hello maven",ret);
}
}
(9)在project-java/src下创建pom.xml文件,编辑如下
<?xml version="1.0" encoding="UTF-8"?>
<project
xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.itheima</groupId>
<artifactId>project-java</artifactId>
<version>1.0</version>
<packaging>jar</packaging>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
</dependencies>
</project>
通过前面的操作,我们已经搭建好了maven的项目结构,下面要通过maven来构建我们的项目
maven的构建命令以mvn开头,后面添加功能参数,可以一次性执行多个命令,用空格分离
mvn compile:编译
mvn clean:清理
mvn test:测试
mvn package:打包
mvn install:安装到本地仓库
下面我们来进行操作:
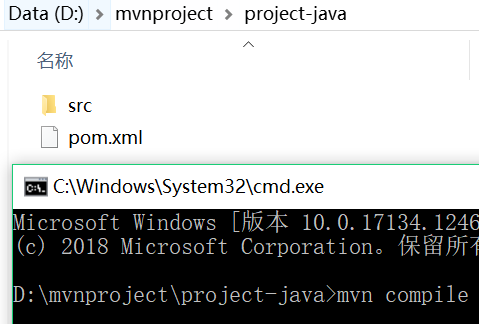
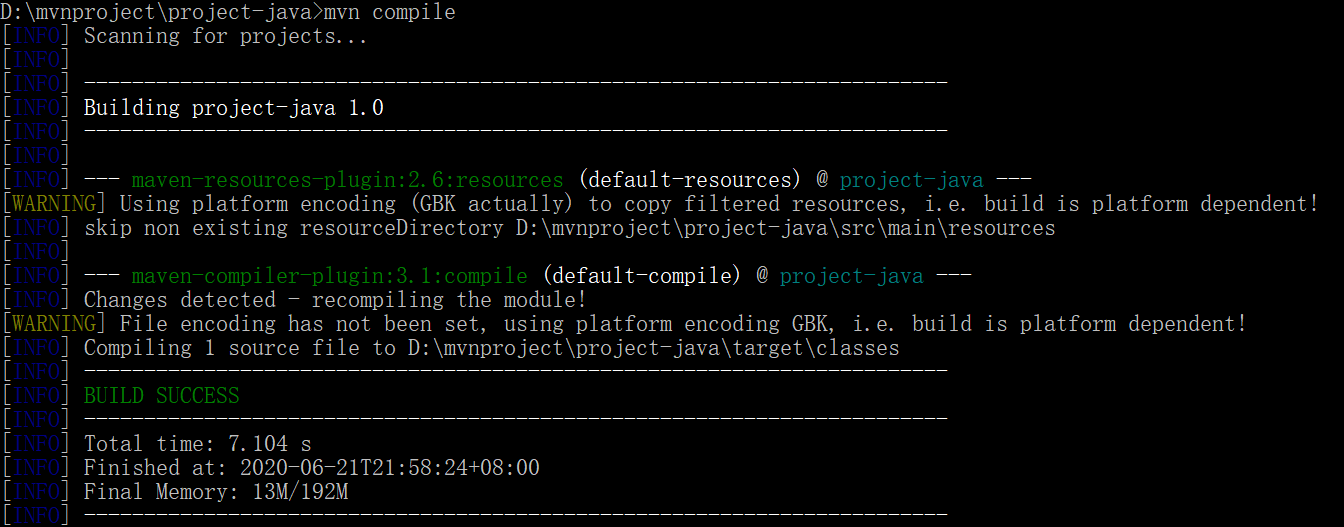
(1)在项目project-java所在的DOS命令窗口下执行mvn compile进行源码编译,当然首次执行需要先下载相关插件

编辑结果如下:

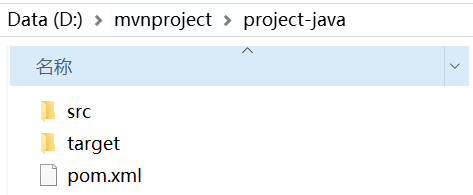
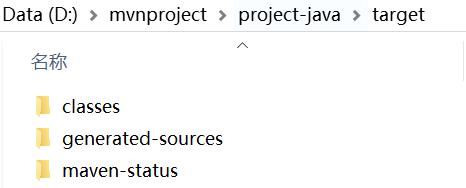
编译完成后在项目project-java下多了一个目录target,在这个目录下就存放的是maven编译好的一些东西

我们可以进入到target目录查看

其中生成的classes目录就是编译好的字节码文件
(2)当然如果我们想清理掉这些东西,我们只需执行mvn clean命令即可,清理掉后target目录也就消失了
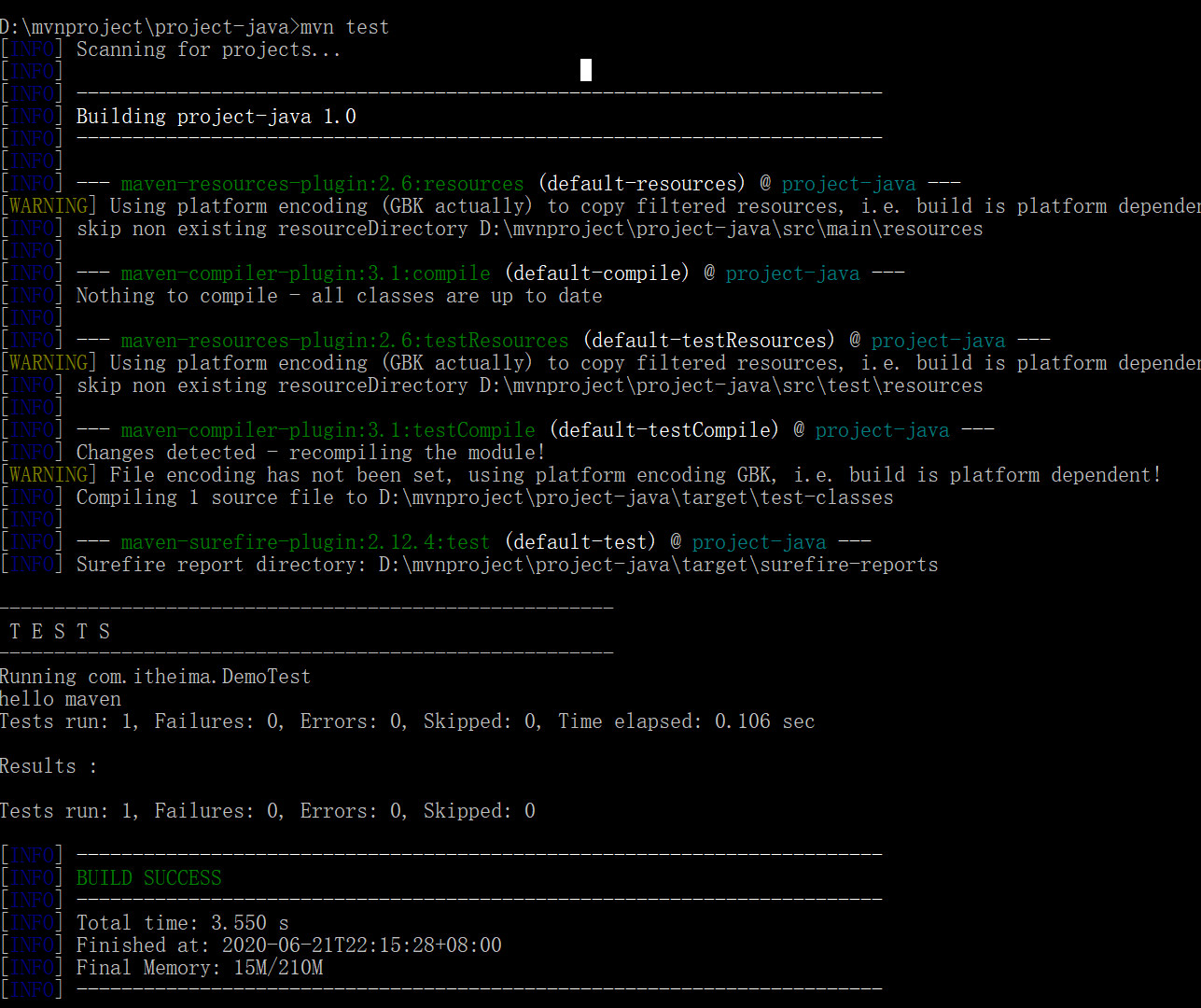
(3)如果我们要执行测试包中的测试程序,我们只需执行mvn test命令即可

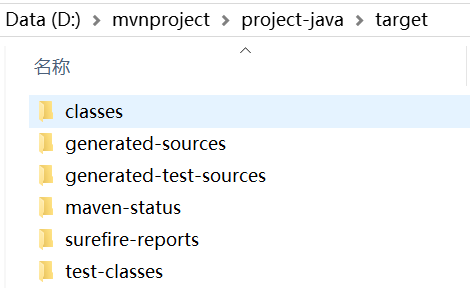
此时在看target目录会多一些东西

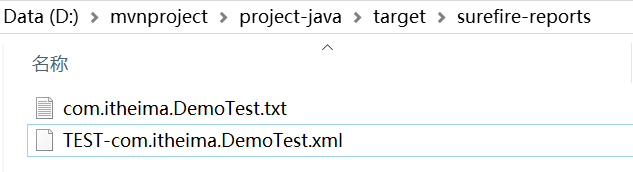
其中产生的test-classes就是测试代码的字节码文件,surefire-reports是它产生的测试报告

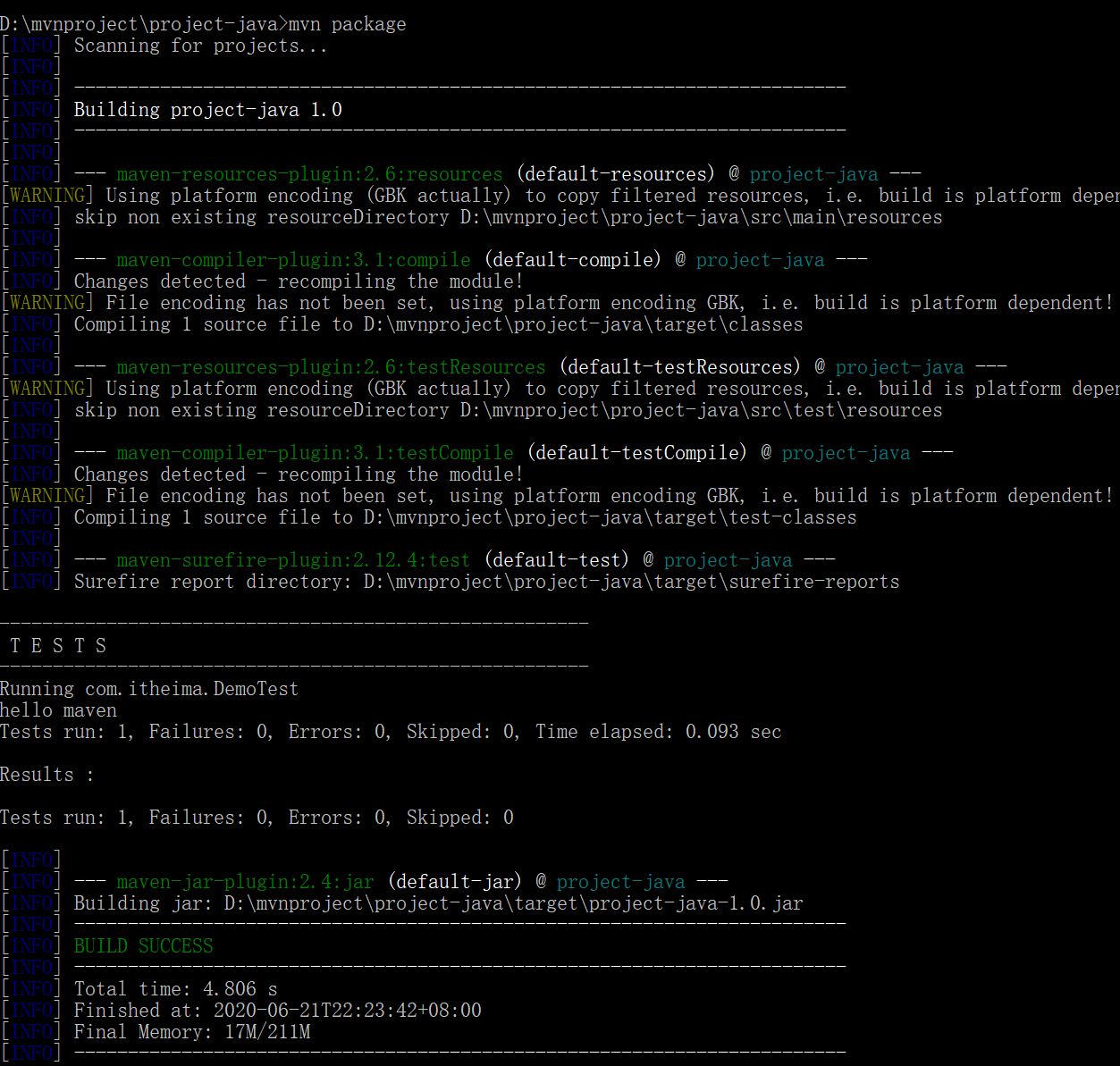
(4)使用mvn package命令进行打包,如下

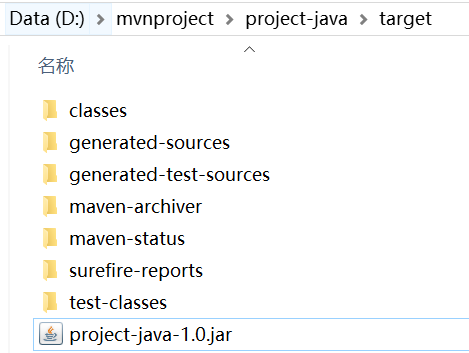
在生成的target目录中可以看到打包的结果

当然,如果仔细看DOS窗口输出的我们会发现,mvn package命令的时候maven会把前面两个命令mvn compile,mvn test都执行一遍
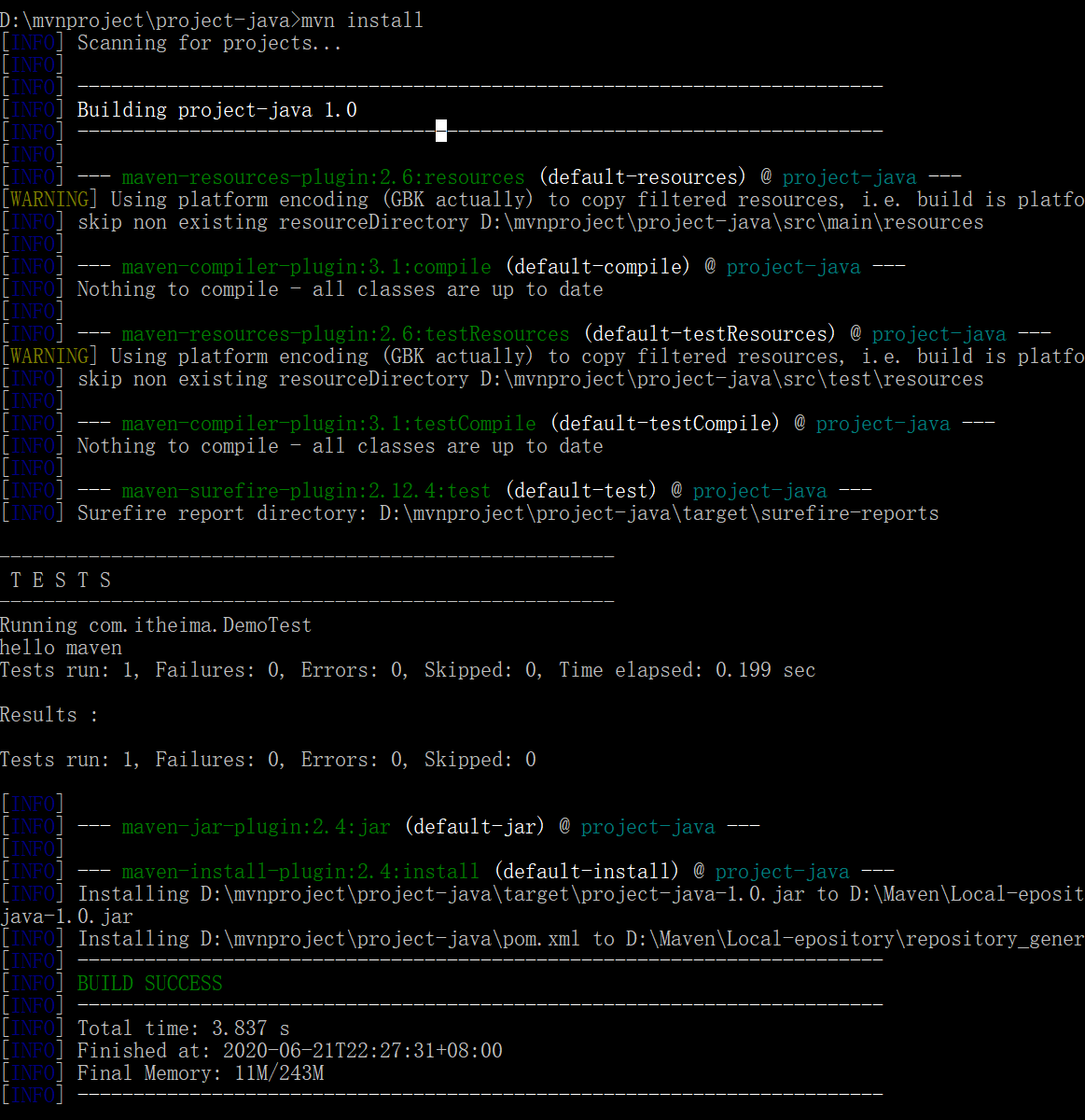
(5)使用mvn install命令进行安装,将项目打好的包存入本地仓库

仔细查看输出会发现
mvn install命令执行的时候也会将前面的命令都执行一遍
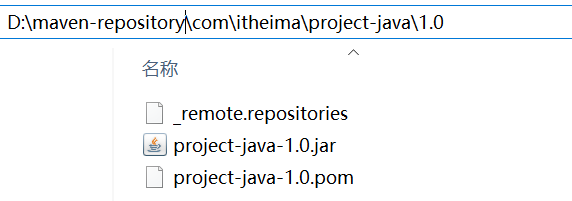
此时我们可以去本地仓库中查找,如何查找?这个很重要
maven是按照groupId/artifactId/version的结构在本地仓库进行存储

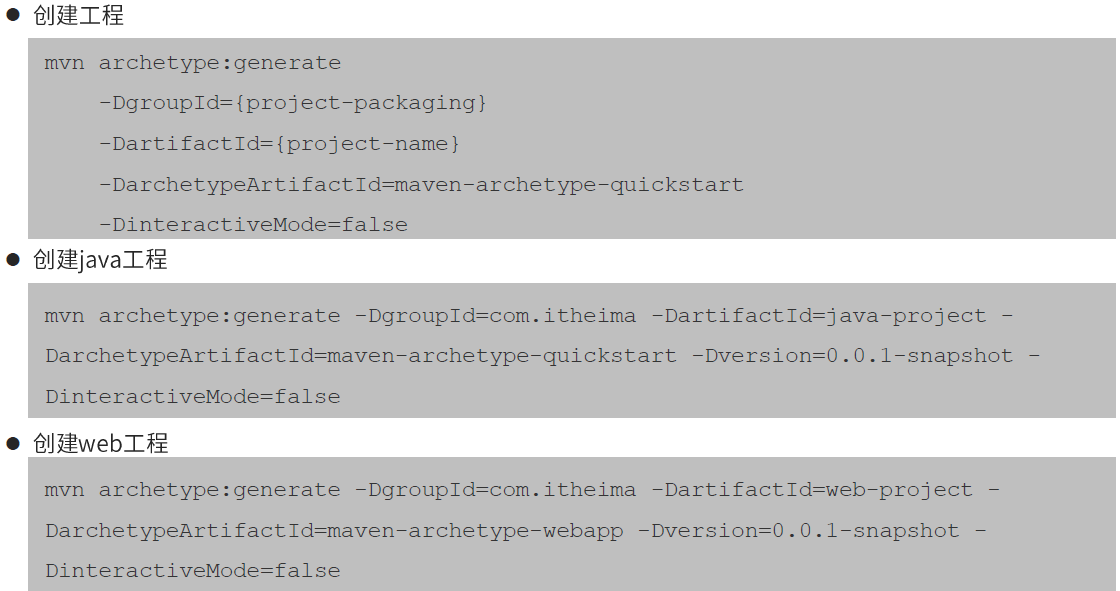
前面我们是通过手动的方式创建的maven项目,相对来说比较的麻烦,maven本身也是这样觉得的,因此maven本身就给我们提供了相关的插件来帮助我们快速构建项目,当然这是一些命令:

这些命令不用记,因为实际操作的时候也用不着,因为实际开发的时候我们基本都是用过一些IDE工具来进行项目开发,这些IDE工具基本都集成了Maven,我们操作起来非常简单。
前面学习的基本都是通过命令来构建和管理项目,但是这在实际开发过程中基本不常用,常用的是通过相关IDE工具来进行项目的构建和管理,因此我们使用IDEA工具进行maven项目的搭建
需要注意的是:Maven和IDEA在版本上存在一些兼容性问题,因为要合理的选择Maven和IDEA的版本,本课程中提供安装maven-3.6.1版本是可用的
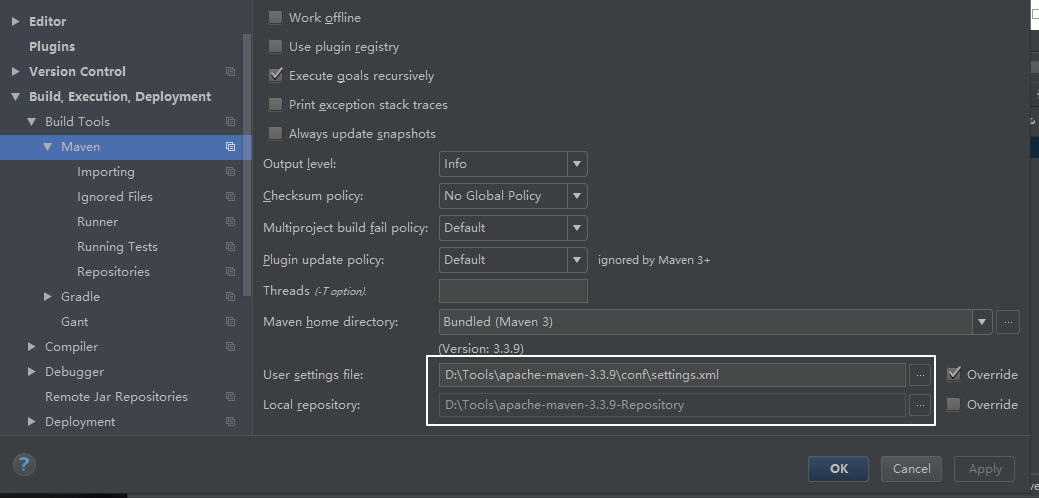
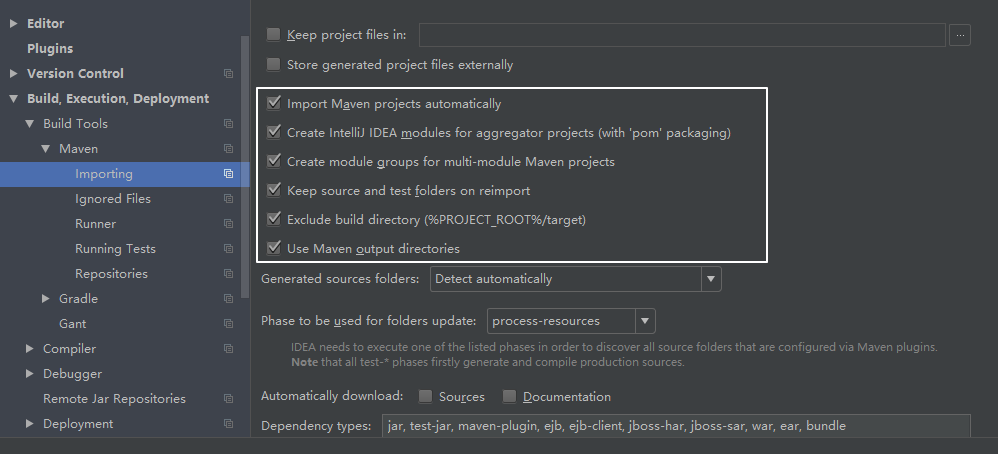
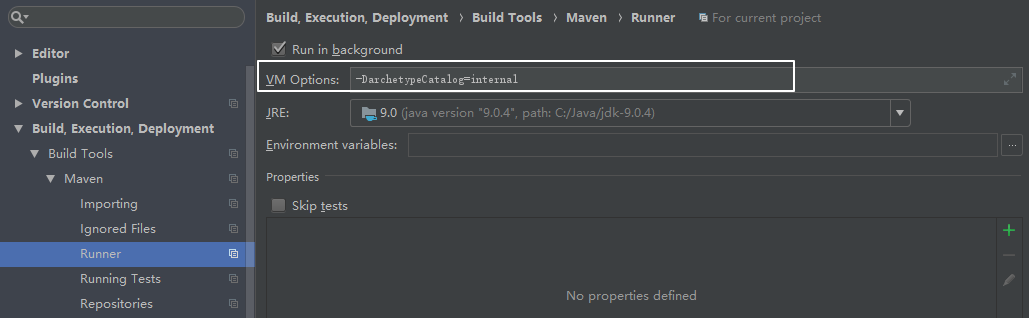
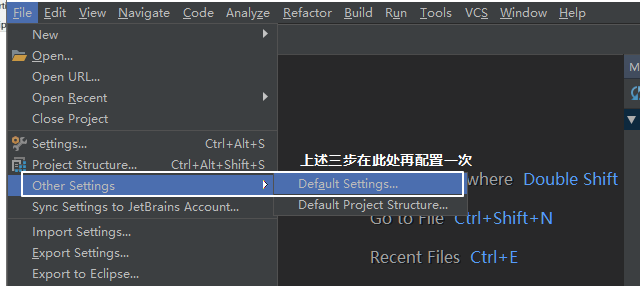
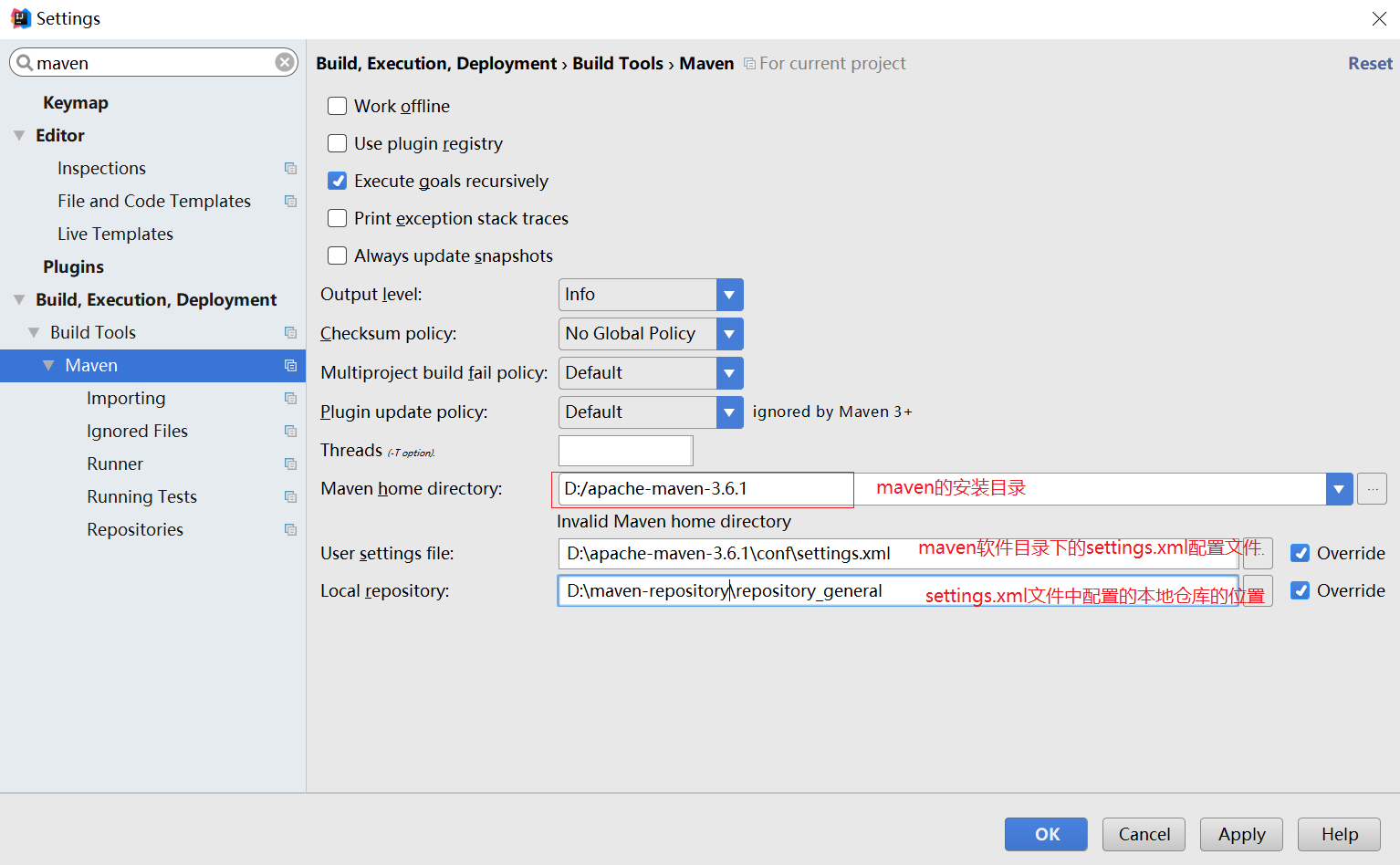
(1)在IDEA中配置Maven

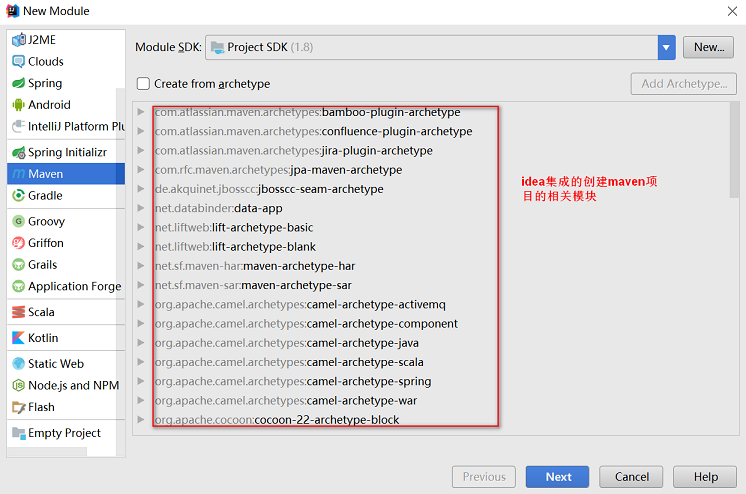
(2)创建maven工程

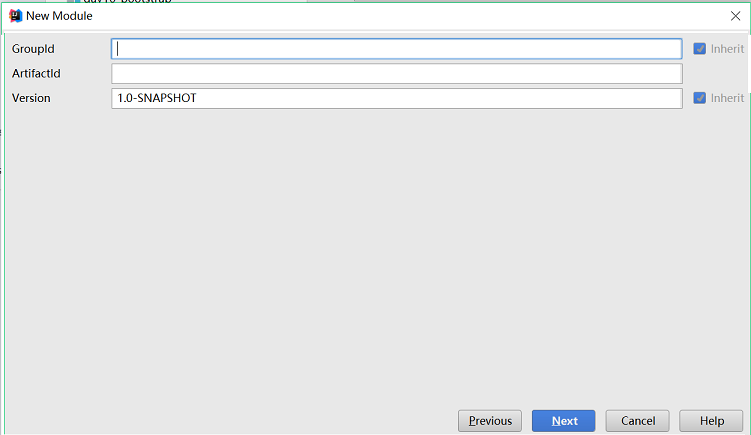
(3)填写本项目的坐标

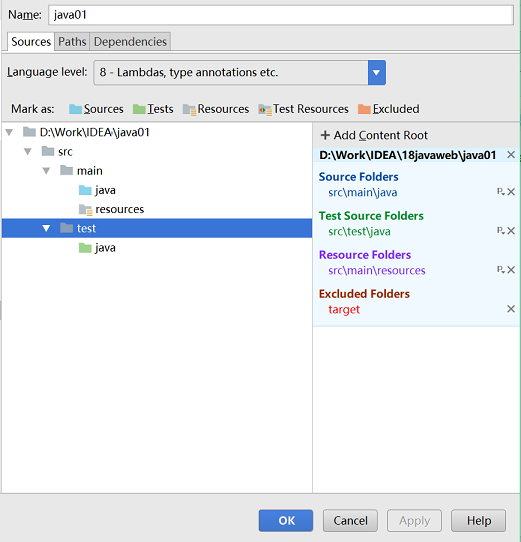
(4)查看各目录颜色标记是否正确

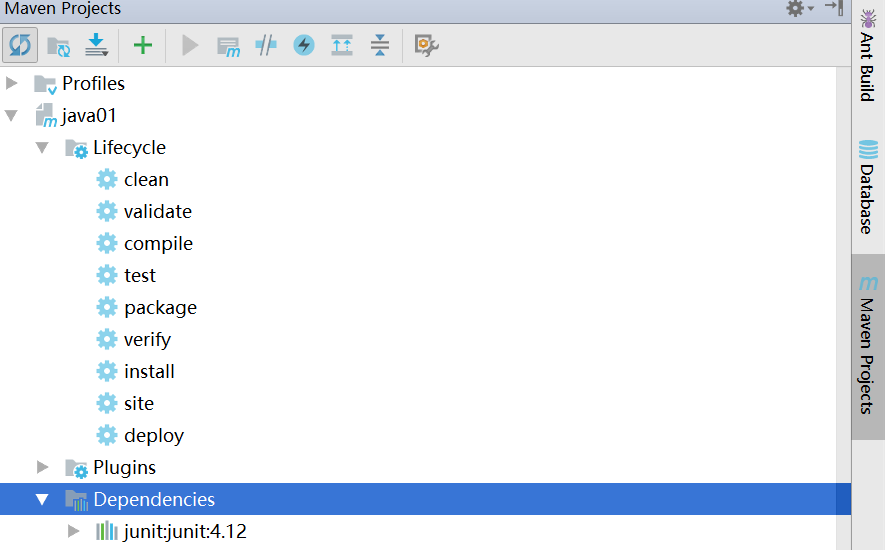
(5)IDEA右侧有一个maven管理界面,可点开查看

(6)在项目的pom.xml文件中添加项目资源依赖
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
</dependencies>
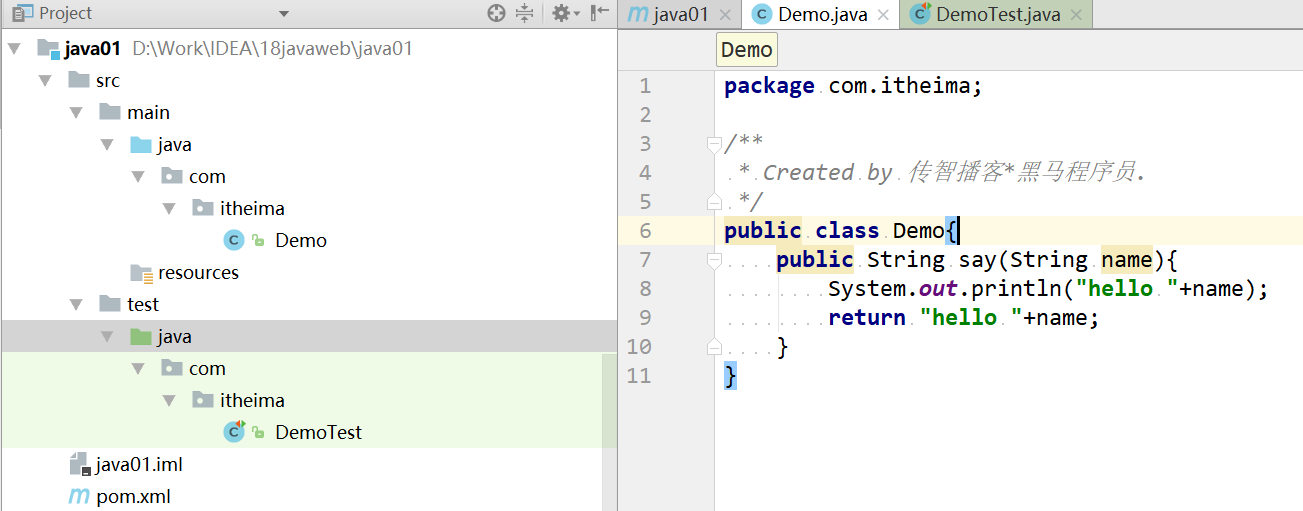
(7)创建源代码:com.itheima.Demo
package com.itheima;
/**
* Created by 传智播客*黑马程序员.
*/
public class Demo{
public String say(String name){
System.out.println("hello "+name);
return "hello "+name;
}
}
(8)创建测试代码:com.itheima.DemoTest
package com.itheima;
import org.junit.Assert;
import org.junit.Test;
/**
* Created by 传智播客*黑马程序员.
*/
public class DemoTest{
@Test
public void testSay(){
Demo d = new Demo();
String ret = d.say("maven");
Assert.assertEquals("hello maven",ret);
}
}

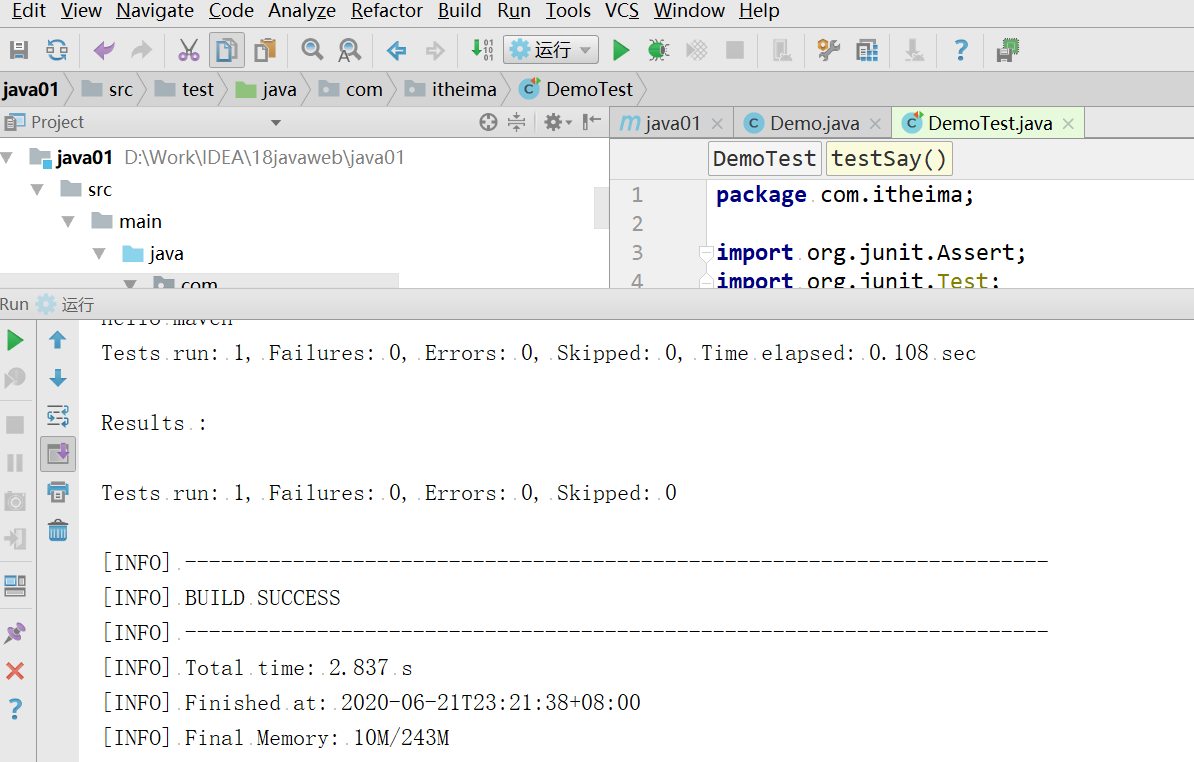
然后可以进行测试运行
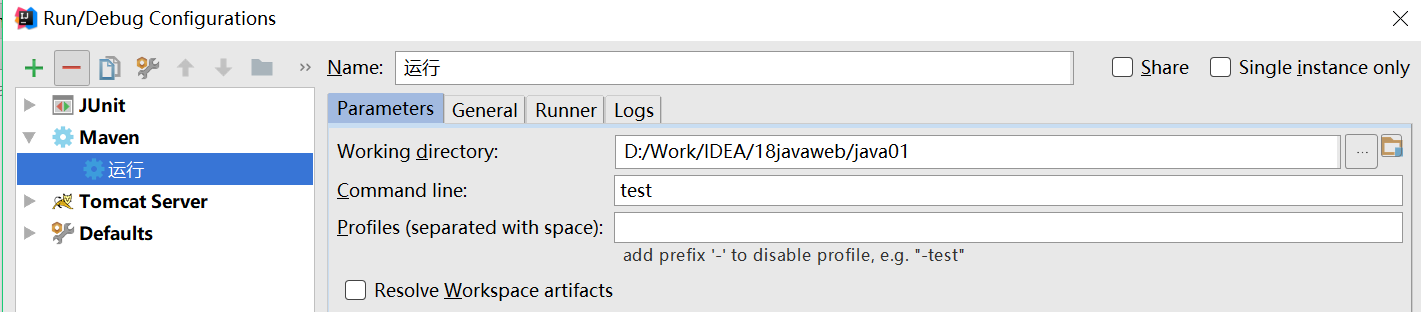
运行的时候可以编辑运行模板:

然后点击运行:

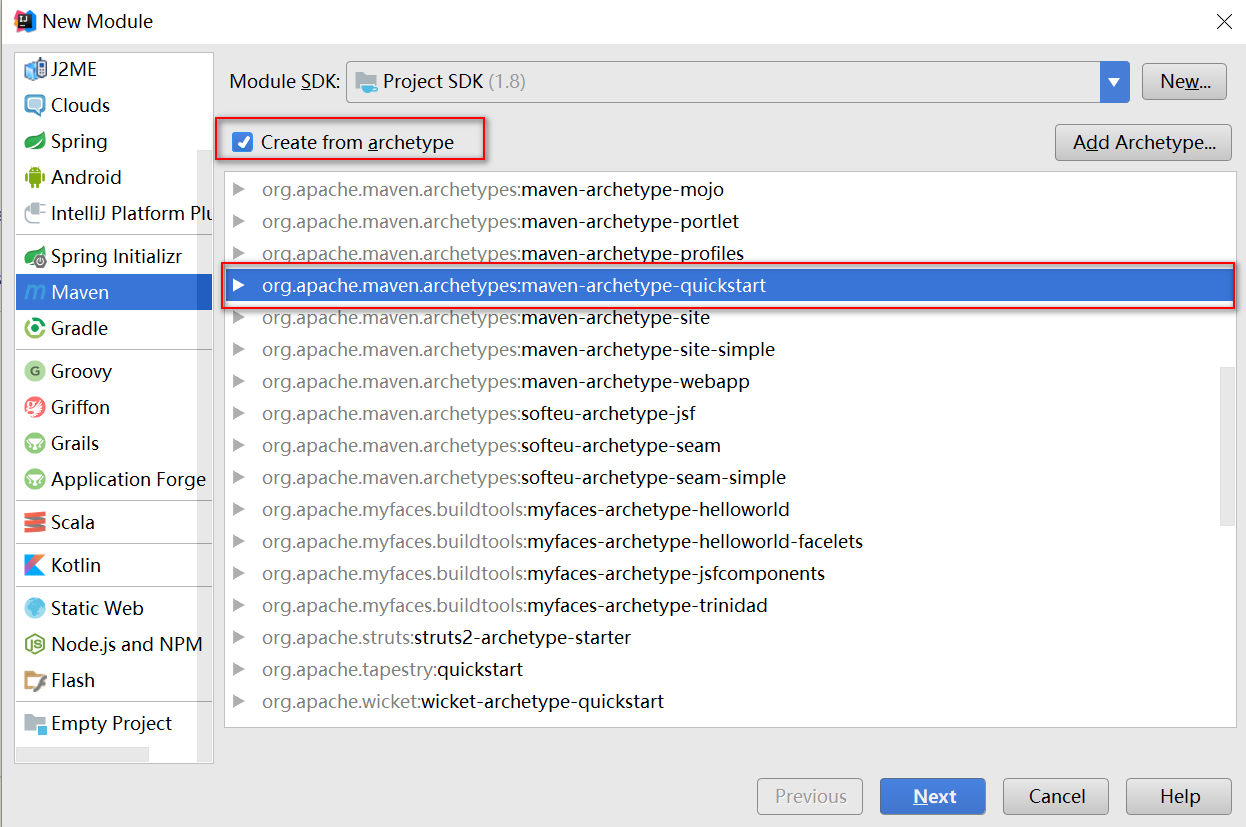
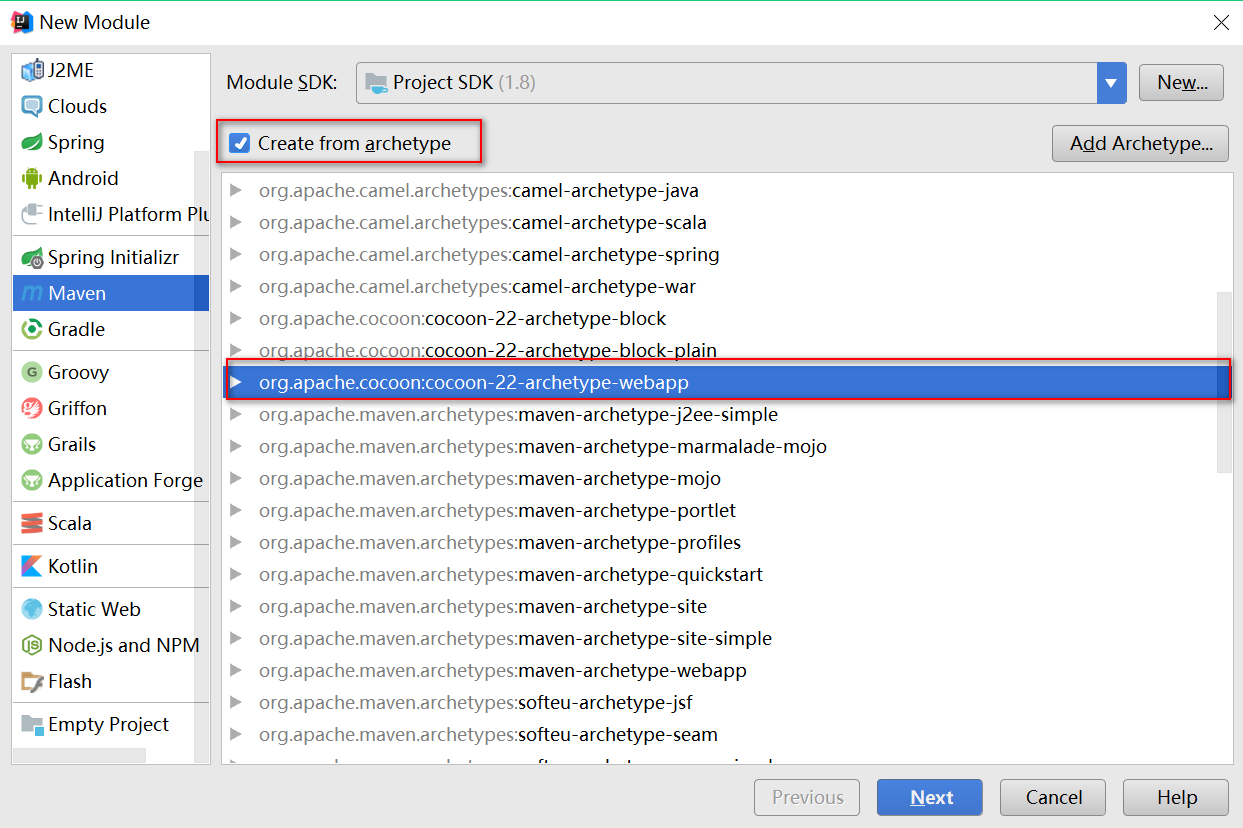
(1)创建maven项目的时候选择使用原型骨架

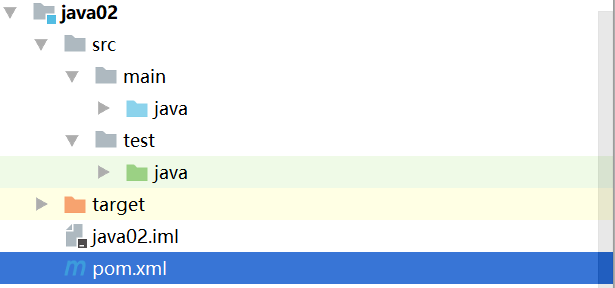
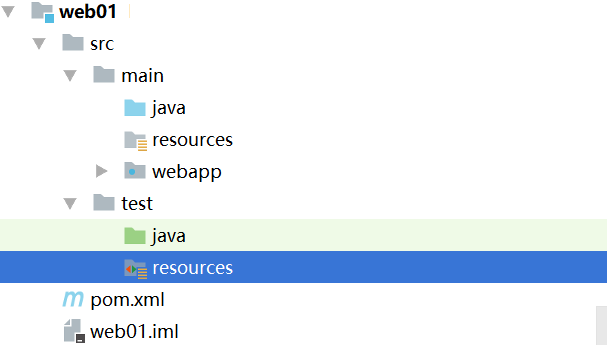
(2)创建完成后发现通过这种方式缺少一些目录,如下图

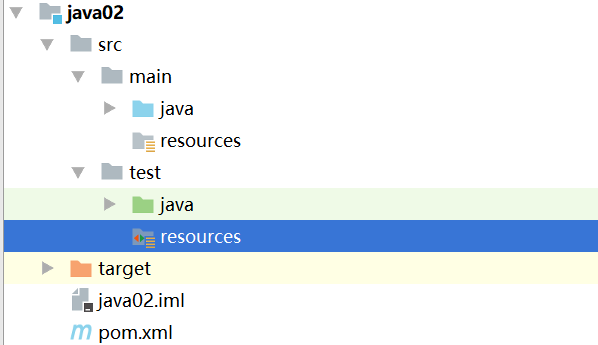
我们需要手动去补全目录,并且要对补全的目录进行标记,切记

(1)选择web对应的原型骨架
有很多的webapp原型骨架,选择哪个基本都差不多,包括前面创建普通项目也是一样,quickstart原型也有很多

(2)和前面创建普通项目一样,通过原型创建web项目得到的目录结构是不全的,因此需要我们自行补全,同时要标记正确,最终需要得到如下结构

(3)web工程创建好之后需要启动运行,需要使用一个tomcat插件来运行我们的项目,在pom.xml中添加插件的坐标即可,最终改好的pom.xml如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.itheima</groupId>
<artifactId>web01</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>web01 Maven Webapp</name>
<url>http://www.example.com</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>web01</finalName>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.1</version>
</plugin>
</plugins>
</build>
</project>
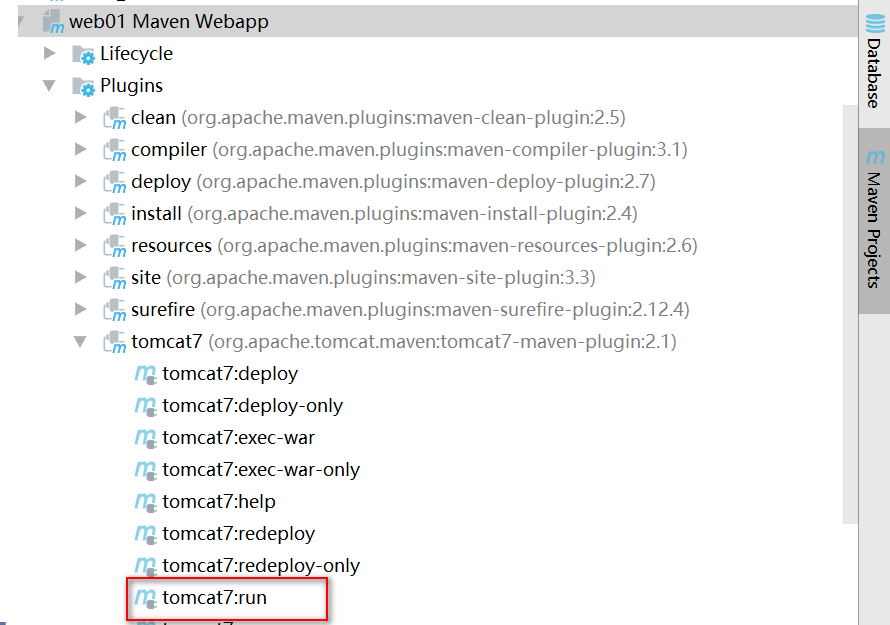
(4)插件配置好后,在IDEA右侧maven-project操作面板上可以看到该插件,并且可以利用该插件启动项目

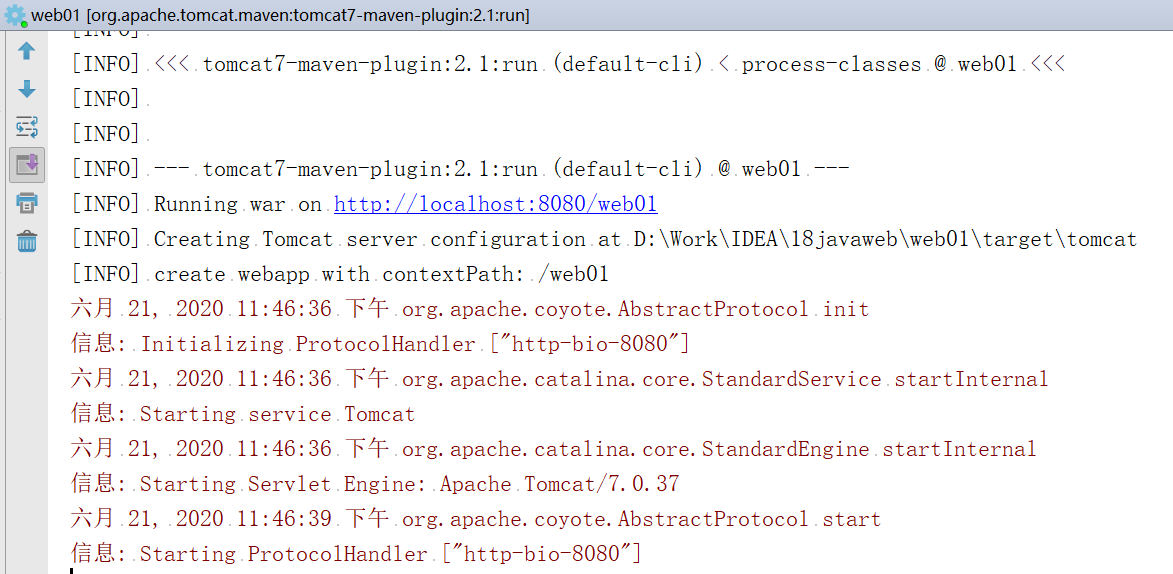
运行后该插件会给我们一个可运行地址:

如果我们想更换端口,只需要在pom.xml中配置该插件即可
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.1</version>
<configuration>
<port>80</port>
</configuration>
</plugin>
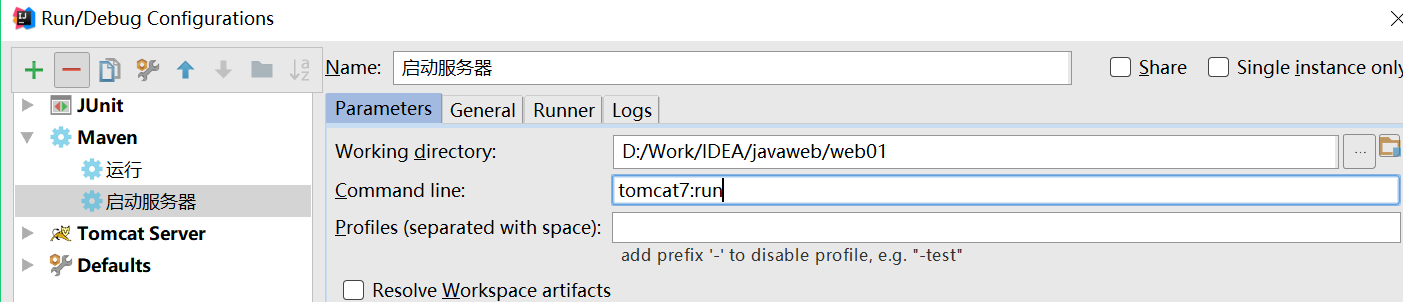
(5)同时为了运行方便我们也可以创建运行模板:

原文:https://www.cnblogs.com/60kmph/p/14051536.html