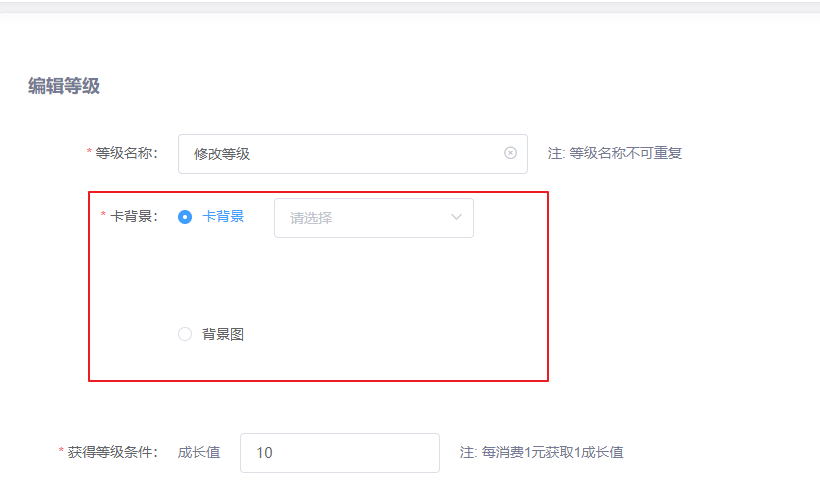
有时候项目中需要校验的选项会在单选项中,选中时,需要校验,反之,不需要校验,如下图:卡背景项

实现代码:
1.给form表单添加rules
1 <el-form 2 class="demo-form-inline" 3 label-width="180px" 4 ref="ruleForm" 5 :rules="rules" 6 :model="info" 7 > 8 </el-form>
2.给需要更改项按条件单独添加rules
1 <el-form-item 2 :label="背景色:" 3 prop="levelIconColor" 4 :rules=" 5 info.radio == ‘1‘ ? rules.levelIconColor : [{ required: false }] 6 " 7 > 8 <el-radio v-model="info.radio" label="1">卡背景</el-radio> 9 <el-select 10 clearable 11 class="filter-item" 12 v-model="info.levelIconColor" 13 v-show="info.radio == ‘1‘" 14 > 15 <el-option label="绿色" value="绿色"></el-option> 16 <el-option label="红色" value="红色"></el-option> 17 </el-select> 18 </el-form-item>
3.在js中写rules
1 rules: any = { 2 levelIconColor: [ 3 { required: true, message: ‘请选择颜色‘, trigger: "blur" } 4 ], 5 };
分享一刻
vue 中给element-ui rules 根据条件添加必选与非必选的校验
原文:https://www.cnblogs.com/huangaiya/p/14024897.html