Blazor中的css和class绑定还是比较便利的。方式也和vue 十分类似,感觉唯一区别就是Blazor中拼接时不用像vue那样用+加号拼接字符串


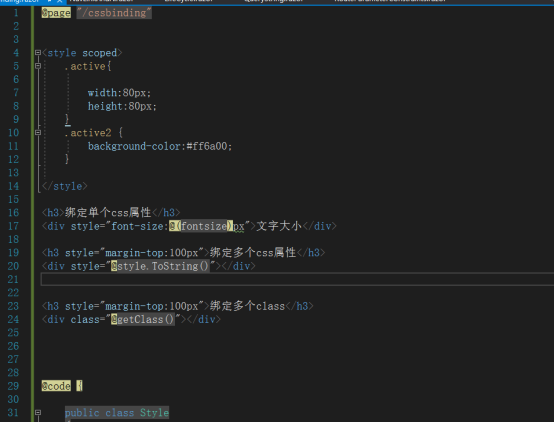
@page "/cssbinding"
<style scoped>
.active{
width:80px;
height:80px;
}
.active2 {
background-color:#ff6a00;
}
</style>
<h3>绑定单个css属性</h3>
<div style="font-size:@(fontsize)px">文字大小</div>
<h3 style="margin-top:100px">绑定多个css属性</h3>
<div style="@style.ToString()"></div>
<h3 style="margin-top:100px">绑定多个class</h3>
<div class="@getClass()"></div>
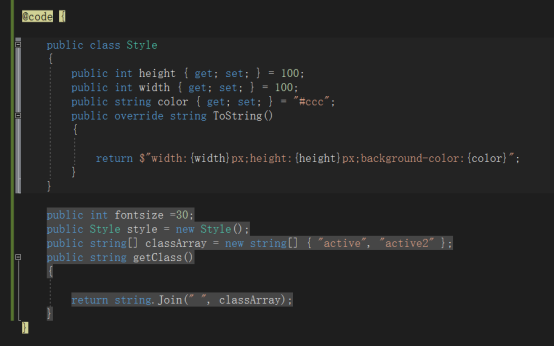
@code {
public class Style
{
public int height { get; set; } = 100;
public int width { get; set; } = 100;
public string color { get; set; } = "#ccc";
public override string ToString()
{
return $"width:{width}px;height:{height}px;background-color:{color}";
}
}
public int fontsize =30;
public Style style = new Style();
public string[] classArray = new string[] { "active", "active2" };
public string getClass()
{
return string.Join(" ", classArray);
}
}
原文:https://www.cnblogs.com/jimsfriend/p/14017016.html