想改变饼图生长起始角度,用startAngle属性,但是找不到饼图的起始位置和生长方向,注意:饼图的生长的顺序是按照data的数据的顺序来从起始角度根据占比生长的
举个栗子
数据:
series: [{ name:‘项目’, type:‘pie’, radius: [‘32%’, ‘50%’], minAngle: 15,//最小角度 data: [ {value:1115, name:‘直接访问’}, {value:1114, name:‘联盟广告’}, {value:3, name:‘邮件营销’}, ], }]
一般的,饼图 填充占比的时候一帮都是按照 data中的数据的顺序,从起始角度,按照占比进行填充绘画的。
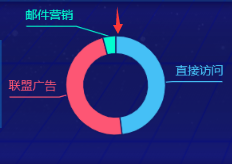
展示情况如下图

此时第一条数据是“直接访问”,从图上观察可以看出第一个环形是从顶部开始长的,而echarts默认的初始角度是90°,也就是顶部位置是90°。观察第二条数据“联盟广告”的位置和载入动画可以发现饼图的生长方向是顺时针。
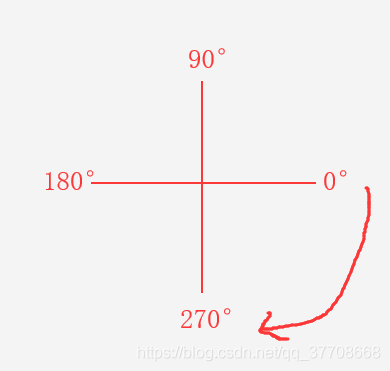
直角坐标系如下:
加上startAngle属性,改变起始生长角度
数据:
series: [ name:‘项目’, type:‘pie’, radius: [‘32%’, ‘50%’], minAngle: 15,//最小角度 startAngle:270, //起始角度 data: [ {value:1115, name:‘直接访问’}, {value:1114, name:‘联盟广告’}, {value:3, name:‘邮件营销’}, ], }]
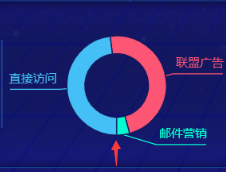
展示情况如下图

此时第一条数据“直接访问”,从270°的位置开始生长
原文参考链接:https://blog.csdn.net/qq_37708668/article/details/83930567
原文:https://www.cnblogs.com/isme-zjh/p/14011665.html