———————————— VSCode 使用技巧 —————————————
巧妙使用Tab:
.d然后Tab,<div></div>
.className然后Tab,<div class="className"></div>
bgc Tab得到background-color
span*5, Tab得到5个<span></span>
基础编辑:
行缩进:Ctrl+[, Ctrl+] //可以一次多行
上下移动一行: Alt+↑ Alt+↓
格式化:Alt+Shift+F //Formal
当前行下复制:Alt+Shift+↓ //记忆的时候记做 AS "像"
光标操作:

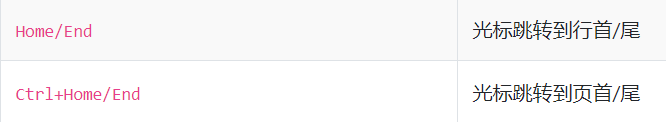
![]()
选中范围,所有行尾插入光标:Alt+Shift+ I
插入多个光标:Alt+鼠标指针
撤销最后一次 光标操作:Ctrl+ U
其他:
![]()
![]()
可以用这个看层次:
![]()
电脑其他一些:
ctrl + shift + delete 快速清除浏览器缓存
alt + tab 快速查看打开的应用与窗口
window + d 所有窗口最小化
window + e 打开我的资源管理器(我的电脑)
原文:https://www.cnblogs.com/qyf2199/p/14008072.html