
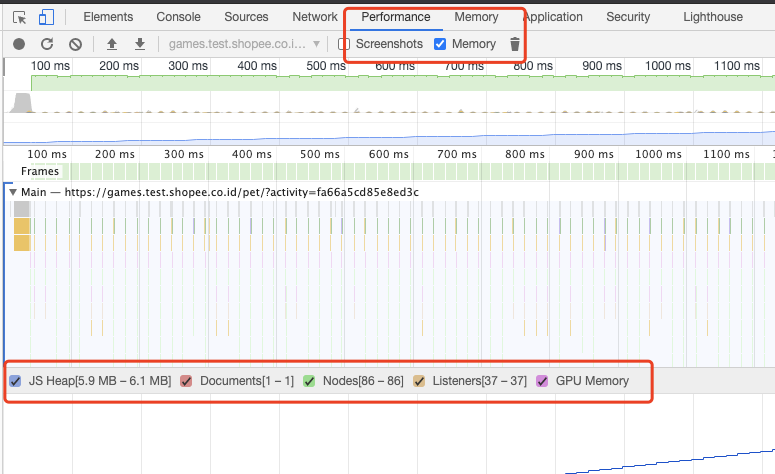
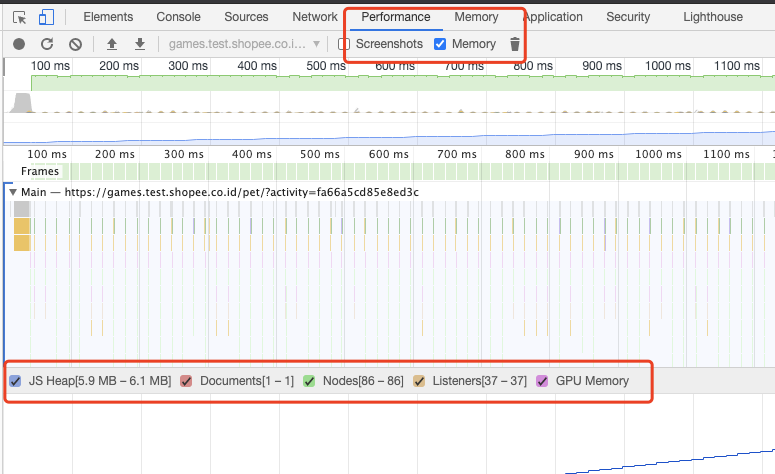
可以分析JS Heap等多种内存占用情况的变化
其中,比较难理解的是Documents。这个代表的是目前tab的内存有多少个Documents,包括当前页面、之前的页面、iframe和插件产生的页面。
如上图1-1表示当前只有1个,就是可见的页面。如果刷新一下再录制,就会变成2-2,再刷新录制,可能变成1-2,有一个回收掉了。
点Memory checkbox旁边的垃圾桶,强制回收内存,再录制,就发现回到1-1了。
Chrome Devtools performance memory模式的理解 (JS Heap、Documents等)
原文:https://www.cnblogs.com/kenkofox/p/14004491.html