当我们在使用 vue或者react 做项目的时候,因为是单页面所以在跳转“页面“的时候,不会根据页面的销毁而删除该页面的定时器,这就需要大家需要手动去清除定时器,但是各个技术栈都有相应的钩子函数 能够让同学们在销毁页面的时候清除定时器和绑定的事件,那在这里呢我们不讲钩子函数的使用,我们要说的是另外一种方式也可以实现。
当页面跳转的时候,事实上我们已经获取不到页面的dom元素了,但是他的js还在继续执行,所以我们就可以通过这个方式解决问题(当获取不到页面的dom时就给他清除定时器)。
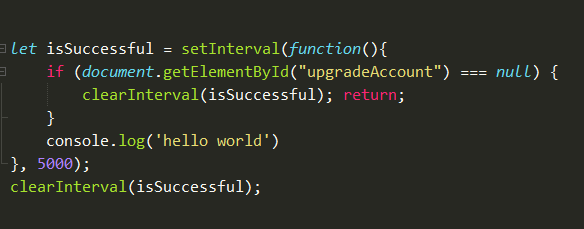
举个栗子:

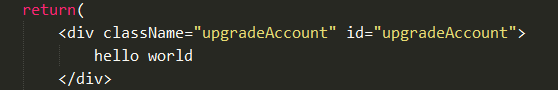
前提是要该页面的设置id为upgradeAccount,即:

这样问题就可以解决喽~
原文:https://www.cnblogs.com/nanadang/p/14003916.html