
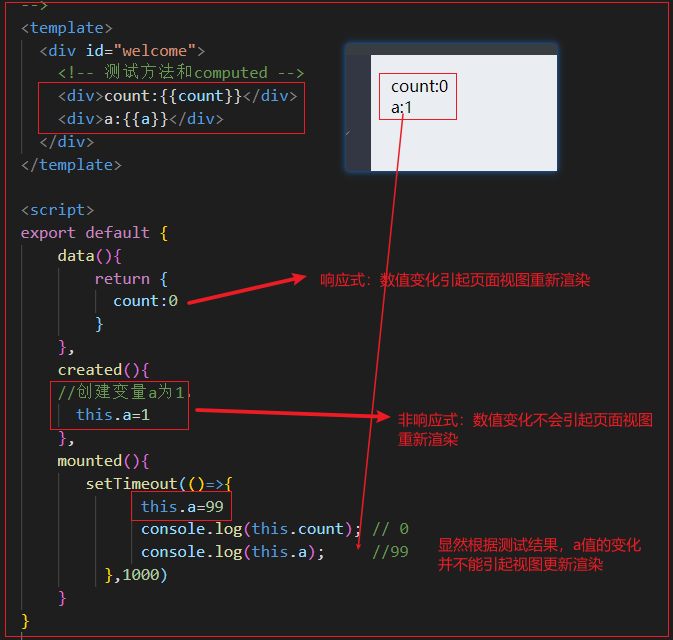
<template>
<div id="welcome">
<!-- data内注册的变量才会具有响应式 -->
<div>count:{{count}}</div>
<div>a:{{a}}</div>
</div>
</template>
<script>
export default {
data(){
return {
count:0
}
},
created(){
//创建变量a为1,
this.a=1
},
mounted(){
setTimeout(()=>{
this.a=99
console.log(this.count); // 0
console.log(this.a); //99
},1000)
}
}
</script>

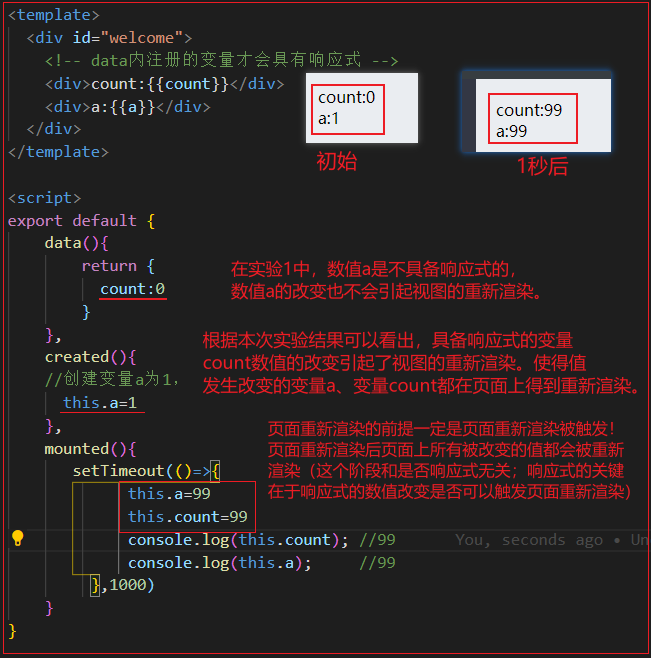
<template>
<div id="welcome">
<!-- data内注册的变量才会具有响应式 -->
<div>count:{{count}}</div>
<div>a:{{a}}</div>
</div>
</template>
<script>
export default {
data(){
return {
count:0
}
},
created(){
//创建变量a为1,
this.a=1
},
mounted(){
setTimeout(()=>{
this.a=99
this.count=99
console.log(this.count); //99
console.log(this.a); //99
},1000)
}
}
</script>
原文:https://www.cnblogs.com/xjt31/p/13985620.html