---动画实现贝塞尔曲线---
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
width: 50px;
height: 50px;
background: purple;
position: absolute;
top: 0px;
left: 0px;
animation-name: sport;
animation-duration: 5s;
animation-timing-function: cubic-bezier(.17,.67,1,-0.04) /* 三次贝塞尔曲线 */
}
@keyframes sport{
from{
top: 0px;
left: 0px;
}
to{
top: 600px;
left: 600px;
}
}
</style>
<body>
<!-- 7day -->
<!-- 实例网址https://cubic-bezier.com/ -->
<div></div>
</body>
</html>
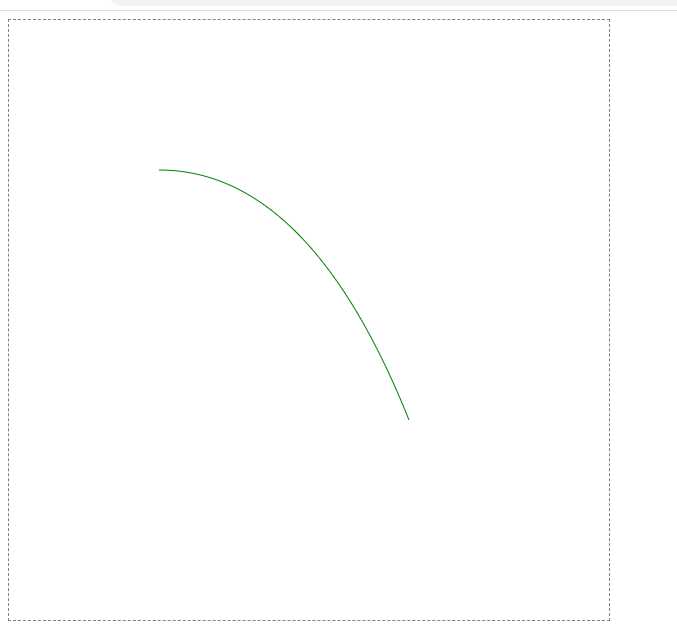
------二次贝塞曲线 ------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
canvas{
border: 1px dashed gray;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 绘制二次贝塞尔曲线
// 格式:ctx.quadraticCurveTo(cx,cy,x2,y2);
// 得到canvas对象
var oCanvas = document.getElementById("canvas");
if(oCanvas.getContext){
// 得到2d上下文
var oContext = oCanvas.getContext("2d")
// 绘制
// 开始点
oContext.moveTo(150,150);
oContext.quadraticCurveTo(300,150,400,400);
oContext.strokeStyle = ‘green‘;
// 描边路径
oContext.stroke()
}
}
</script>
</head>
<body>
<!-- 实例网址 -->
<!-- http://blogs.sitepointstatic.com/examples/tech/canvas-curves/quadratic-curve.html -->
<canvas id="canvas" width="600" height="600"></canvas>
</body>
</html>

原文:https://www.cnblogs.com/fdxjava/p/13961649.html