babel-plugin-component 是 element-ui 自家用的babel打包工具。
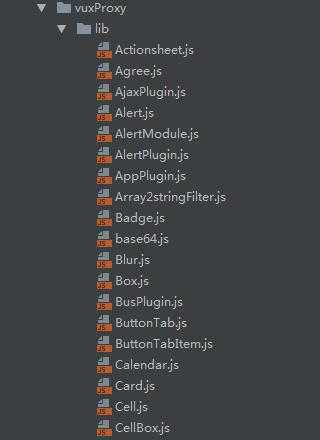
如果你的项目有如下结构

而你又想用下面这种方法引入里面的文件
import { Cell, Group, Confirm, TransferDomDirective as TransferDom } from ‘vuxProxy‘
怎么搞呢?

这是我之前遇到的一个棘手的问题。一个旧的项目里面用到了vux,
但是我打算把项目升级到 vue-cli3,
但是坑爹的 vux 并不支持,
但是一时间又不可能把项目中所有 vux 换掉,因为实在太大了,
但是 vux 又必须要用他的 vux-loader 加载(真心劝各位以后不要用这种需要强制改别人配置的框架了,真的很难重构)。
那怎么办呢?
按照社区提供的方法,把 loader 加上了,如下:
// vue.config.js module.exports = { publicPath: ‘./‘, outputDir: ‘dist‘, assetsDir: ‘static‘, productionSourceMap: false, configureWebpack: config => { require(‘vux-loader‘).merge(config, { options: {}, plugins: [{name: ‘vux-ui‘}] }) } }
这会儿组件确实加载出来了,但是没法按需加载,整个 vux 都引进来了。
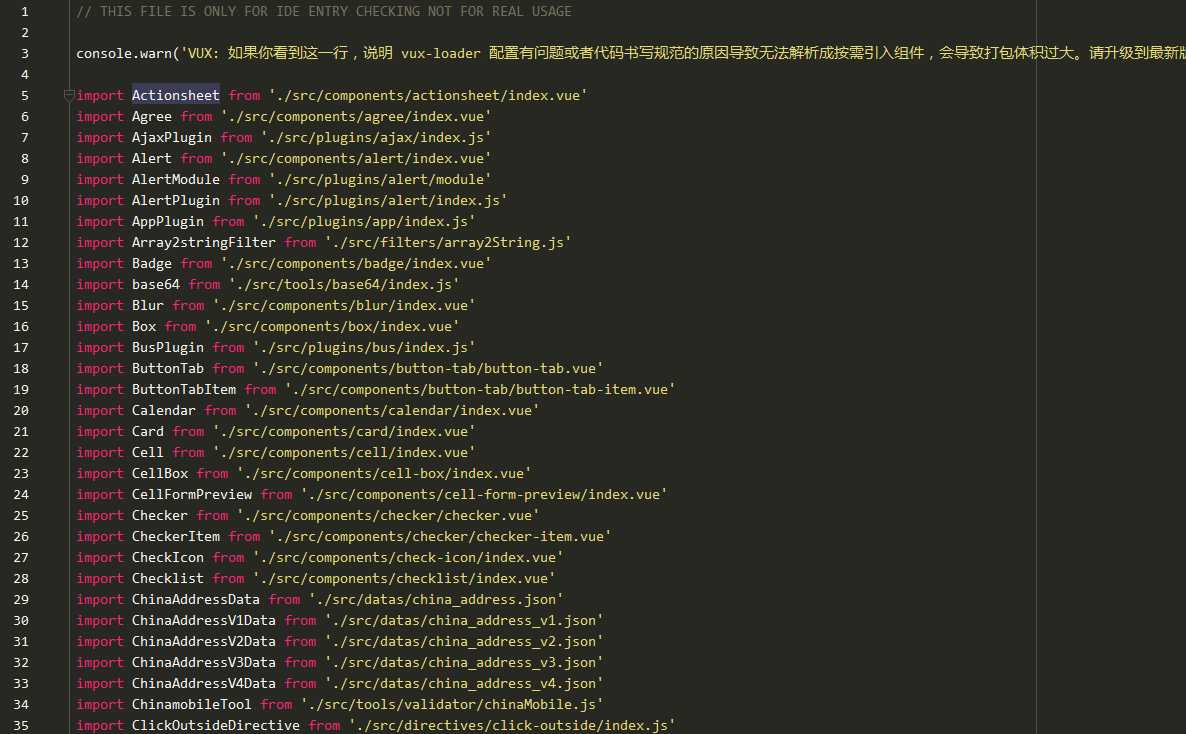
看了 vux 的入口文件,是这样的:

看到了吧,他的模块文件分在不同的文件夹,而且还是没有打包处理过的那种。
那怎么样才能让他按需加载呢?
。
。
。
只能自己分出来了,
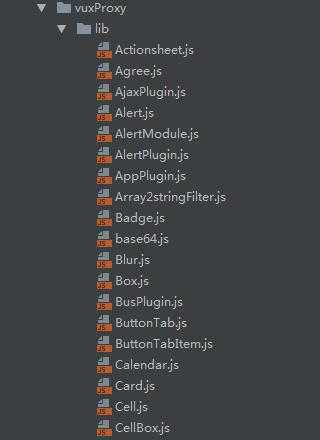
一个包一个文件,如下:
// src/vuxProxy/lib/Cell.js
import Cell from ‘vux/src/components/cell/index.vue‘ export default Cell
然后所有文件放到 src/vuxProxy/lib下:

下面就说下怎么用 import 来按需引入这堆组件吧。
首先,安装饿了么团队的 babel-plugin-component
npm i babel-plugin-component -D
再定义babel配置信息:
// babel.config.js
module.exports = { presets: [ ‘@vue/app‘ ], plugins: [ [ "component", { "libraryName": "vuxProxy", "style": false, "camel2Dash": false }, ‘vuxProxy‘ ] ] }
这里由于我们不需要加载css,也不需要驼峰转换成-,所以两个都是false,只需要写包名即可。
。
。
。
这么搞肯定不行,肯会会报 vuxProxy 这个包不存在,没有安装。
这时候我们要改下 webpack 的 resolve.alias ,把 vuxProxy 的路径指到 src/vuxProxy 下面来就可以了。
由于 configureWebpack 已经被 vux-loader 占用了,不好改,所以只能在 chainWebpack 里加配置信息了,如下:
// vue.config.js
module.exports = { publicPath: ‘./‘, outputDir: ‘dist‘, assetsDir: ‘static‘, productionSourceMap: false, configureWebpack: config => { require(‘vux-loader‘).merge(config, { options: {}, plugins: [{name: ‘vux-ui‘}] }) }, chainWebpack: config => { config.resolve.alias.set(‘vuxProxy‘, path.resolve(‘src/vuxProxy‘)) } }
如此,便大功告成,vux 这个过气框架在 vue-cli3 下也可以正常工作了。
核心点就是通过修改 webpack 的 alias,添加解析路径,再用 babel-plugin-component 分包加载。
就酱!
使用 babel-plugin-component 用按需引入的方式加载项目中的文件
原文:https://www.cnblogs.com/flicat/p/13940707.html