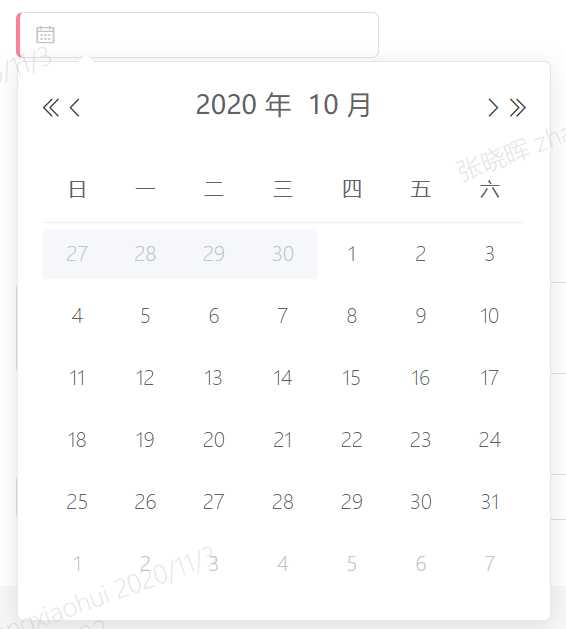
实现的效果如下图:
可以根据当前日期,设置组件可选的开始日期

<el-date-picker v-if="isEdit" v-model="vmFormContent.BeginDate "
type="date"
value-format="yyyy-MM-dd"
:picker-options="pickerBeginDate"
placeholder="">
</el-date-picker>
pickerBeginDate: {
disabledDate(time) {
let day = new Date().getDay() + 1;
//当前日期为5号(含)之后只能选择本月1号含之后
if (day >= 5) {
return time.getTime() < new Date().getTime() - day * 24 * 60 * 60 * 1000;
} else { //当前日期为4号(含)之后,可选择上月1号(含)之后
//当前日期减去一个月
let lastDate = moment().subtract(1, ‘months‘)
return time.getTime() < lastDate - day * 24 * 60 * 60 * 1000;
}
},
}
原文:https://www.cnblogs.com/ahao214/p/13921637.html