bin:可执行文件(startup.bat shutdown.bat)
conf:配置文件(server.xml)
lib:tomcat依赖的jar文件
log:日志文件(记录出错等信息)
temp:临时文件
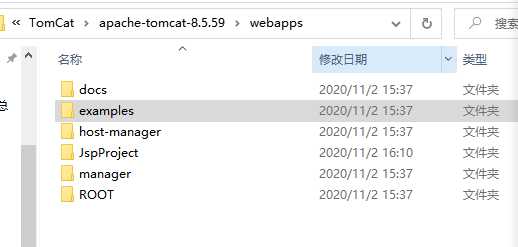
webapps:可执行的项目(将我们开发的项目,放入该目录)
work:存放由jsp翻译成的java,以及编辑成的class文件
jsp不能直接运行
jsp--->java---->class
我们在网页中输入
是直接进入到了wbeapps目录内中。

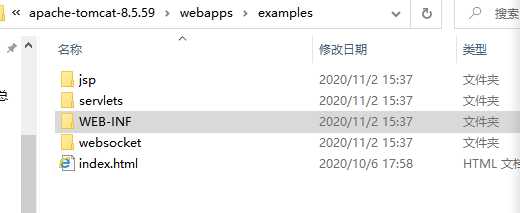
点击进入examples

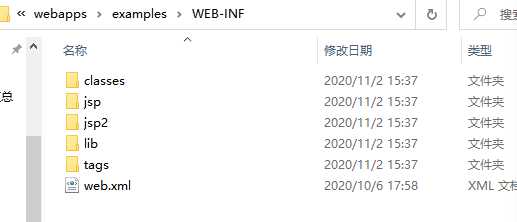
里面有一个目录为WEB-INF

点击进入后,里面的web.xml
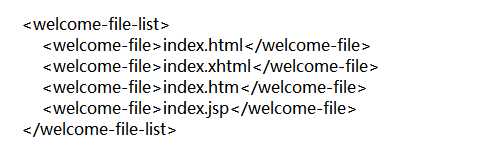
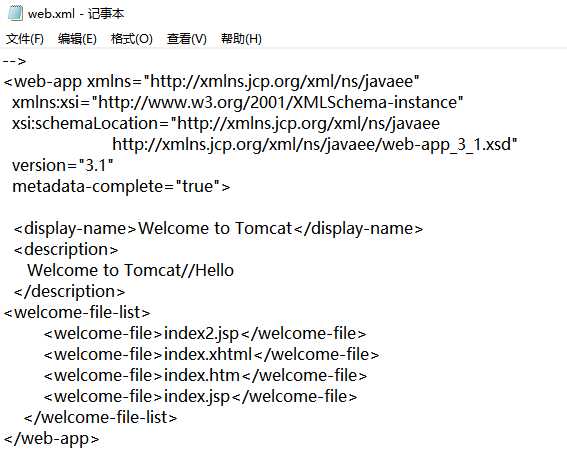
可以设置访问顺序,大概在387行左右

顺序为先访问index.html,如果没有找到就访问index.xhtml,再没有找到就访问index.htm,再没有找到就index.jsp.
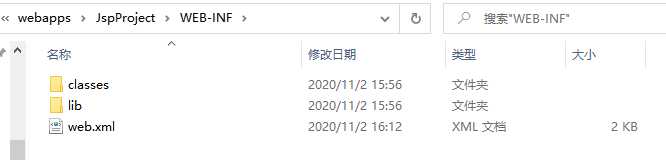
里面不能乱放,要遵循一定的规则

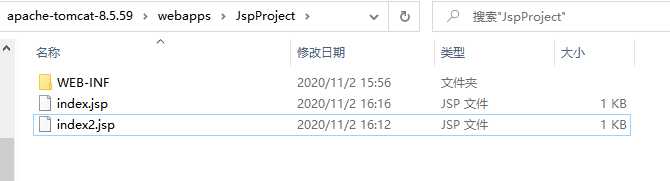
如图所示,必须要有WEB-INF这个文件夹,且里面要带有web.xml这个文件。
其中classes是存放字节码文件,lib是放置jar包的地方,这个地方的jar包是专属于JspProject这个项目的。
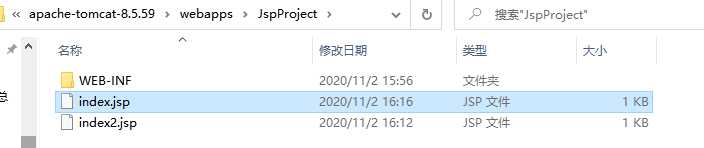
如图这样,我们就搭建好了基本的结构了,下面就开始建立index.jsp文件

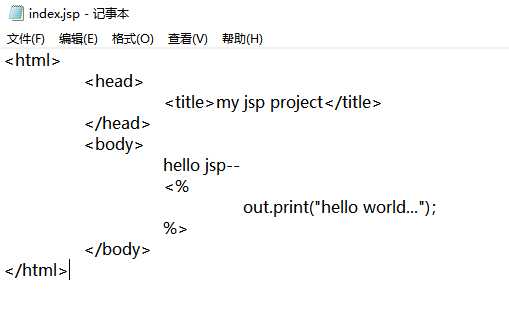
其中index.jsp里的内容如下图

<%
// 存放的是java代码。
%>
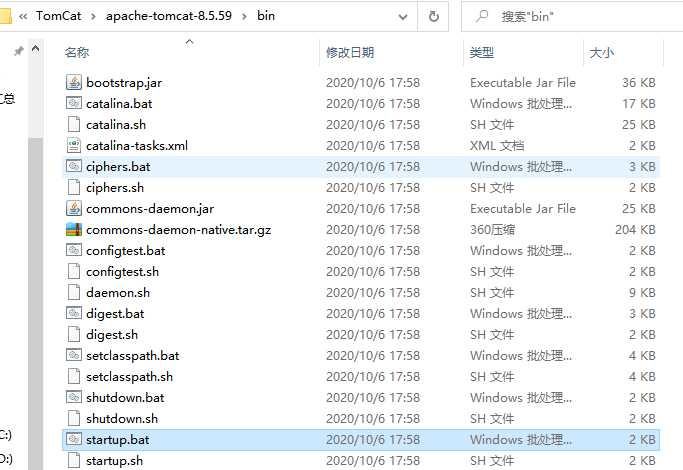
下一步我们在下图bin目录中,找到startup.bat启动我们的tomcat

出现如下字样表明启动成功

我们放在浏览器中运行,成功!!!



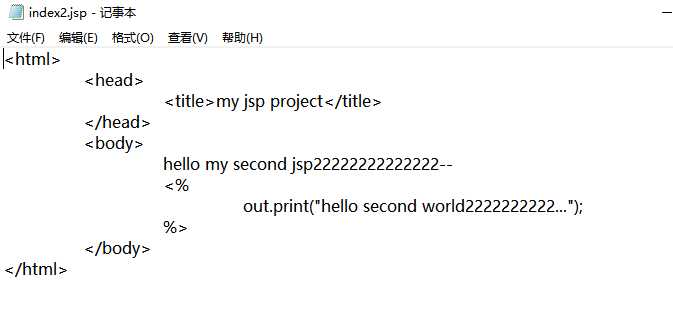
此时已写好第二个jsp文件,我们进入web-inf里的web.xml调整显示的顺序.我们在最后一行将index2.jsp调整为第一个显示保存退出。

之后回到浏览器查看效果

原文:https://www.cnblogs.com/itzz/p/13916606.html