写这个的目的主要是因为angular中使用Leaflet加载各种地图,网上的帖子都太分散,导致有些地方不到位,所以在此记录以及总结下。
一、准备Angular环境
(1)安装node.js,可在网上自行下载,附上链接。
(2)安装Angular脚手架,附上链接。
二、新建项目并安装依赖
(1)使用ng new xxx新建一个Angular项目。
(2)新建完成后,使用npm install leaflet命令安装leaflet依赖(如需指定版本加@版本号即可)
(3)cd到app目录下,使用ng g c xxx新建一个组件。
三、代码调用
(1)html代码
<div #mapContainer style="height:100%;z-index:1"></div>
(2)在ts文件中引入leaflet,有两种方式
import { Map, TileLayer, Marker, Icon, CircleMarker, Canvas, LayerGroup, Polyline, Polygon } from ‘leaflet‘;
也可
import * as L from ‘leaflet‘;
(3)添加ElementRef装饰器,也可不添加,直接使用DOM元素id,效果一样
@ViewChild(‘mapContainer‘, { static: true }) mapContainer: ElementRef;
(4)在ngOnInit方法中写如下代码(如果上面引入方式是第二种的话,即需要把下面代码中的new Map变为L.Map):
1 this.map = new Map(this.mapContainer.nativeElement, { 2 minZoom: 2, 3 maxZoom: 18, 4 renderer: new Canvas(), 5 //add for editor 6 editable: true 7 }).setView([39.9041999, 116.4073963], 13); 8 let tile = new TileLayer(‘http://{s}.is.autonavi.com/appmaptile?style=7&x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1‘, { 9 maxZoom: 18, 10 subdomains: [‘webrd01‘, ‘webrd02‘, ‘webrd03‘, ‘webrd04‘] 11 }); 12 tile.addTo(this.map); 13 this.map._onResize(); 14 this.map.invalidateSize(true);
(5)在全局css文件中插入如下代码
@import ‘../node_modules/leaflet/dist/leaflet.css‘;
(6)别忘了设置DOM元素的高度,这个必须设置,是官网要求。
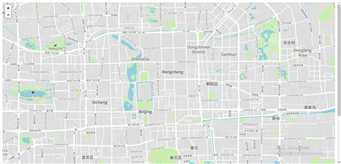
四、效果展示
(1)高德地图展示

(2)MapBox展示

同理,OpenStreetMap也是可以的,只需要更换对应的瓦片源。
以上就是Angular使用Leaflet加载地图的所有内容了,希望能给您带来帮助,谢谢!
转载请注明出处。
原文:https://www.cnblogs.com/sanqiu-mark/p/13896010.html