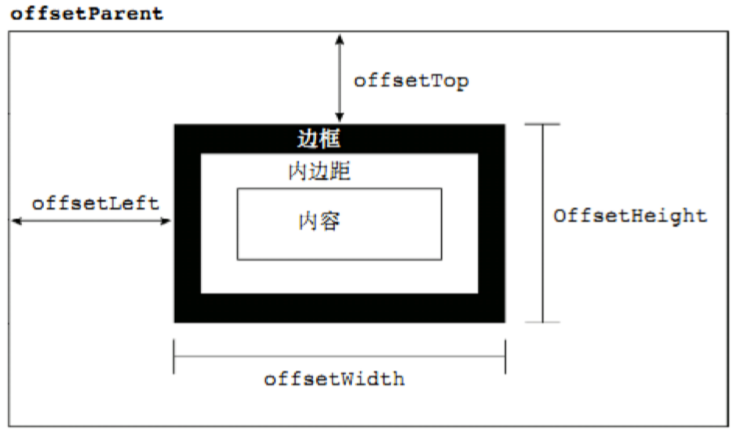
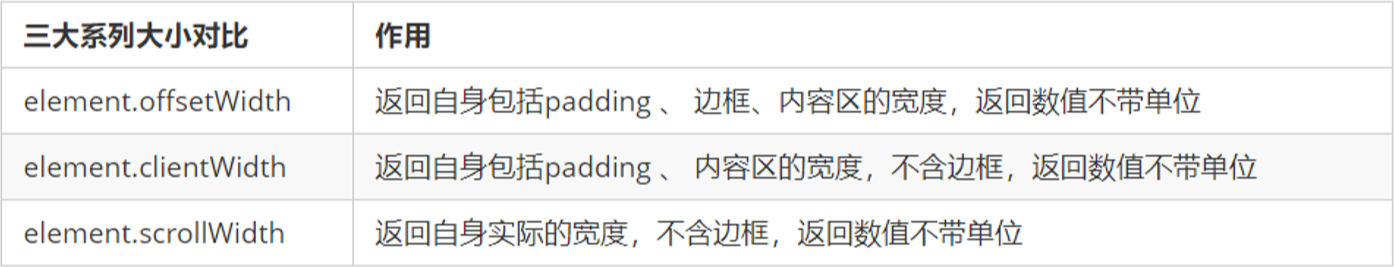
offset翻译过来就是偏移量,使用offset系列相关属性可以动态得到该元素的位置(偏移)、大小等



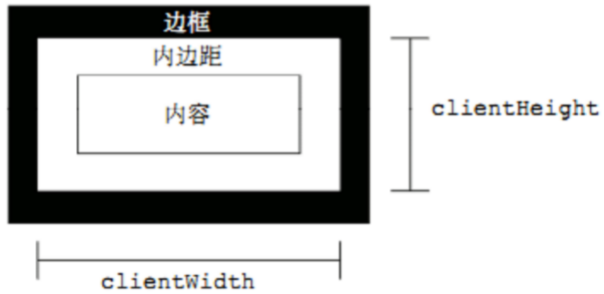
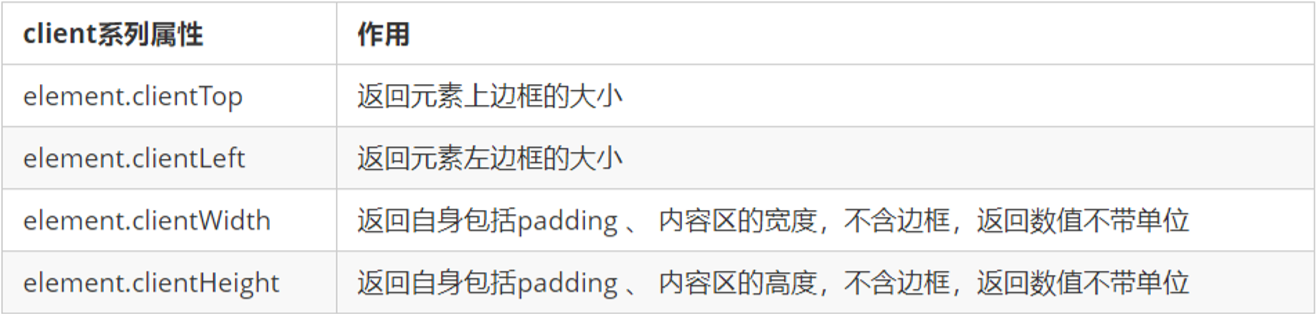
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息
通过client系列的相关属性可以动态得到该元素的边框大小、元素大小等


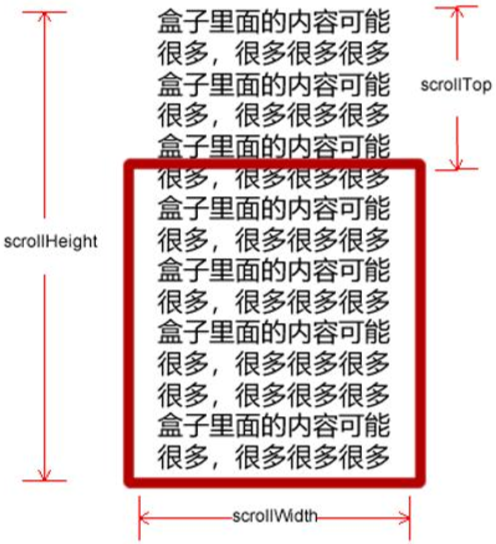
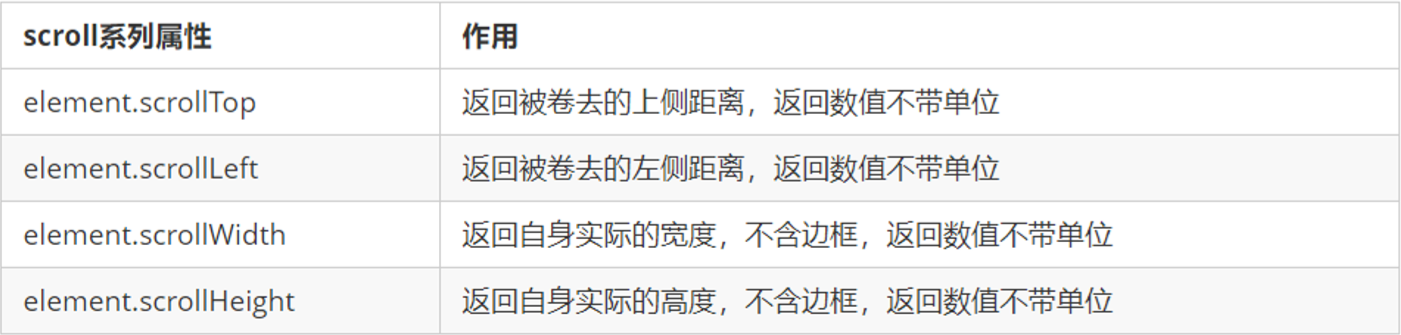
scroll翻译过来就是滚动,使用scroll系列的相关属性可以动态得到该元素的大小、滚动距离等


如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条
当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部
滚动条在滚动时会触发onscroll事件
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
// 使用的时候 getScroll().left

主要用法:
offset系列 经常用于获得元素位置offsetLeft、offsetTopclient经常用于获取元素大小clientWidth、clientHeightscroll经常用于获取滚动距离scrollTop、scrollLeftwindow.pageXOffset获得原文:https://www.cnblogs.com/jacklzx/p/13856235.html