CSS的选择器包含基础选择器和复合选择器,符合选择器就是对基础选择器进行整合的选择器。
常用的复合选择器有:后代选择器、子选择器、并集选择器、伪类选择器等等。
后代选择器又称为包含选择器,可以选择父元素里的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
当标签发生嵌套时,内层标签就成为外层标签的后代。
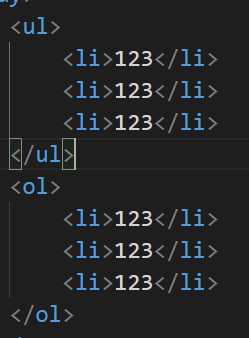
例如我们的ol和ul标签都有li,现在我们只想把ul里的li变成粉色

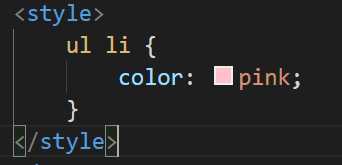
写CSS的时候就可以这样写

可以看见li时ul的后代,中间用空格隔开,我们称这样的选择器为后代选择器。
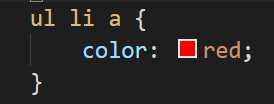
需要注意这个嵌套关系可以一直写下去,用空格隔开,例如我们的ul里面的li里面的a标签需要修改样式,我们就可以这样写:

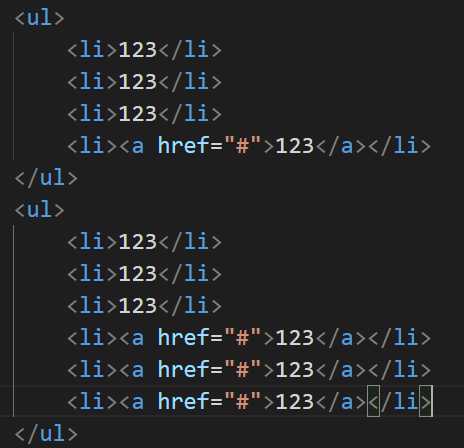
注意这个写法会对所有的ul里面的li里面的a产生作用,那如果我们有两组ul,我只想把一组的li的a改变样式呢?

这里我们就可以结合我们的类选择器来用了,我们把一个ul指定一个类,然后结合我们的后代选择器使用

CSS样式就可以从one类的儿子开始写

原文:https://www.cnblogs.com/qq2210446939/p/13845931.html