响应式尺寸划分
· 超小屏幕(手机,小于768px):设置宽度为100%
· 小屏幕(平板,大于等于768px): 设置宽度为750px
· 中等屏幕(桌面显示器,大于等于1920px):宽度设置为970px
· 大屏幕(大桌面显示器,大于等于1200px): 宽度设置为1170px

@media screen and (max-width:767px ) { .container{ width: 100%; } } @media screen and (min-width:768px ) { .container{ width: 750px; } } @media screen and (min-width:992px ) { .container{ width: 970px; } } @media screen and (min-width:1200px ) { .container{ width: 1170px; } }
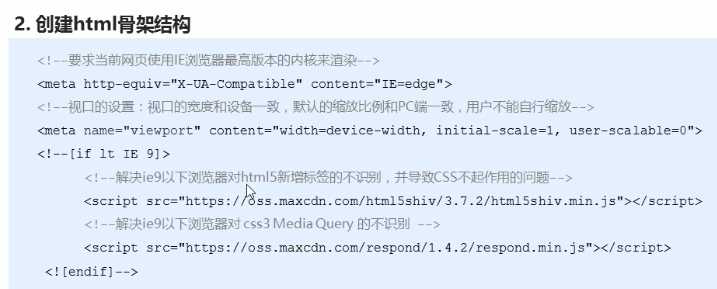
Bootstrap使用四部曲:1.创建文件夹结构 2.创建html骨架结构 3.引入相 关样式文件 4.书写内容

列嵌套最好加一个行row 这样可以取消父元素的padding值 而且高度自动和父级一样
col-md-offset-2 列偏移
列排序
.col-md-push-4 往右推4份
.col-md-pull-8 往左拉8份
响应式工具
方便的针对不同设备展示或隐藏页面内容
hidden-xs 超小屏隐藏
hidden-sm 小屏隐藏
hidden-md 中屏隐藏
hidden-lg 大屏隐藏
与之相反的是 visible-xs/visible-sm/visible-md/visible-lg是显示某个页面内容
原文:https://www.cnblogs.com/senven9mo/p/13832873.html